This is a simple piece of code that uses a teensy 4.0 board to help my (mostly) blind grandfather use and operate a podcast recorder. I'm using Reaper64 to record his audio. Just hook up some buttons, and be able to control your computer using big, visible arcade buttons.
Before you can use this, you'll need to add some reaper keyboard shortcuts, by clicking Options -> Preferences -> Keyboard/Multitouch -> Assign keyboard shortcuts to actions or change existing shortcuts. It will ask if you want to replace the remove the existing shortcut, just say yes; it's a duplicate shortcut of many.
| COMMAND | KEYBOARD SHORTCUT |
|---|---|
| Track: Arm all tracks for recording | Ctrl+9 |
| Track: Unarm all tracks for recording | Ctrl+8 |
If you make your own version, you have the right to lay out your buttons any way you choose. That being said, if you're putting your buttons into a project box that has rotational symmetry, take that into consideration. A triangle and a square have different rotational symmetries, so as long as you're holding the sides and the buttons point away from you, you're holding it right.
To buy
Tools, etc
- Soldering iron, solder, third hand
- Wire stripper
- crimper
I didn't include wire or connectors in this, because you can do whatever you want to connect things: speaker wire or leftover phone cord, terminal connectors or soldered directly, I won't dictate your preference
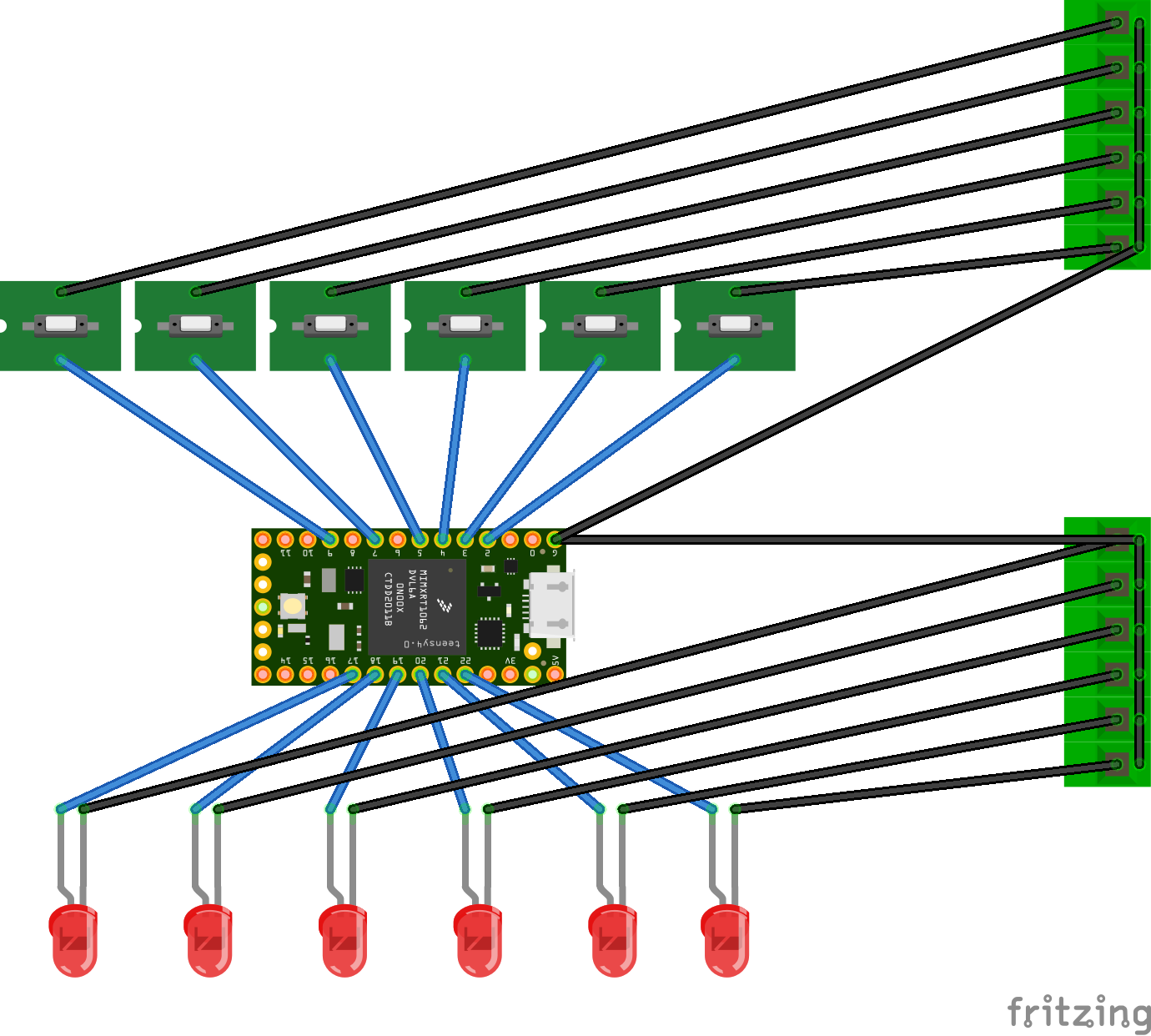
Fritzing wiring diagram
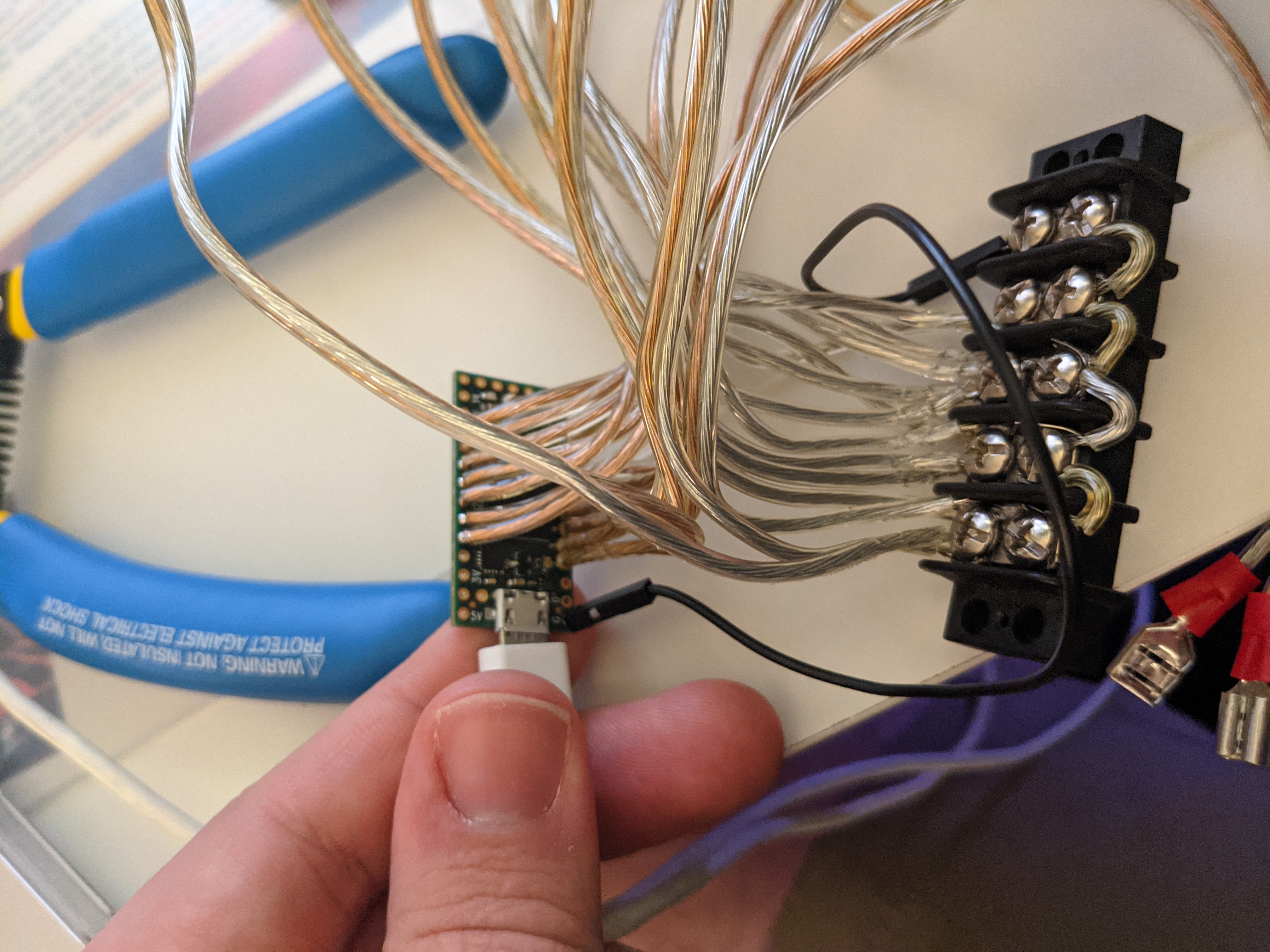
The teensy and terminal block
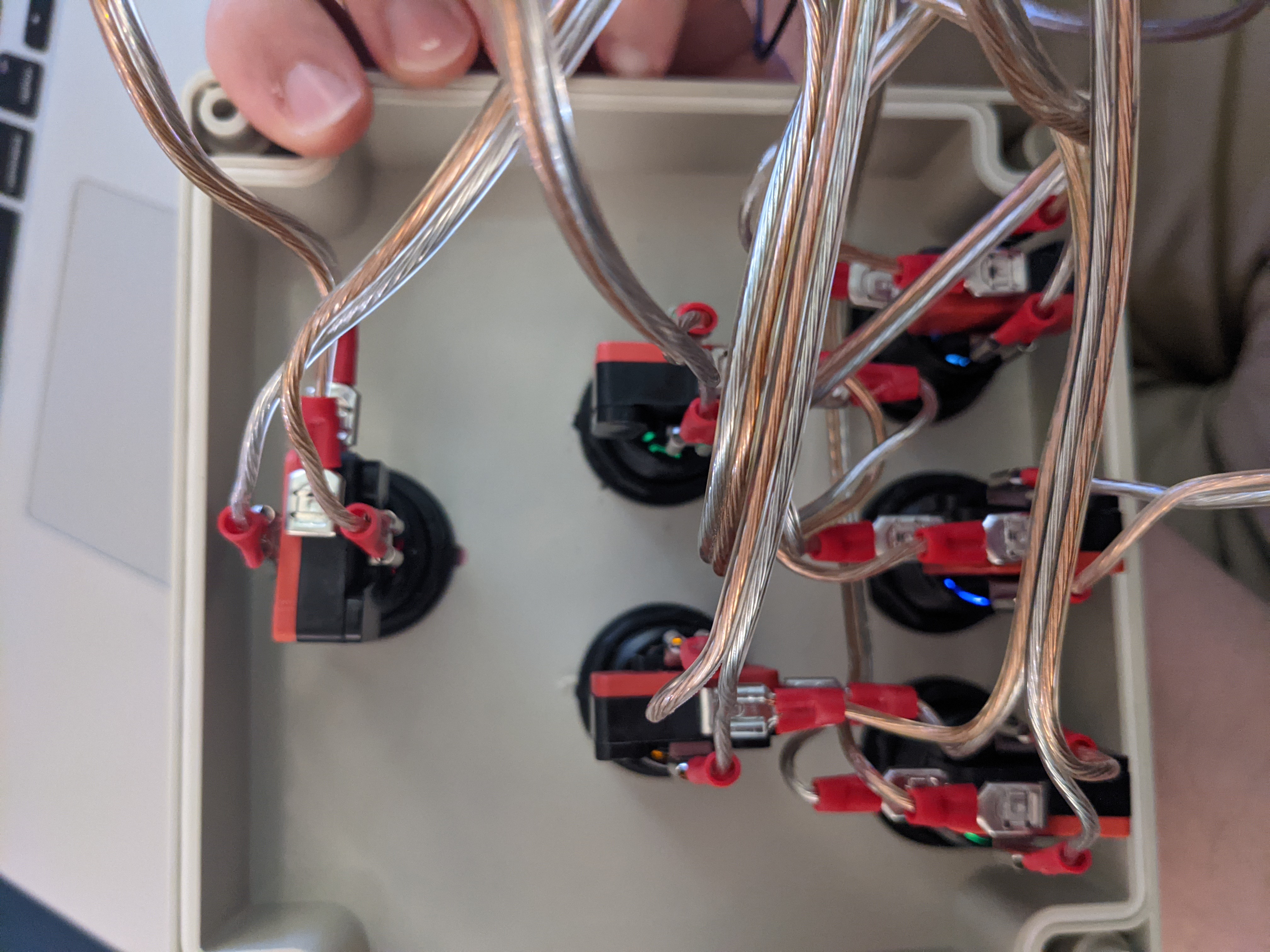
The buttons, all wired up