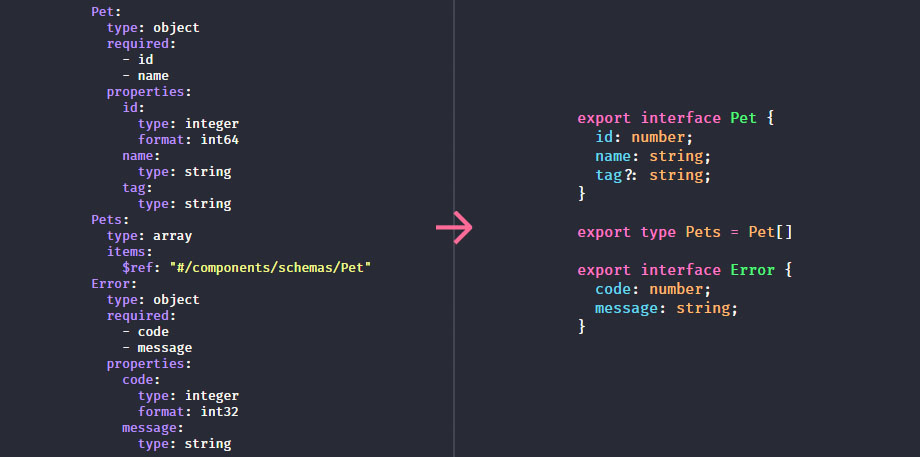
Generate api via swagger scheme.
Supports OA 3.0, 2.0, JSON, yaml
Generated api module use Fetch Api to make requests.
Any questions you can ask here or in our slack(#swagger-typescript-api channel)
All examples you can find here
Usage: sta [options]
Usage: swagger-typescript-api [options]
Options:
-v, --version output the current version
-p, --path <path> path/url to swagger scheme
-o, --output <output> output path of typescript api file (default: "./")
-n, --name <name> name of output typescript api file (default: "Api.ts")
-t, --templates <path> path to folder containing templates (default: "./src/templates")
-d, --default-as-success use "default" response status code as success response too.
some swagger schemas use "default" response status code
as success response type by default. (default: false)
-r, --responses generate additional information about request responses
also add typings for bad responses
--union-enums generate all "enum" types as union types (T1 | T2 | TN) (default: false)
--route-types generate type definitions for API routes (default: false)
--no-client do not generate an API class
--js generate js api module with declaration file (default: false)
-h, --help output usage informationAlso you can use npx:
npx swagger-typescript-api -p ./swagger.json -o ./src -n myApi.ts
You can use this package from nodejs:
const { generateApi } = require('swagger-typescript-api');
// example with url
generateApi({
name: "MySuperbApi.ts", // name of output typescript file
url: 'http://api.com/swagger.json', // url where located swagger schema
})
.then(sourceFile => fs.writeFile(path, sourceFile))
.catch(e => console.error(e))
// example with local file
generateApi({
name: "ApiModule.ts", // name of output typescript file
input: resolve(process.cwd(), './foo/swagger.json') // path to swagger schema
})
.then(sourceFile => fs.writeFile(path, sourceFile))
.catch(e => console.error(e))
// example with parsed schema
generateApi({
name: "ApiModule.ts", // name of output typescript file
spec: {
swagger: "2.0",
info: {
version: "1.0.0",
title: "Swagger Petstore",
},
host: "petstore.swagger.io",
basePath: "/api",
schemes: ["http"],
consumes: ["application/json"],
produces: ["application/json"],
paths: {
// ...
}
// ...
}
})
.then(sourceFile => fs.writeFile(path, sourceFile))
.catch(e => console.error(e))You can manually check your changes at schemas in tests folder before create a PR.
To do that have scripts:
- npm run generate - generate API modules from schemas in tests folder
- npm run validate - validate generated API modules via TypeScript
Licensed under the MIT License.