Comments (3)
Hey,
I've looked in the documentation and source and couldn't find how you could do that, except for sending a sequence to the terminal.
What you could do is:
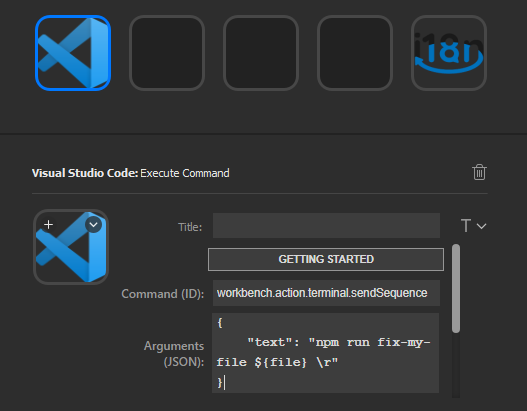
Create an action where the command ID is the send sequence to the terminal, and the arguments are the command itself with the supported variables.
Send sequence example:
https://code.visualstudio.com/docs/editor/integrated-terminal#_send-text-via-a-keybinding
Supported variables:
https://code.visualstudio.com/docs/editor/variables-reference
{
"text": "npm run fix-my-file ${file} \r"
}\r or \u000D as a return
from vscode-deck.
I was wondering the same, I'm trying to run test classes of the currently opened file, but if I use the ${fileBasename} in the terminal command, it doesn't use the variable, but instead just prints '${fileBasename}'
from vscode-deck.
Yea I didn't figure it out. But I worked around it by using the command runner plugin, and binding a command to a hotkey, then used the Stream Deck to trigger the hotkey.
https://marketplace.visualstudio.com/items?itemName=edonet.vscode-command-runner
from vscode-deck.
Related Issues (20)
- FR: Select Terminal for command to run in HOT 3
- Remote SSH development breaks extension HOT 1
- Is it possible to use this extension with Touch Portal? HOT 3
- Feature Request: Deactivate StreamDeck / Project Selection via Port HOT 3
- CPU use spikes when any property inspectors are loaded HOT 5
- "Execute Command" help to fill Arguments (JSON) for SSH connection label:"help wanted" HOT 8
- ❓ Is there a streamdeck config for debugging in vscode ? HOT 1
- Send terminal command without enter HOT 1
- Feature Request: Support WSL2 paths for Open Folder HOT 2
- "Unexpected end of JSON input" in console
- Minimap Toggle command deactivates plugin for window HOT 2
- More Documentation on how to use properly HOT 13
- Feature Request: Set to active on most foreground window/active window HOT 1
- Cannot load 4.1.6 HOT 2
- Not connecting HOT 7
- How to create custom triggers? HOT 1
- This plugin is a zombie that cannot be killed. HOT 1
- connect to specified ssh host HOT 2
- Will there be a release on the VSX Registry? HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vscode-deck.