TerminHTML JS
Convert HTML blocks with terminal output into animated terminals
Install
npm install terminhtmlUsage
Basic Usage
First, define the contents of the terminal in HTML. Separate each line with a newline,
and prefix commands with $ . Output does not need a prefix.
<pre id="my-terminal">
$ echo woo
woo
</pre>Then reference this HTML via CSS selector in the TerminHTML constructor,
and call init.
import { TerminHTML } from "terminhtml";
const term = new TerminHTML("#my-terminal");
term.init();Bootstrap
Instead of using the JavaScript API, you can also use terminhtml-bootstrap to initialize TerminHTML. Simply include the script tag in your HTML head, and any
blocks with the class terminhtml will be initialized automatically.
Advanced Usage
See the type definitions for TerminHTML, there are many options you can pass to customize the input and output.
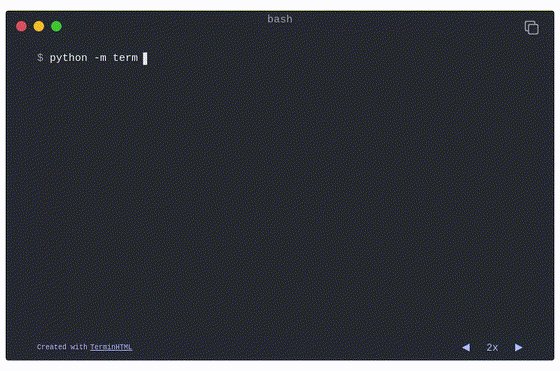
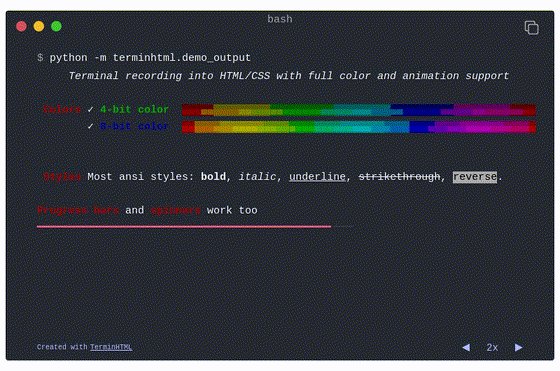
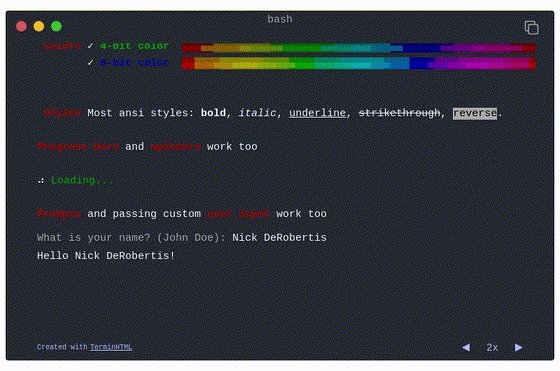
TerminHTML JS also retains the formatting of child elements, so you can have full color support. It also has handling for carriage returns to produce animations, delays to get realistic timing of output, and prompts with user input. Typically, this more advanced HTML structure is generated by TerminHTML Python while recording a local terminal session, but it can also be created manually or via a separate generator.
See an advanced example on CodePen
Related Projects
- terminhtml - Run shell commands and convert into an HTML/CSS animated terminal. This is the main project that uses the JavaScript frontend in this repo to render the output.
- terminhtml-bootstrap - A script that loads TerminHTML in the browser with default settings
- sphinx-terminhtml - A Sphinx directive for using TerminHTML in Sphinx projects
Development Status
This project uses semantic-release for versioning.
Any time the major version changes, there may be breaking changes. If it is working well for you, consider
pegging to the current major version, e.g. terminhtml@v1, to avoid breaking changes. Alternatively,
you can always point to the most recent stable release with the terminhtml@latest.
Developing
Clone the repo and then run npm install to set up the pre-commit hooks.
Run npm run dev to start the development server, and npm run build to create a production build
of the library.
The library files are stored in src, while the files for the development page are in dev-src.
Author
Created by Nick DeRobertis. MIT License.
Credits
Thank you to Ines Montani for creating the original Termynal that is at the core of this project. Thank you to Sebastián Ramírez for adapting Termynal to use in the Typer and FastAPI documentation, as that became the inspiration for this project.