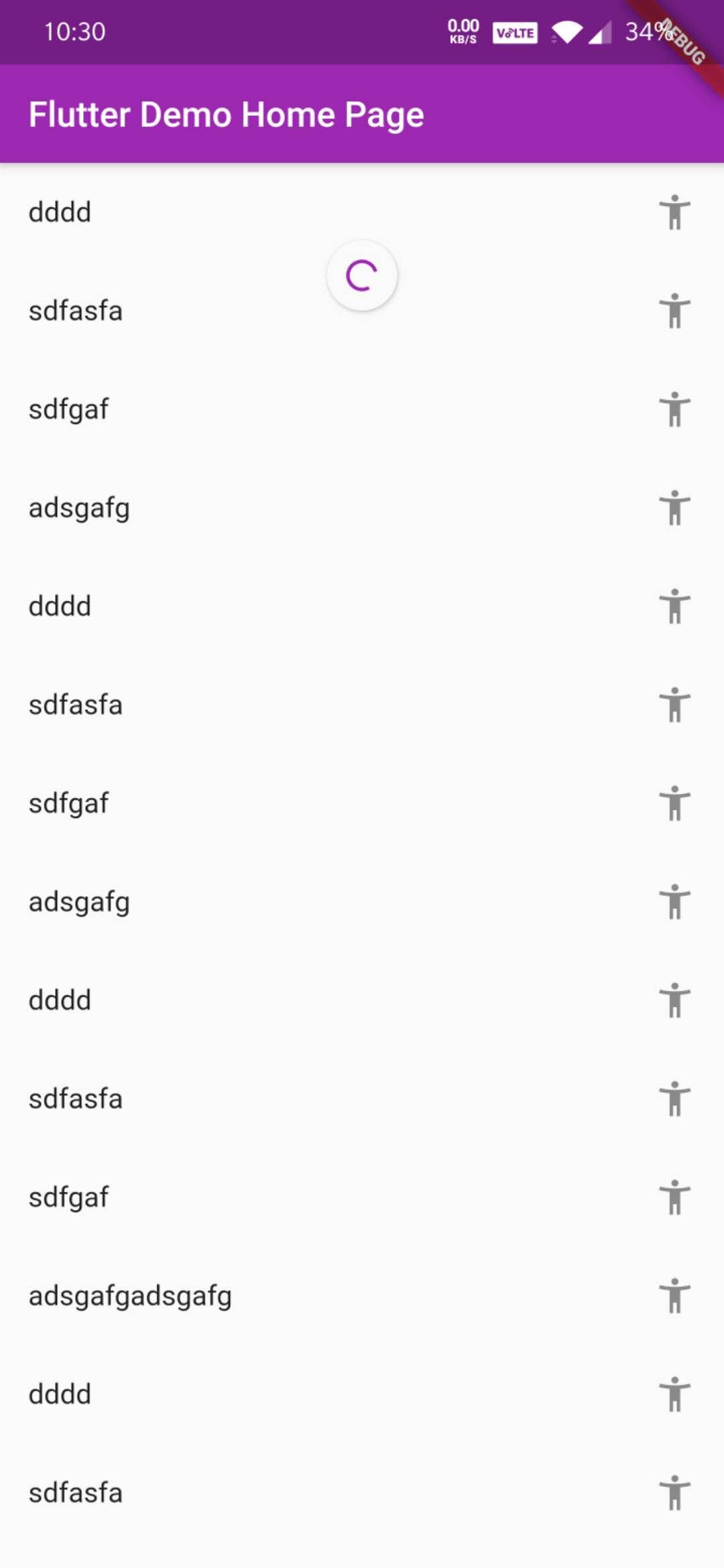
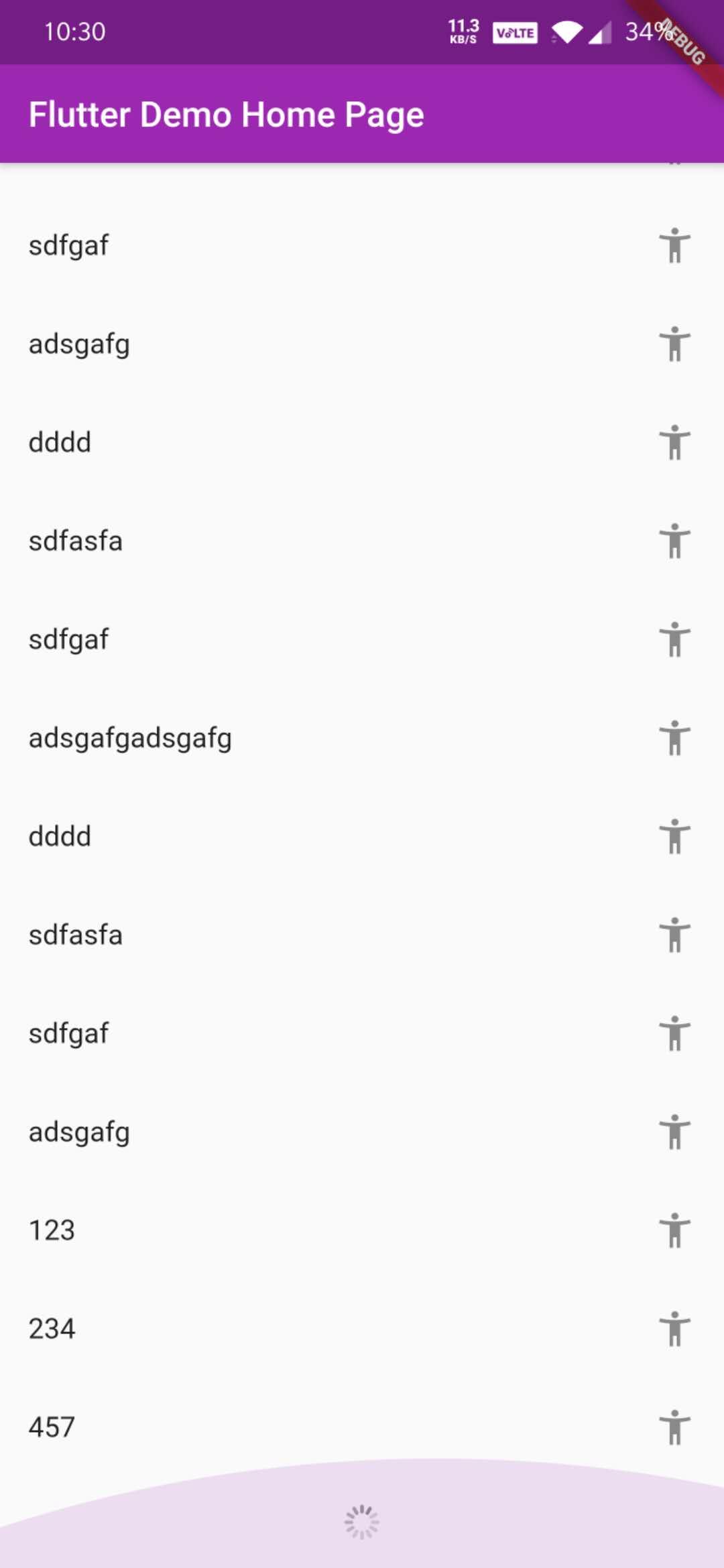
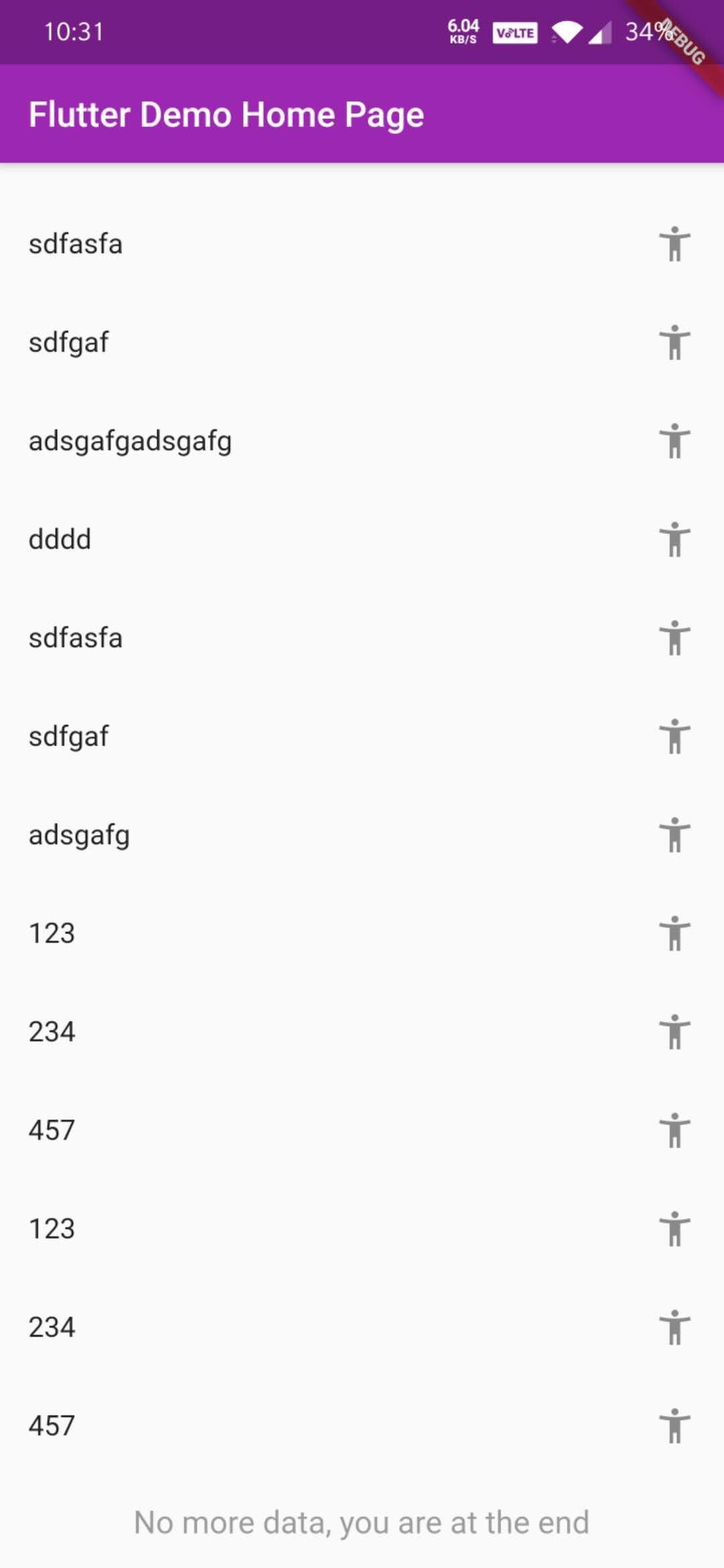
A Flutter component that supports pull-down refresh and pull-up to load more data (一个组件,支持下拉刷新,上拉加载更多数据).
Add this line to pubspec.yaml ( 添加这一行到pubspec.yaml)
dependencies:
refresh_loadmore: ^1.1.0
Use the class RefreshLoadmore
Properties and functions:
/// callback function on pull down to refresh | 下拉刷新时的回调函数
final Future<void> Function() onRefresh;
/// callback function on pull up to load more data | 上拉以加载更多数据的回调函数
final Future<void> Function() onLoadmore;
/// Whether it is the last page, if it is true, you can not load more | 是否为最后一页,如果为true,则无法加载更多
final bool isLastPage;
/// child widget | 子组件
final Widget child;
/// Prompt text when there is no more data at the bottom | 底部没有更多数据时的提示文字
final String noMoreText;
/// [noMoreText] text style | [noMoreText]的文字样式
final TextStyle noMoreTextStyle;import 'package:flutter/material.dart';
import 'package:refresh_loadmore/refresh_loadmore.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.purple,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isLastPage = false;
/// is the last page | 是否为最后一页
List list;
int page = 1;
@override
void initState() {
super.initState();
loadFirstData();
}
Future<void> loadFirstData() async {
await Future.delayed(Duration(seconds: 1), () {
setState(() {
list = [
'dddd',
'sdfasfa',
'sdfgaf',
'adsgafg',
'dddd',
'sdfasfa',
'sdfgaf',
'adsgafg',
'dddd',
'sdfasfa',
'sdfgaf',
'adsgafg'
'adsgafg',
'dddd',
'sdfasfa',
'sdfgaf',
'adsgafg'
];
isLastPage = false;
page = 1;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: list != null
? RefreshLoadmore(
onRefresh: loadFirstData,
onLoadmore: () async {
if (isLastPage) return;
await Future.delayed(Duration(seconds: 1), () {
setState(() {
list.addAll(['123', '234', '457']);
page++;
});
print(page);
if (page >= 3) {
setState(() {
isLastPage = true;
});
}
});
},
noMoreText: 'No more data, you are at the end',
isLastPage: isLastPage,
child: list.isNotEmpty
? Column(
children: list
.map(
(e) => ListTile(
title: Text(e),
trailing: Icon(Icons.accessibility_new),
),
)
.toList(),
)
: Center(
child: Text('empty'),
),
)
: Center(child: CircularProgressIndicator()),
);
}
}