Live preview fragment shaders in the Atom editor, with ctrl-shift-G.
Make sure you install language-glsl for syntax highlighting.
The following default uniforms are included, no need to add these into your
fragment shaders. Uncheck Include default uniforms in the package settings to
declare these yourself.
uniform vec2 iResolution; // size of the preview
uniform vec2 iMouse; // cursor in normalized coordinates [0, 1)
uniform float iGlobalTime; // clock in secondsThe variants u_resolution, u_mouse and u_time can also be used to match
the style found in The Book of Shaders.
Textures can be loaded by defining a uniform with a comment containing the path to the file. The syntax is:
uniform sampler2D <texture_name>; // <path_to_file>For example:
uniform sampler2D inThisDirectory; // foo.jpg
uniform sampler2D inOtherDirectory; // ../other_textures/bar.png
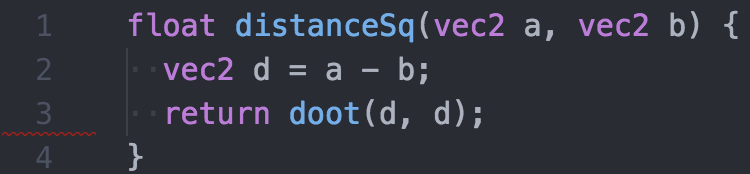
uniform sampler2D withAbsolutePath; // /Users/ford/textures/blah.bmpIf the shader fails to compile, the tab and line number will subtly highlight in red.
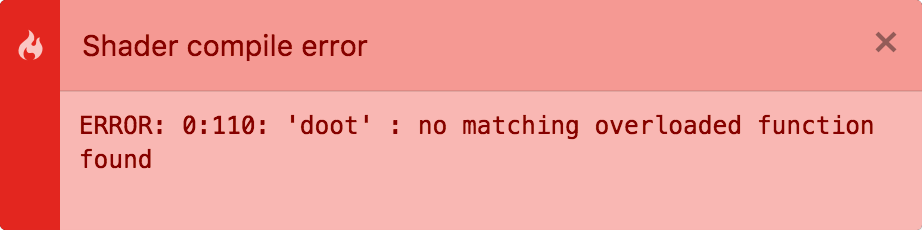
If enabled in the package settings, a notification will show the error message:
Right click on the preview to copy or save a still image of the shader. This can
also be done by running the command "Glsl Preview: Copy Image" or
"Glsl Preview: Save Image" from the command palette (cmd-shift-P).
Example shaders can be found in the examples/ directory.
Supports glslify for importing glsl modules.
// Import from local file:
#pragma glslify: map = require('./map')
// Import from npm installed module:
#pragma glslify: rainbow = require('glsl-colormap/rainbow')Create a new .glsl file, type frag, and hit enter. This will output the base
fragment shader code to get started from.
Markdown Preview for the boilerplate code.
three.js for simplifying WebGL.