##Android Grafik Kütüphanesi##
Android için Basit Daire Grafik Kütüphanesi. Bu Kütüphaneyi bir alışverip listesi programı ya da Hesap takip programı içinde kolaylıkla kullanabilirsiniz. Renk seçenekleri mevcuttur.
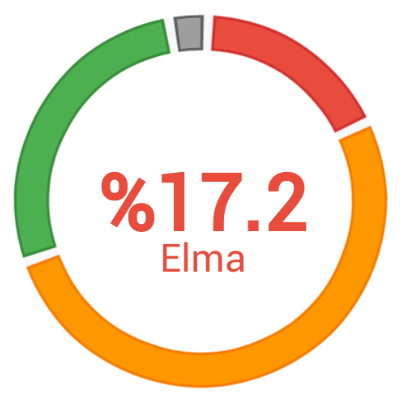
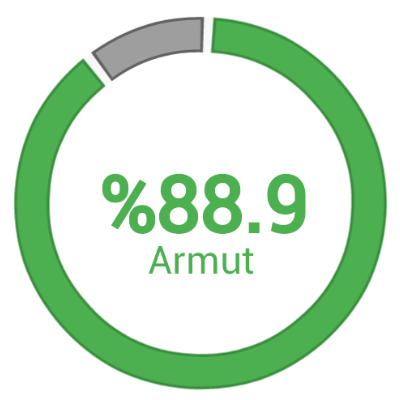
##Daire Grafik######Örnek Resimler:
####Kullanımı:
######XML:
<view
android:id="@+id/chart"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
class="SimpleRingChartTR.RingChart"
/> RingChart mRingChart = (RingChart) findViewById( R.id.chart );
mRingChart.addChartValue("Elma", 50, ChartColors.RED);
mRingChart.addChartValue("Şeftali", 150, ChartColors.ORANGE);
mRingChart.addChartValue("Armut", 80, ChartColors.GREEN);
mRingChart.addChartValue("Kiraz", 10, ChartColors.GREY);#####Yeni Değer Ekleme
mRingChart.addChartValue("Elma", 50, ChartColors.RED);#####Liste Biçiminde Birden Fazla Değer Ekleme
List<RingChartValue> values = new ArrayList<RingChartValue>();
values.add( new RingChartValue("Elma", 50, ChartColors.RED));
values.add( new RingChartValue("Armut", 100, ChartColors.ORANGE));
mRingChart.addChartValues(values);#####Deger Silme - index ile
mRingChart.deleteChartValue( 0 );#####Deger Silme - isim ile
mRingChart.deleteChartValue( "Elma" );#####Bütün Değerleri Siler
mRingChart.deleteAllValue();#####index ile Değer Güncelleme ```java mRingChart.updateChartValue( 0,"Elma", 50, ChartColors.RED ); mRingChart.updateChartValue( 0,new RingChartValue("Şeftali", 80, ChartColors.GREEN) ); ```
#####Yazıda Gösterilecek Değeri Seçme - index ile ```java mRingChart.selectValue(2); ```
#####Yaziyi Göster / Gizle ```java mRingChart.setTextShow( true ); ```
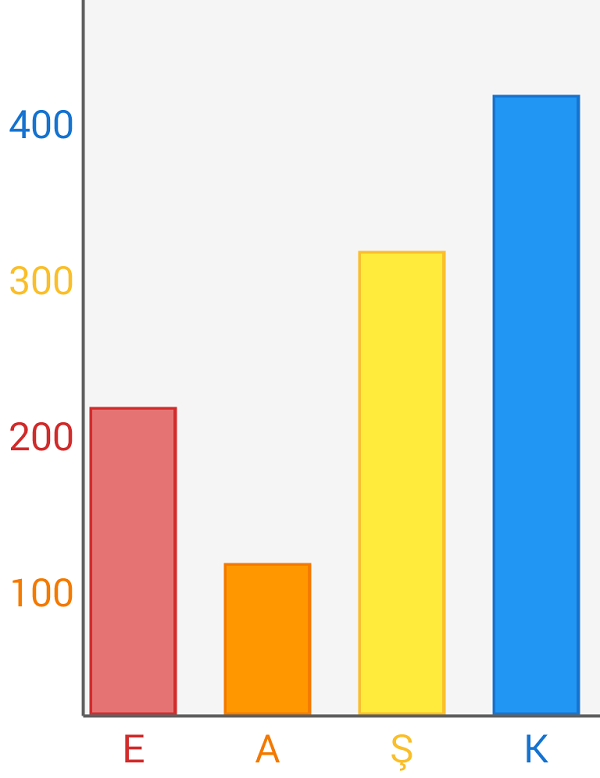
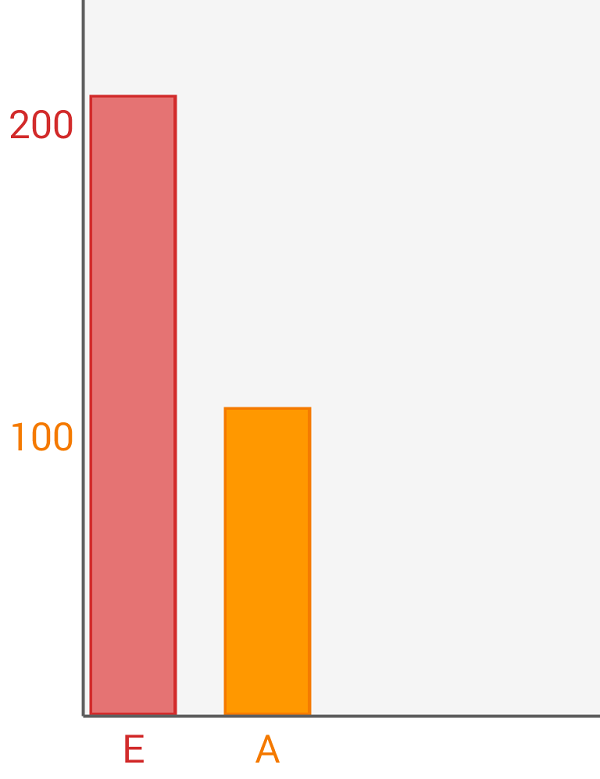
##Bar Grafik ####Örnek Resimler:
####Kullanımı: ___________ ######XML: ```xml barChart = (BarChart) findViewById( R.id.bar_chart );
barChart.addChartValue("Elma", 50, ChartColors.RED);
barChart.addChartValue("Şeftali", 150, ChartColors.ORANGE);
barChart.addChartValue("Armut", 80, ChartColors.GREEN);
barChart.addChartValue("Kiraz", 10, ChartColors.GREY);
###### Yeni Değer Ekleme, Deger Silme(index, isim), Bütün Değerleri Silme, Değer Güncelleme(index) Özelliklerinin kullanımı Daire Grafik ile Aynıdır. ###### Yazı Boyutlarını Ayarlama ```java barChart.setTextSize(30); ``` ###### Çizgi Renklerini Ayarlama ```java barChart.setLinesColor(ChartColors.BLUE); ``` ######Arkaplan Rengini Ayarlama ```java barChart.setBackgroundColor(ChartColors.YELLOW); ```
##Güncellemeler
26.03.2015 14:16 - Yeni Rekler Eklendi, Material Design Colors (18).
10.04.2015 00:15 - Bar Grafik Eklendi