The shoe store application is a mobile application built using React Native that allows users to browse and purchase Nike and Adidas shoes. This app has a user-friendly interface that enables customers to easily find their desired shoe brand, style, size, and color.
- Browse and purchase Nike and Adidas shoes
- Filter shoes based on brand
- It provides a minimal ui with amazing animations
- Carousels are build with Flatlist components
- Seamless checkout experience with Stripe payment integration
The backend code for this application can be found in a separate repository here. This repository contains the Node.js code for the backend of the application, which handles all the data requests from the app, such as retrieving shoe information and order information. The backend is built using Node.js and uses a MongoDB database to store all the data related to shoes and orders. The code is designed to be scalable, secure and maintainable. The backend also includes the integration of Stripe, which is a third-party payment processing platform. This integration allows customers to securely and easily make payments for their purchases. The Stripe integration provides customers with a seamless checkout experience and ensures that all transactions are secure and reliable. If you are interested in contributing to the backend code, please fork the repository and submit a pull request. Contributions are always welcome!
- React Native
- Node.js
- MongoDB
- Stripe
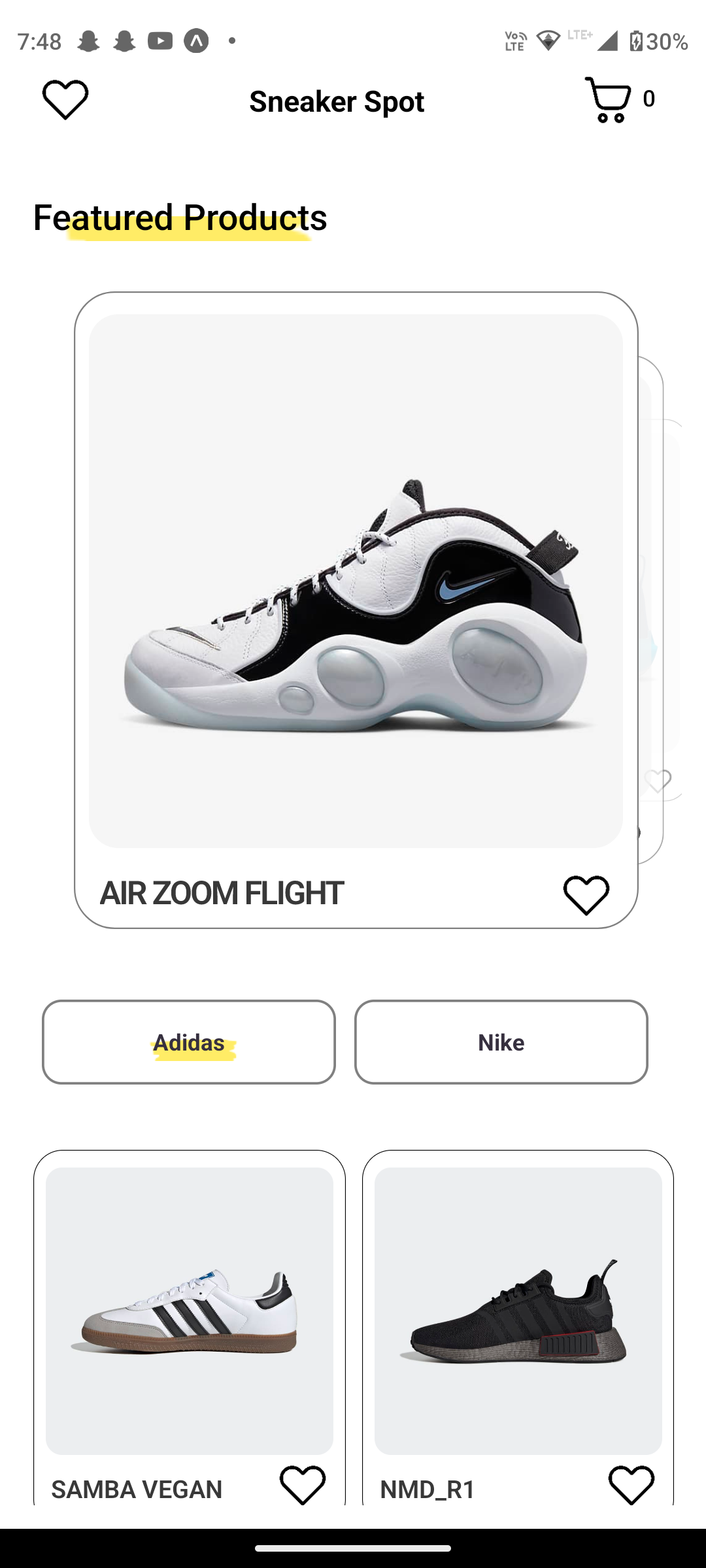
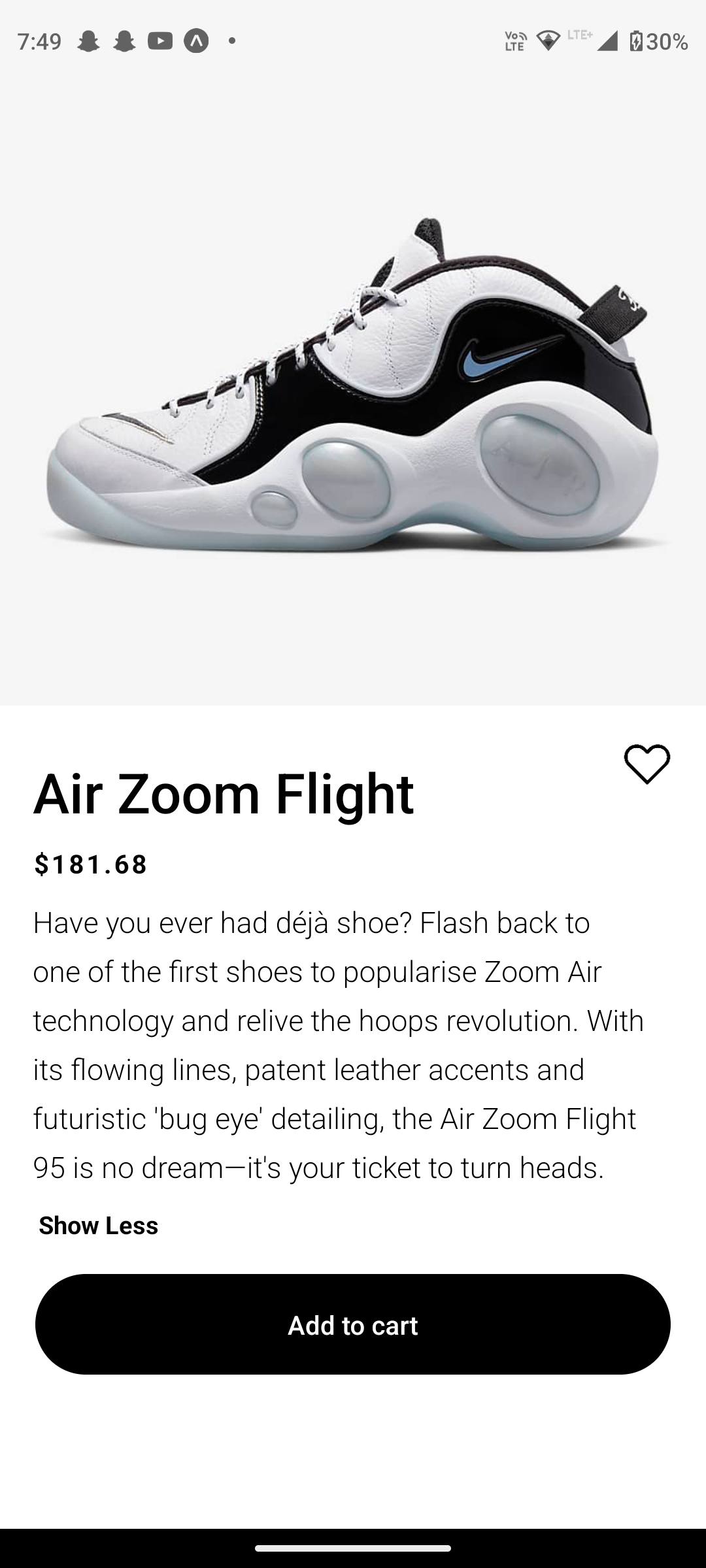
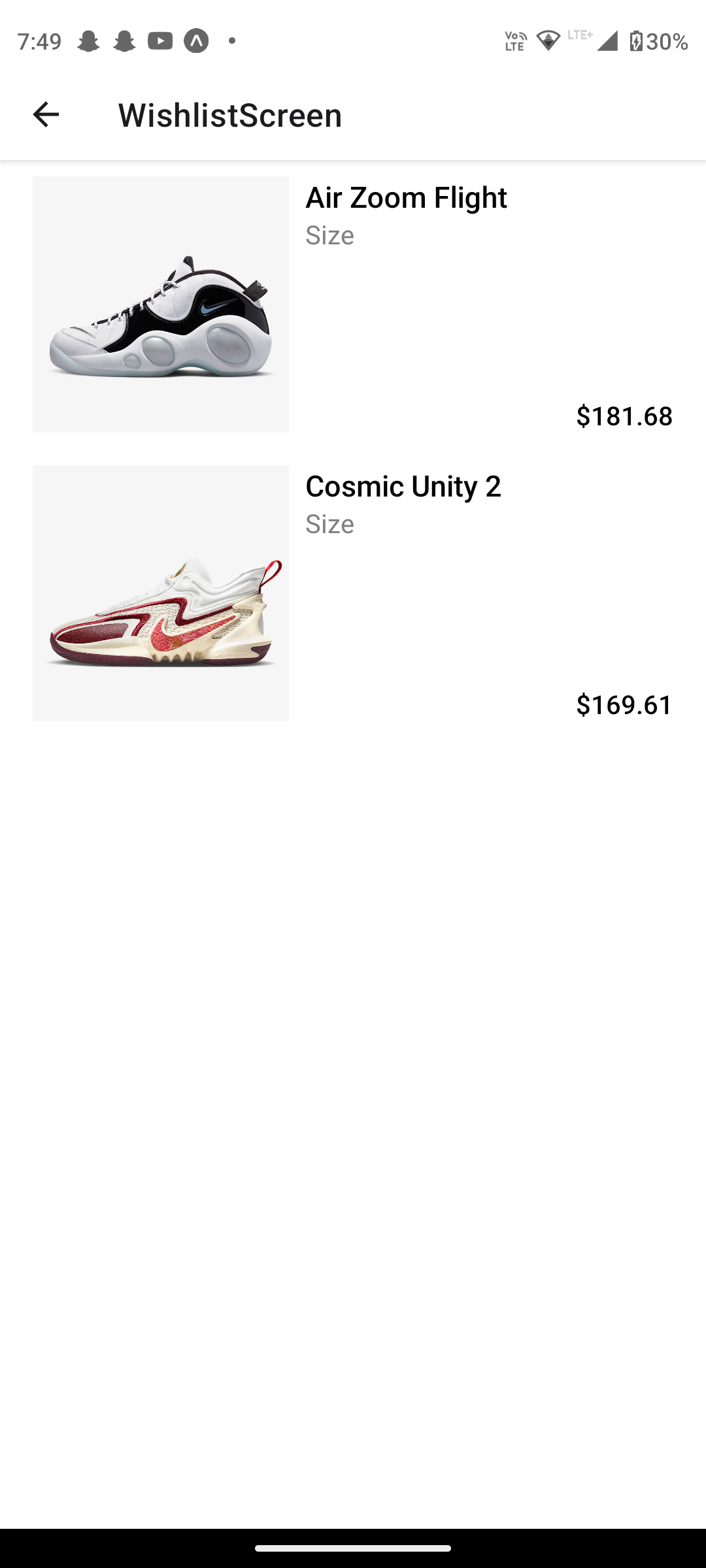
| Home Screen | Product details screen | Wishlist screen |
 |
 |
 |
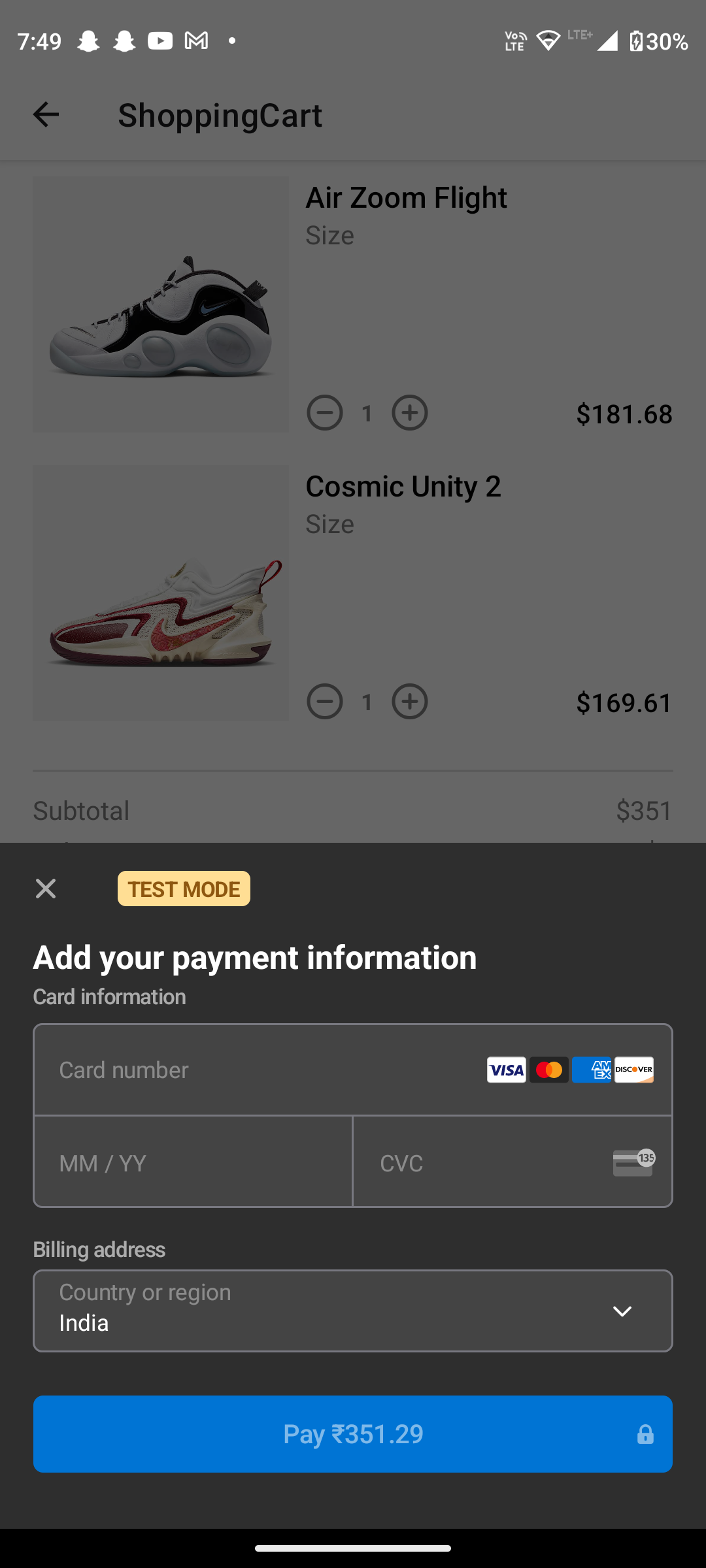
| Cart screen | Payment Screen | Tracking Screen |
 |
 |
 |
- Fork and clone the repository
- Install the dependencies
npm install - Start the application by
npm startorexpo start
Contributions are welcome! Please fork the repository and submit a pull request. To know more please refer the contributing.md file.
This project is licensed under the MIT License.
