JDStatusBarNotification
Highly customizable & feature rich notifications displayed below the status bar. Customizable colors, fonts & animations. Supports notch and no-notch devices, landscape & portrait layouts and Drag-to-Dismiss. Can display a subtitle, an activity indicator, a progress bar & custom views out of the box. iOS 13+. Swift ready!
Please open a Github issue, if you think anything is missing or wrong.
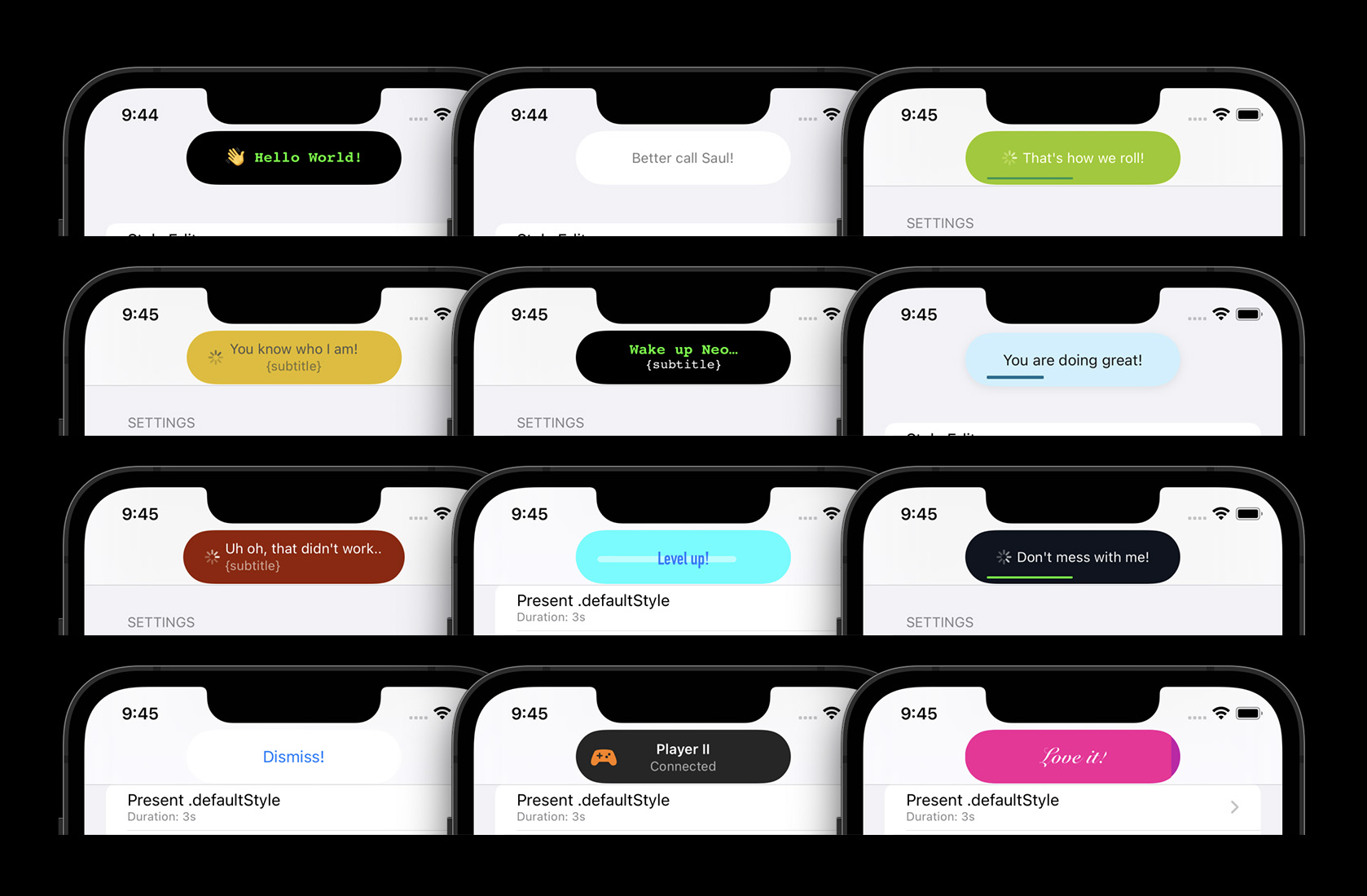
Here's some examples of the possibilities (the pill style is the default):
Full-Width styles in action (the pill styles support the same features / animations):
| Drag to dismiss | Activity & Progress Bars | Custom styles |
|---|---|---|
 |
 |
 |
| Landscape apps (device rotation also supported) |
|---|
 |
Installation
- SwiftPM:
- Xcode -> File -> Add packages:
[email protected]:calimarkus/JDStatusBarNotification.git
- Xcode -> File -> Add packages:
- CocoaPods:
pod 'JDStatusBarNotification'
- Carthage:
github "calimarkus/JDStatusBarNotification"
- Manually:
- Copy the
JDStatusBarNotification/JDStatusBarNotificationfolder into your project.
- Copy the
Documentation
Find the class documentation hosted on Github.
Changelog
See CHANGELOG.md
Getting started
NotificationPresenter is a singleton. You don't need to initialize it anywhere.
All examples are Swift code, but the class can be used in Objective-C as well.
Also checkout the example project, which has many examples and includes a convenient style editor.
Here's some usage examples:
Showing a text notification
It's as simple as this:
NotificationPresenter.shared().present(text: "Hello World")
// with completion
NotificationPresenter.shared().present(text: "Hello World") { presenter in
// ...
}Dismissing a notification
NotificationPresenter.shared().dismiss(animated: true)
// with completion
NotificationPresenter.shared().dismiss(afterDelay: 0.5) { presenter in
// ...
}Showing activity
NotificationPresenter.shared().present(text: "")
NotificationPresenter.shared().displayActivityIndicator(true)Showing a custom left view
let image = UIImageView(image: UIImage(systemName: "gamecontroller.fill"))
NotificationPresenter.shared().present(title: "Player II", subtitle: "Connected")
NotificationPresenter.shared().displayLeftView(image)Showing progress
NotificationPresenter.shared().present(text: "Animating Progress…") { presenter in
presenter.animateProgressBar(toPercentage: 1.0, animationDuration: 0.75) { presenter in
presenter.dismiss()
}
}
// or set an explicit percentage manually (without animation)
NotificationPresenter.shared().displayProgressBar(percentage: 0.0)Using other included styles
There's a few included styles you can easily use with the following API:
NotificationPresenter.shared().present(text: "Yay, it works!", includedStyle: .success)Using a custom UIView
If you want full control over the notification content and styling, you can use your own custom UIView.
// present a custom view
let button = UIButton(type: .system, primaryAction: UIAction { _ in
NotificationPresenter.shared().dismiss()
})
button.setTitle("Dismiss!", for: .normal)
NotificationPresenter.shared().present(customView: button)Customization
You have the option to easily create & use fully customized styles.
The closures of updateDefaultStyle() and addStyle(styleName: String) provide a copy of the default style, which can then be modified. See the JDStatusBarStyle class documentation for all options.
// update default style
NotificationPresenter.shared().updateDefaultStyle { style in
style.backgroundStyle.backgroundColor = .red
style.textStyle.textColor = .white
style.textStyle.font = UIFont.preferredFont(forTextStyle: .title3)
// and many more options
return style
}
// set a named custom style
NotificationPresenter.shared().addStyle(styleName: "xxx") { style in
// ...
return style
}Style Editor
Or checkout the example project, which contains a full style editor. You can tweak all customization options within the app, see the changes live and even export the configuration code for the newly created style to easily use it in your app.
Background Styles
There's two supported background styles:
/// The background is a floating pill around the text. The pill size and appearance can be customized. This is the default.
StatusBarNotificationBackgroundType.pill
/// The background covers the full display width and the full status bar + navbar height.
StatusBarNotificationBackgroundType.fullWidthAnimation Types
The supported animation types:
/// Slide in from the top of the screen and slide back out to the top. This is the default.
StatusBarNotificationAnimationType.move,
/// Fade-in and fade-out in place. No movement animation.
StatusBarNotificationAnimationType.fade,
/// Fall down from the top and bounce a little bit, before coming to a rest. Slides back out to the top.
StatusBarNotificationAnimationType.bounce,Troubleshooting
No notifications are showing up
If your app uses a UIWindowScene the NotificationPresenter needs to know about it before you present any notifications.
The library attempts to find the correct WindowScene automatically, but that might fail. If it fails no notifications will show up at all. You can explicitly set the window scene to resolve this:
NotificationPresenter.shared().setWindowScene(windowScene)I'm @calimarkus on Twitter. Feel free to post a tweet, if you like JDStatusBarNotification.
Credits
Originally based on KGStatusBar by Kevin Gibbon