Download here : Demo Apk
- Change package name in
app/build.gradle
applicationId "murait.the.android.mania"Replace with your package name
applicationId "your.package.name"- Replace logo logo.png in
app/src/main/res/drawable/directory
- Change url variable in
app/src/main/java/murait/the/android/mania/HomeActivity.java
private String url = "https://www.theandroid-mania.com/";- Change App Name and Other Credentials
app/src/main/res/values/strings.xml
<string name="app_name">The Android Mania</string>
<string name="header_title">Murait Technologies</string>
<string name="title_activity_home">The Android Mania</string>
<string name="email">[email protected]</string>
<string name="phone">+919999998888</string>-
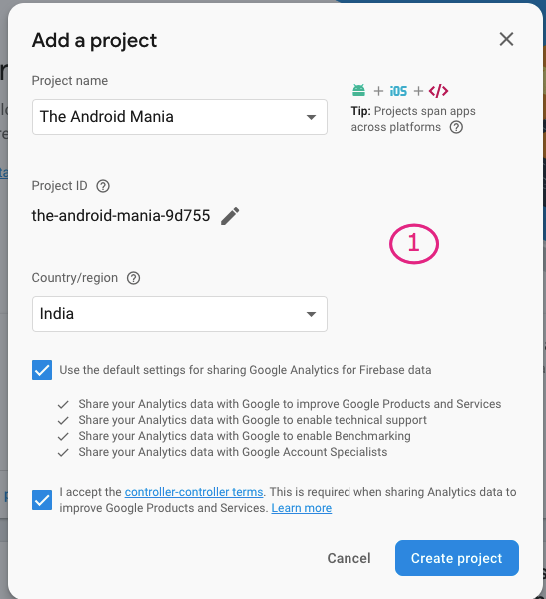
First thing you need to do is go to (https://firebase.google.com/) and make an account to gain access to their console. After you gain access to the console you can start by creating your first project.
-
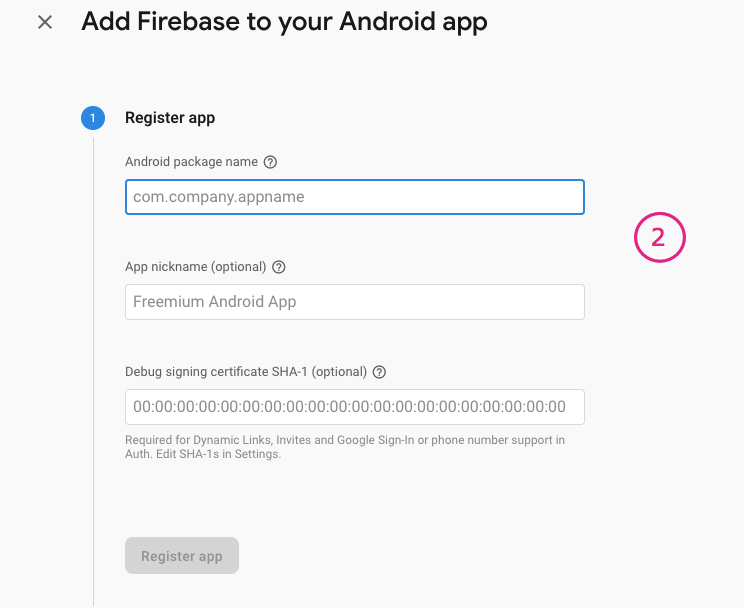
Give the package name of your project (mine is murait.the.android.mania) in which you are going to integrate the Firebase. Here the google-services.json file will be downloaded when you press add app button.




-
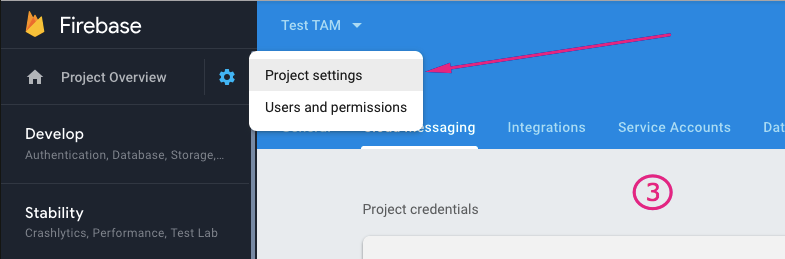
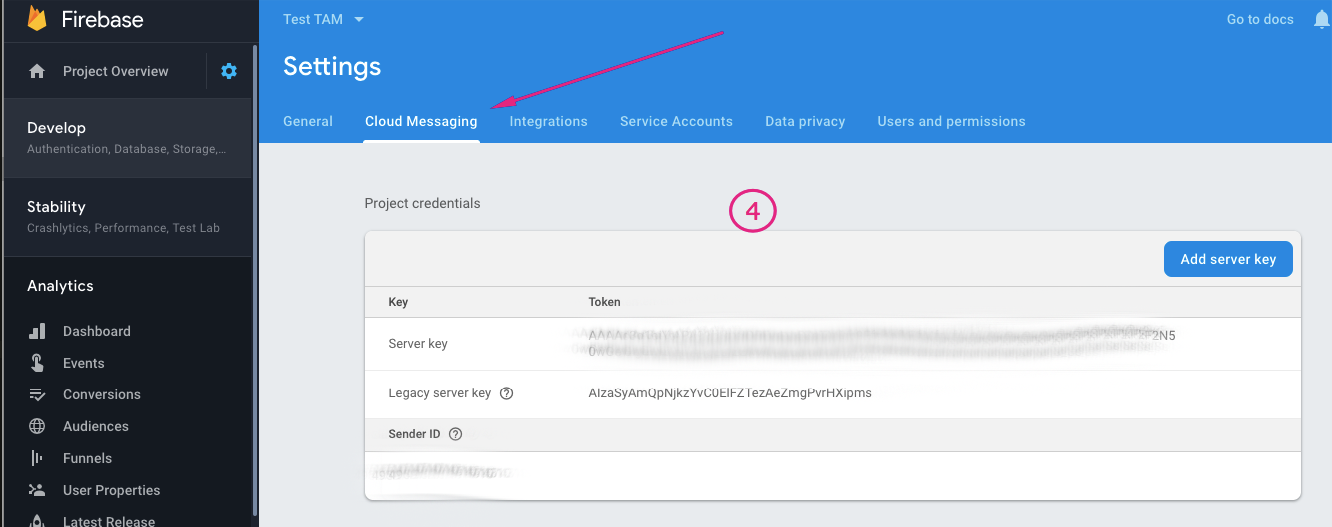
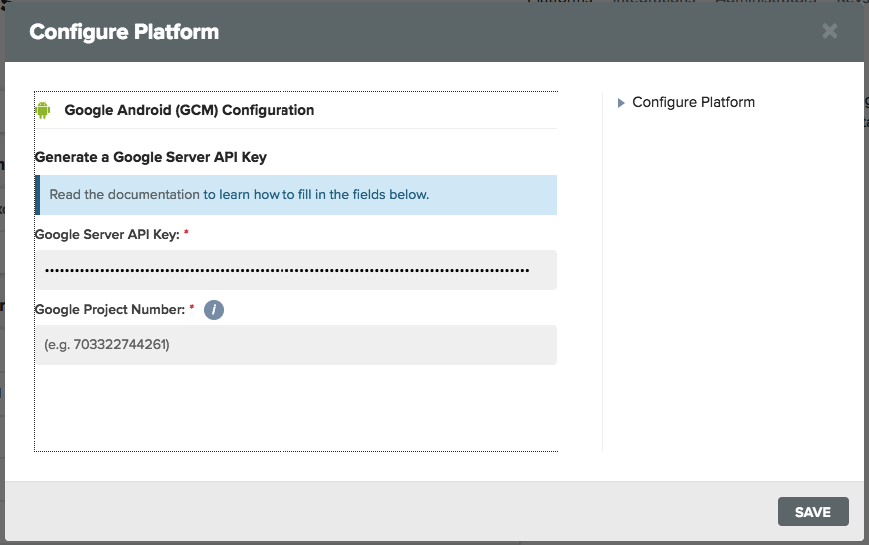
Copy this Server Key and Sender ID and paste it in Onesignal Account

- Replace your ads id in
app/src/main/res/values/strings.xml
<!-- AdMob ad unit IDs -->
<string name="admob_app_id">ca-app-pub-XXXXXXXX~XXXXXXXXXXX</string>
<string name="banner_home_footer">ca-app-pub-3940256099942544/6300978111</string>
<string name="interstitial_full_screen">ca-app-pub-3940256099942544/1033173712</string>Change intent filter in AndroidManifest.xml
<activity
android:name=".NoActionBarActivity"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SplashActivity"
android:theme="@style/AppTheme.NoActionBar">
</activity>Change intent filter in AndroidManifest.xml
<activity
android:name=".SplashActivity"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>You Are DONE
GNU GENERAL PUBLIC LICENSE Version 3, 29 June 2007 Copyright (C) 2007 Free Software Foundation, Inc. https://fsf.org/ Everyone is permitted to copy and distribute verbatim copies of this license document, but changing it is not allowed.
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕️ Buy Me a Coffee
👍 Happy Coding!!!