NOTE: The repository containing the asynchronous variant of MicroExpress now lives at Noze.io. Images have been updated. This repository will eventually revert to the synchronous HTTP API variant.
A micro server framework on top of the Swift Server WG HTTP API.
Swift NIO: The Swift NIO version moved over MicroExpress/NIO. This is probably what you are looking for :-)
It adds an Express like API on top of the low level Swift Server WG HTTP API.
import MicroExpress
let app = Express()
app.get("/moo") { req, res, next in
try res.send("Muhhh")
}
app.get("/json") { _, res, _ in
try res.json([ "a": 42, "b": 1337 ])
}
app.get("/") { _, res, _ in
try res.send("Homepage")
}
app.listen(1337)This package is part of the Always Right Institute's blog series about the Swift Server Workgroup's offical Swift HTTP API.
- Blog series:
- Part 1 Using the Swift Server API 0.1.0
- Part 2 µExpress
- Part 3 µExpress/NIO
Please checkout Part 3 of our blog series to learn what this is about. This is a tiny framework, for a more full featured, synchronous Express-like API in Swift, have a look at ExExpress (as used in ApacheExpress). Noze.io comes w/ an asynchronous variant (but is using Dispatch, not Swift NIO - stay tuned).
Micro Hello World in 5 minutes (or in 30s using the swift-xcode image below):
$ mkdir MicroHelloWorld && cd MicroHelloWorld
$ swift package init --type executableUpdate Package.swift to include the dependency:
// swift-tools-version:4.0
import PackageDescription
let package = Package(
name: "MicroHelloWorld",
dependencies: [
.package(url: "https://github.com/AlwaysRightInstitute/MicroExpress.git",
.branch("branches/swift-nio-lib"))
],
targets: [
.target(name: "MicroHelloWorld",
dependencies: [ "MicroExpress" ])
]
)Change the main.swift from print("Hello World") into:
import MicroExpress
let app = Express()
app.get("/") { req, res, next in
res.send("Hello World")
}
app.listen(1337)$ swift build
$ swift runDone. Access via: http://localhost:1337/
Choose the easy way using the
swift-xcode
Swift NIO image,
or take the hard way and use swift package generate-xcodeproj.
brew install swiftxcode/swiftxcode/swift-xcode-nio
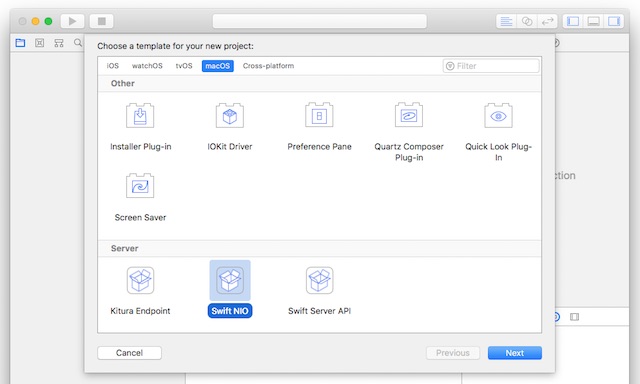
swift xcode link-templates # <-- important!- Create new project (Command-Shift-N or File/New/Project ...)
- choose macOS / Server / Swift NIO template
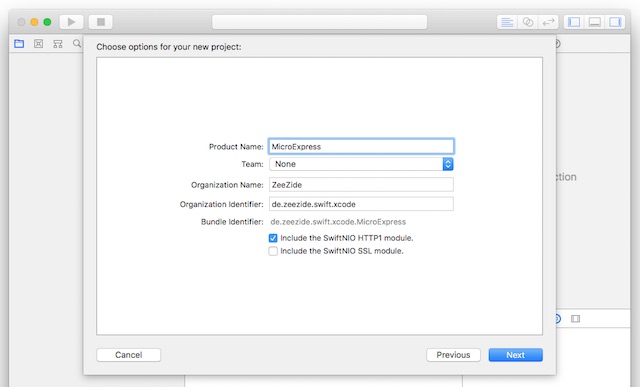
- check desired options
- build and run, and then have fun!
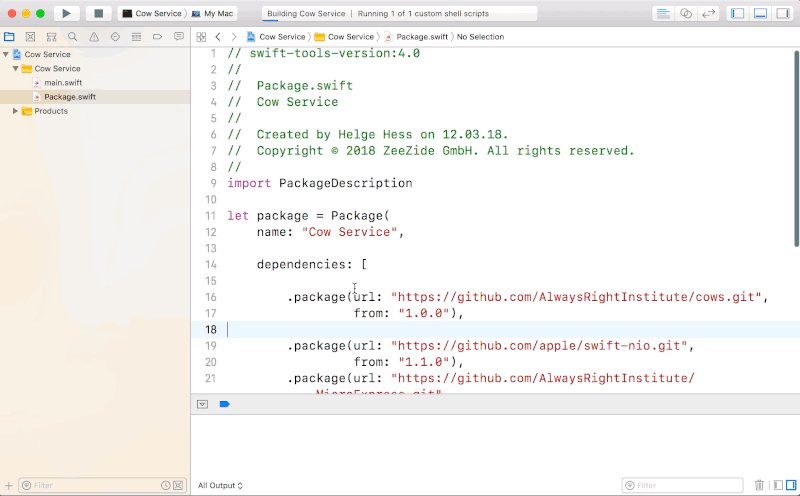
Important: This creates a few schemes in the Xcode project. Make sure to select the right one when building & running.
$ swift package generate-xcodeproj
Fetching ...
Cloning ...
Resolving ...
generated: ./MicroExpress.xcodeproj
$ open MicroExpress.xcodeproj$ swift build
Fetching ...
Cloning ...
Resolving ...
Compile ...
Compile Swift Module ...
Compile Swift Module 'MicroExpress' (9 sources)
Linking ./.build/x86_64-apple-macosx10.10/debug/MicroExpress$ docker run --rm \
-v "${PWD}:/src" \
-v "${PWD}/.docker.build:/src/.build" \
swift:4.0.3 \
bash -c 'cd /src && swift build'
Unable to find image 'swift:4.0.3' locally
4.0.3: Pulling from library/swift
8f7c85c2269a: Pull complete
...
9783e1c76d2b: Pull complete
Digest: sha256:6978675b95f749b54eab57163c663d45b25c431c6d50cb5b2983062a55cea3c6
Status: Downloaded newer image for swift:4.0.3
Compile ...
Compile Swift Module ...
Compile Swift Module 'MicroExpress' (9 sources)
Linking ./.build/x86_64-unknown-linux/debug/MicroExpress
Fetching ...
Cloning ...
Resolving ...
$ file .docker.build/x86_64-unknown-linux/debug/MicroExpress
.docker.build/x86_64-unknown-linux/debug/MicroExpress:
ELF 64-bit LSB executable, x86-64, version 1 (SYSV), dynamically linked ...- Swift NIO
- Noze.io
- ExExpress
- JavaScript Originals
- Swift Apache
- Swiftmon/S
MicroExpress is brought to you by the Always Right Institute and ZeeZide. We like feedback, GitHub stars, cool contract work, presumably any form of praise you can think of.