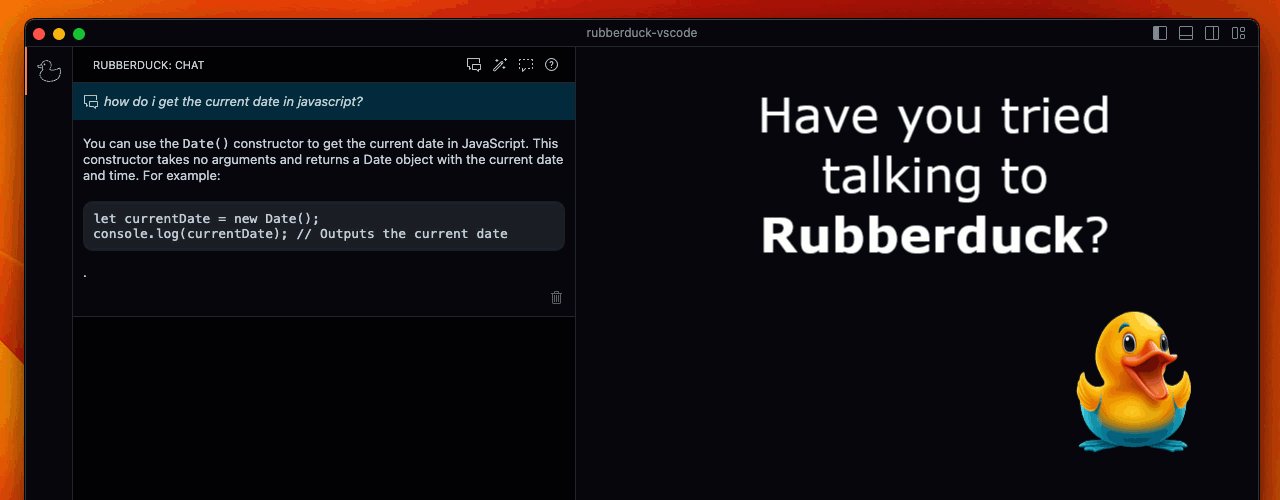
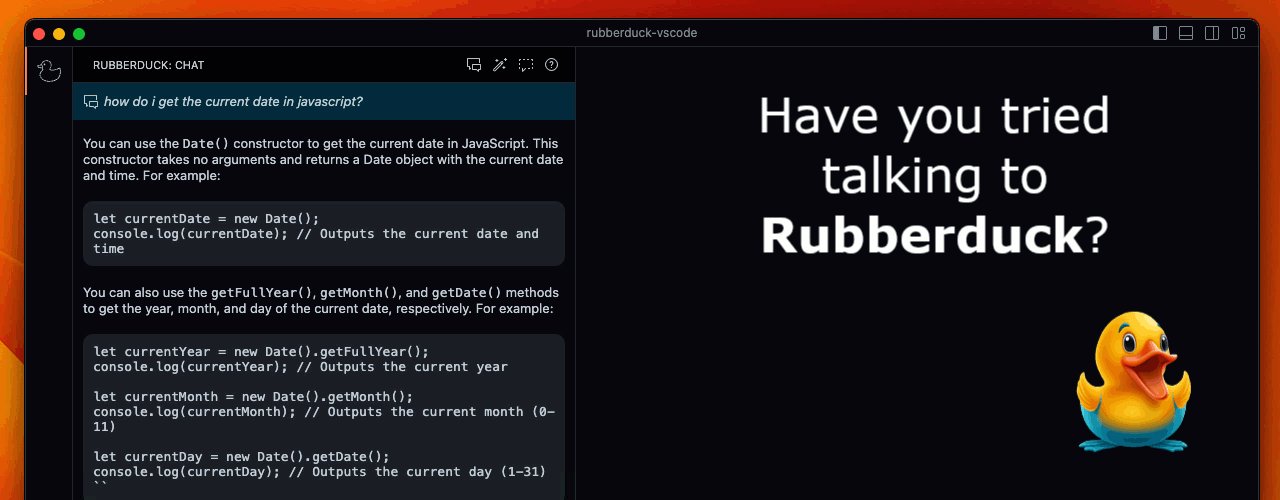
AI chat in the Visual Studio Code side bar. Rubberduck can generate code, edit code, explain code, generate tests, find bugs, diagnose errors, and more. You can even add your own conversation templates.
You can install Rubberduck from the
Rubberduck requires an OpenAI API key. You can get an OpenAI API key from platform.openai.com/account/api-keys (you'll need to sign up for an account).
AI Chat | Generate Code | Edit Code | Explain Code | Generate Tests | Find Bugs | Diagnose Errors | Custom Conversations
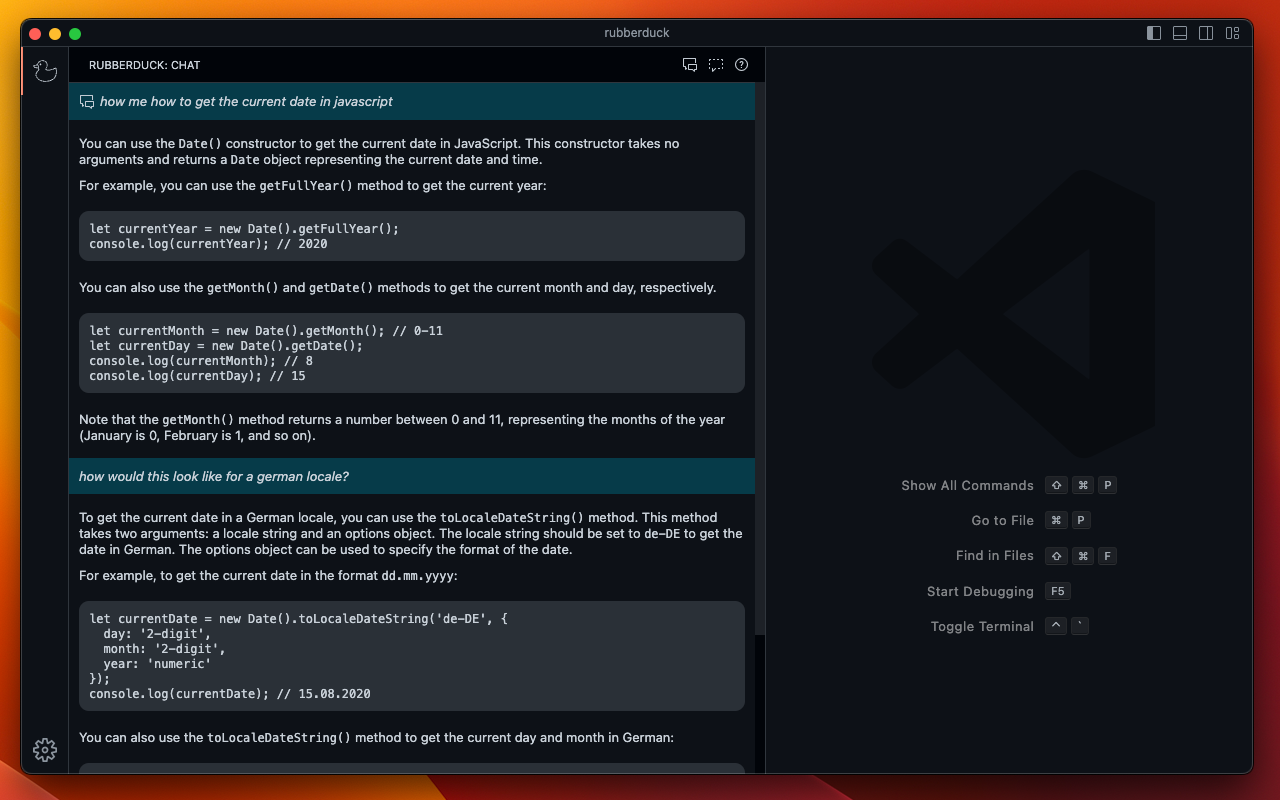
Chat with Rubberduck about your code and software development topics. Rubberduck knows the editor selection at the time of conversation start.
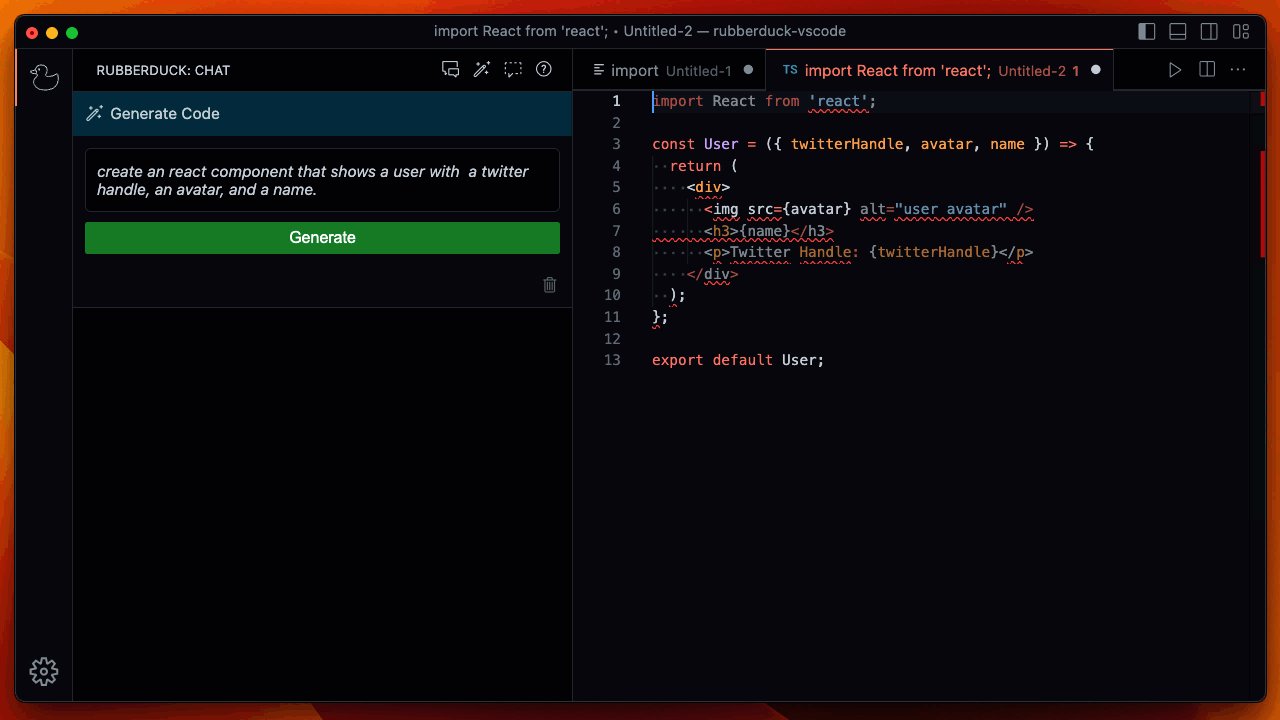
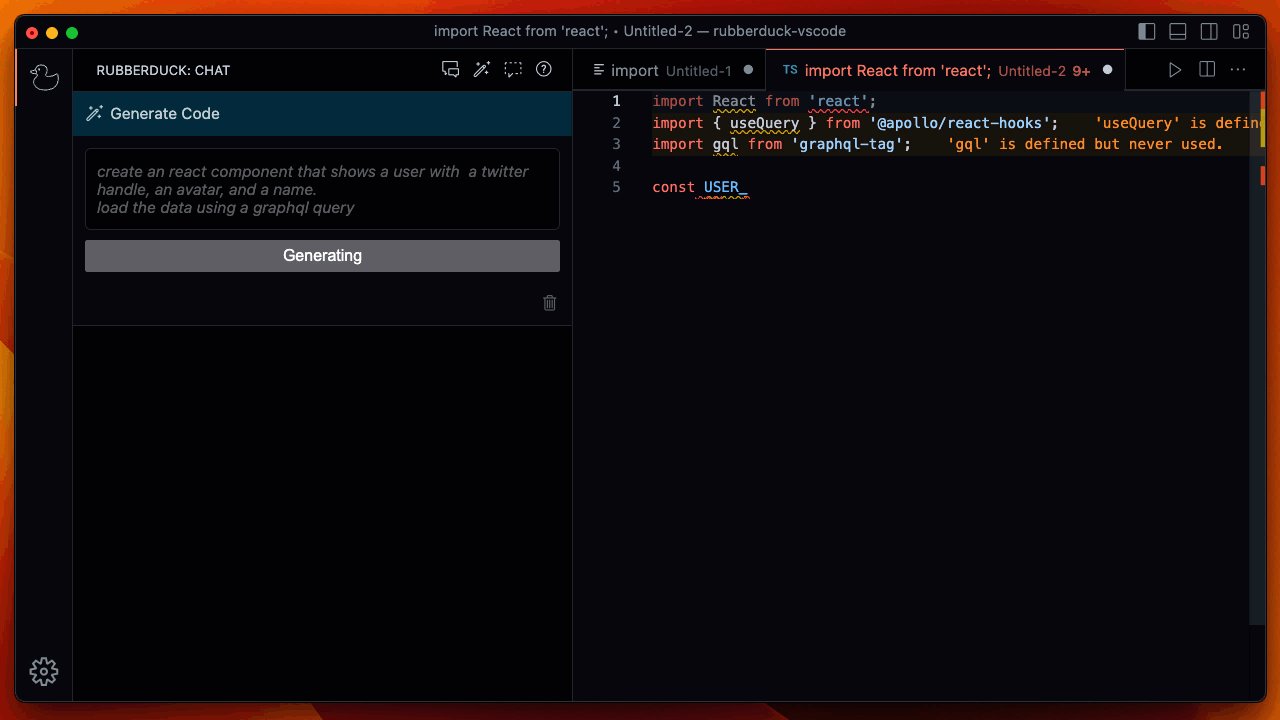
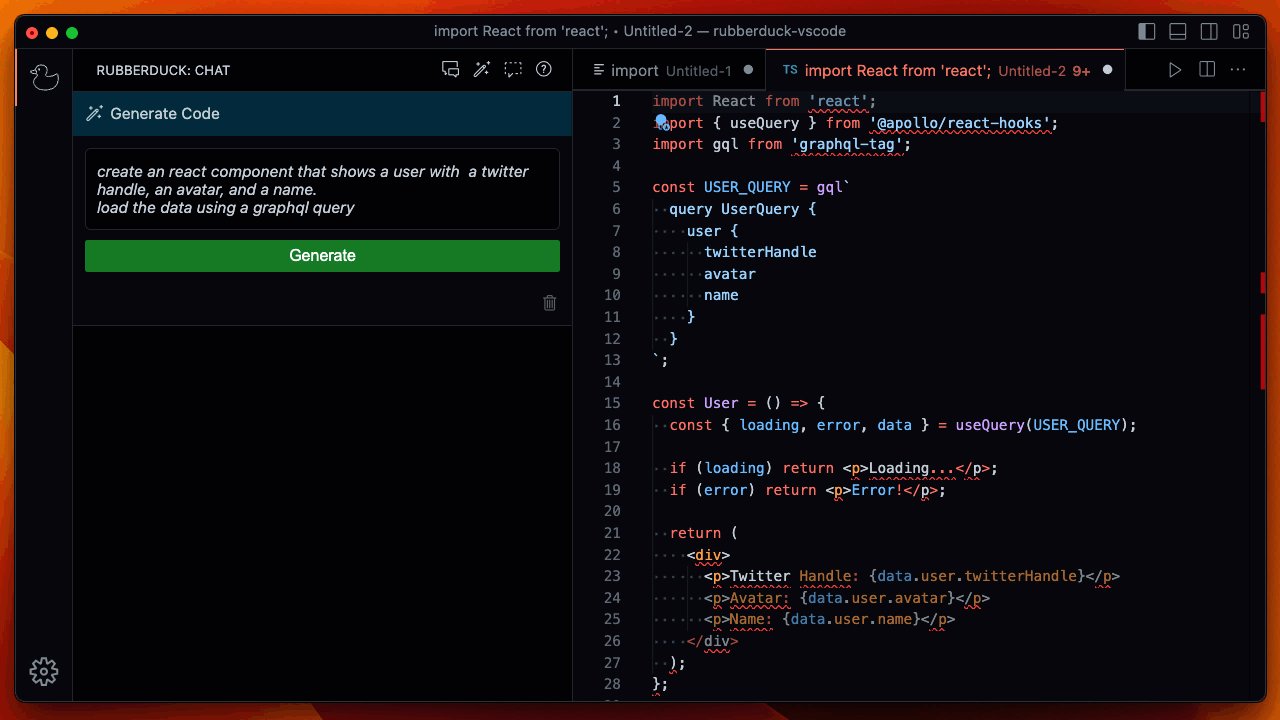
Instruct Rubberduck to generate code for you.
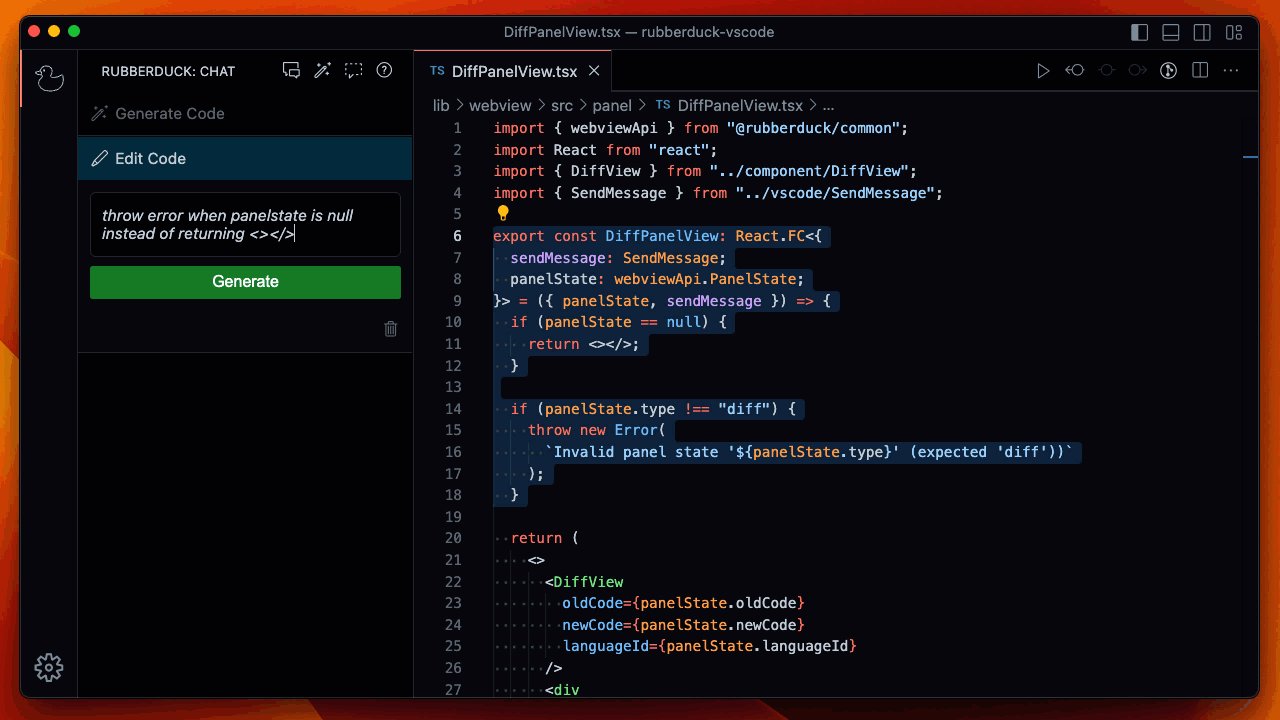
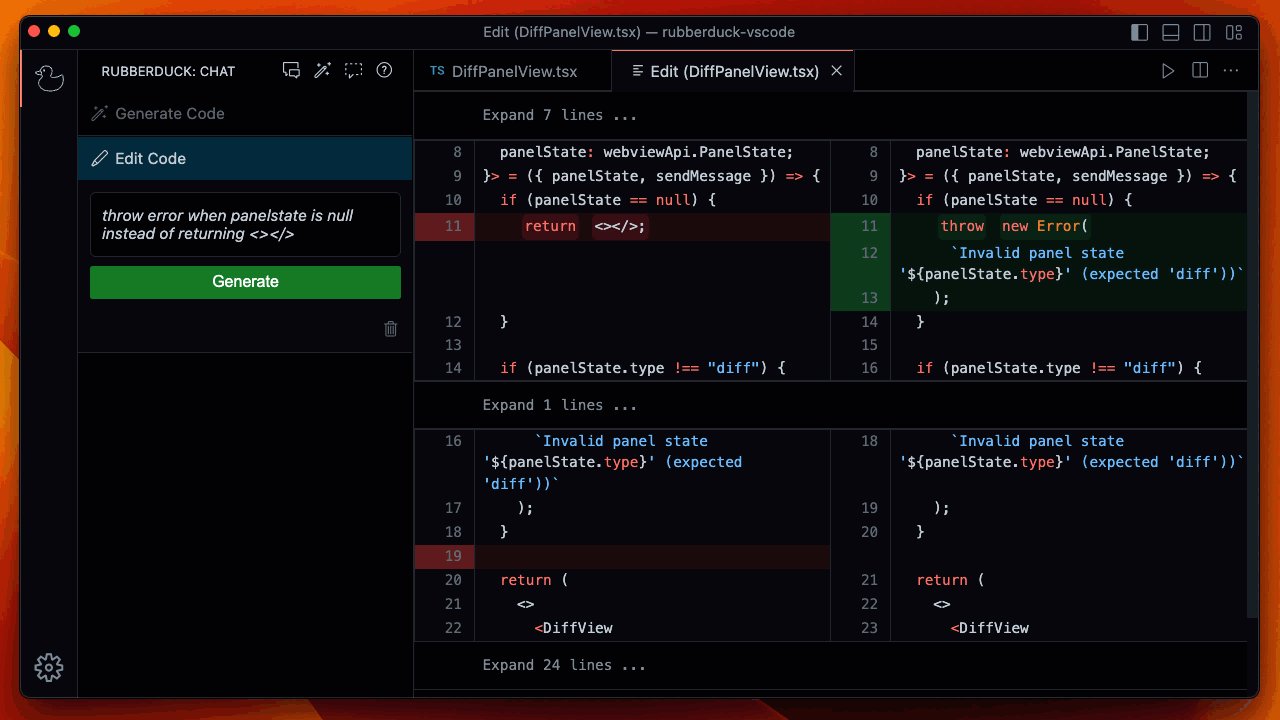
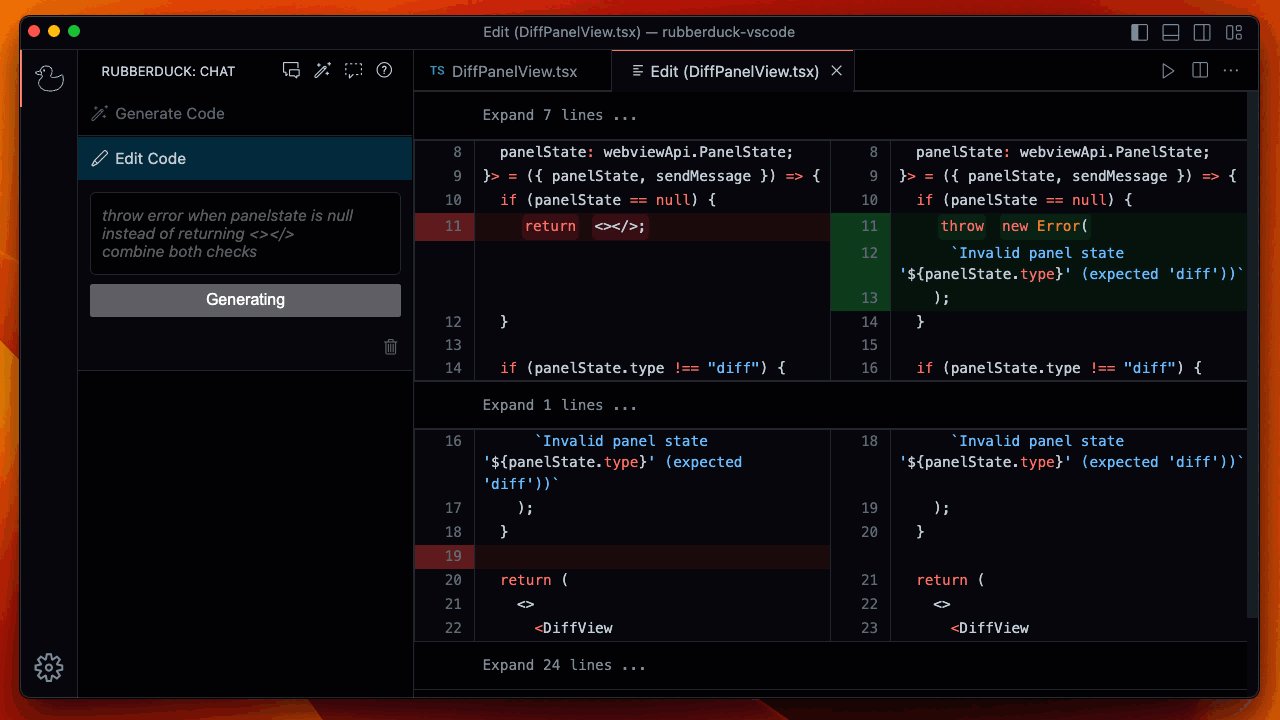
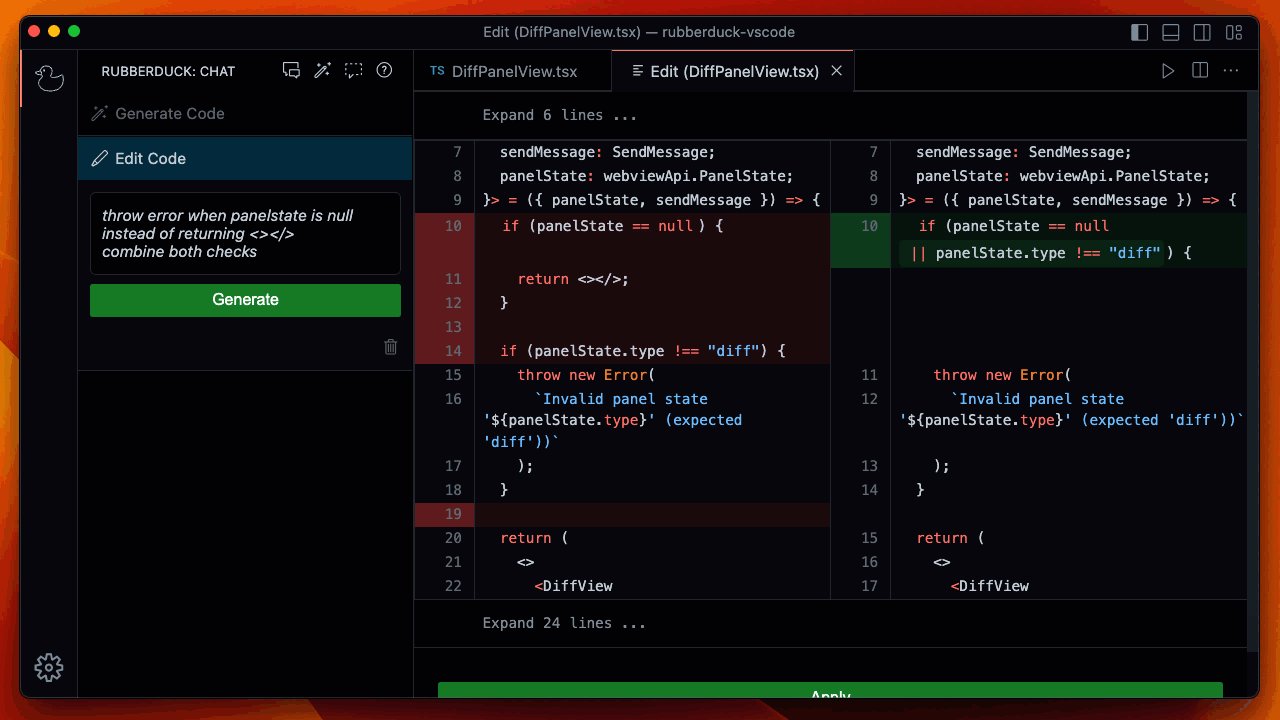
Change the selected code by instructing Rubberduck to create an edit.
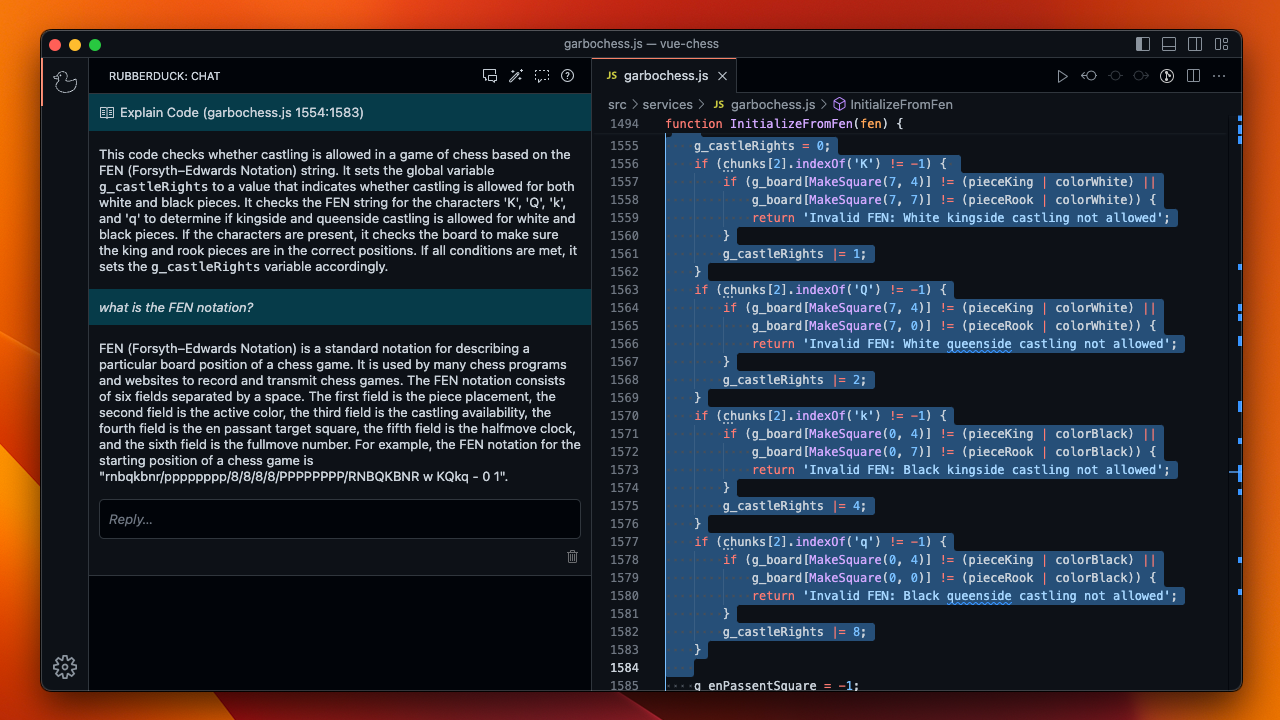
Ask Rubberduck to explain the selected code.
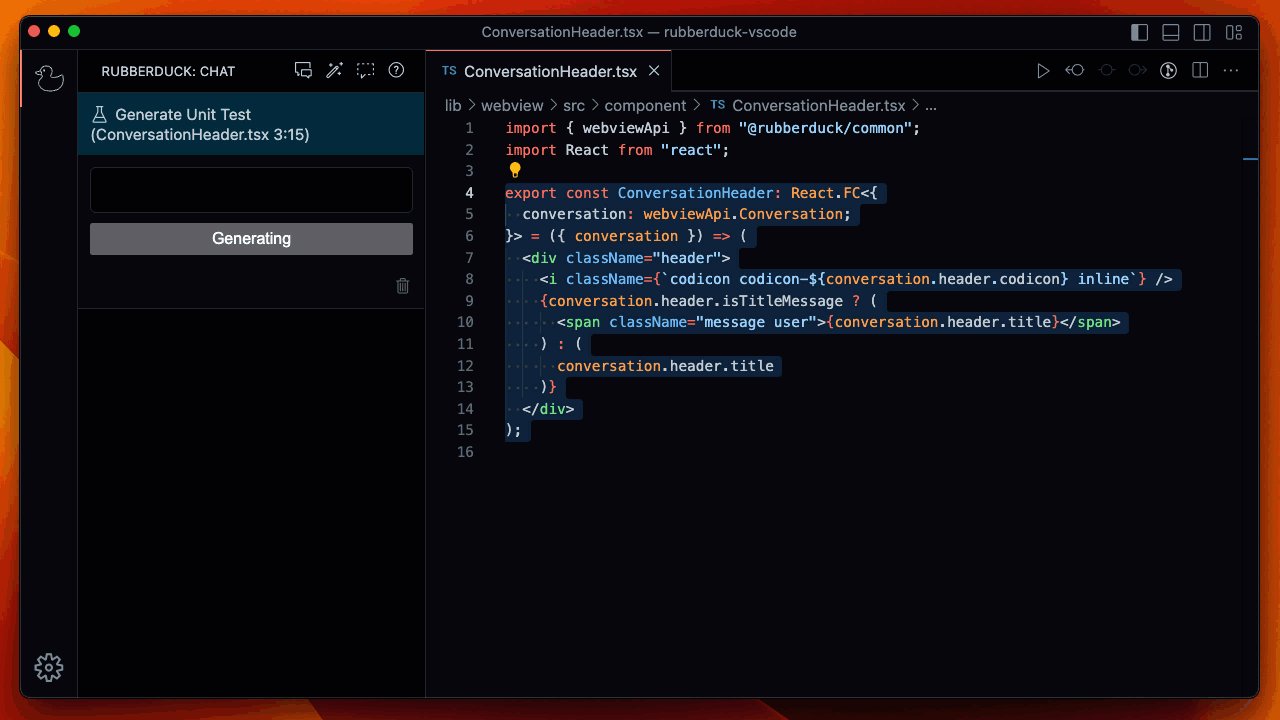
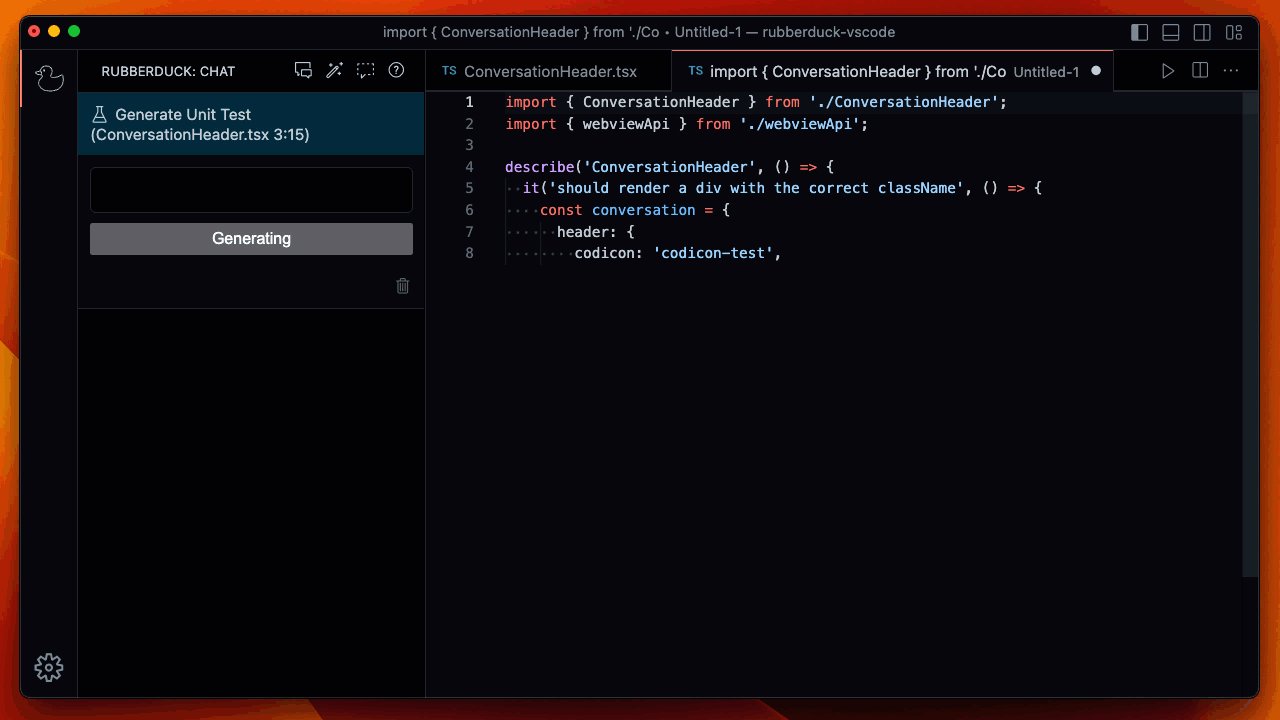
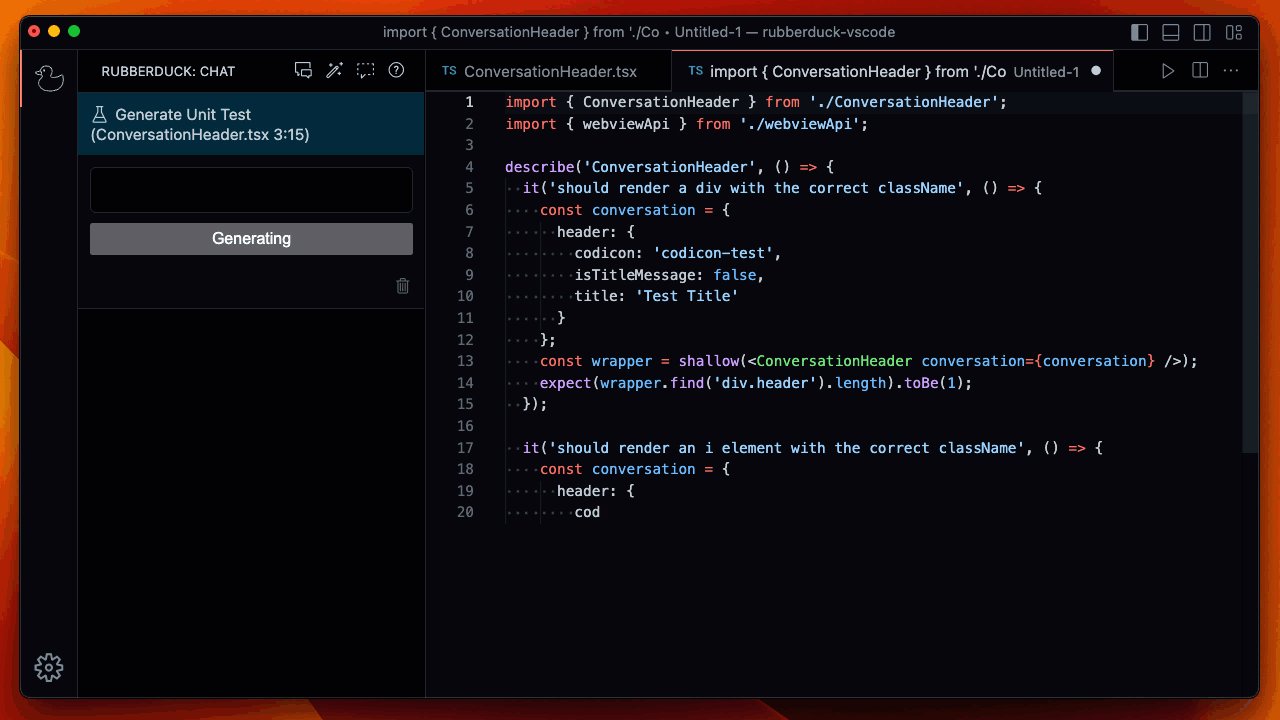
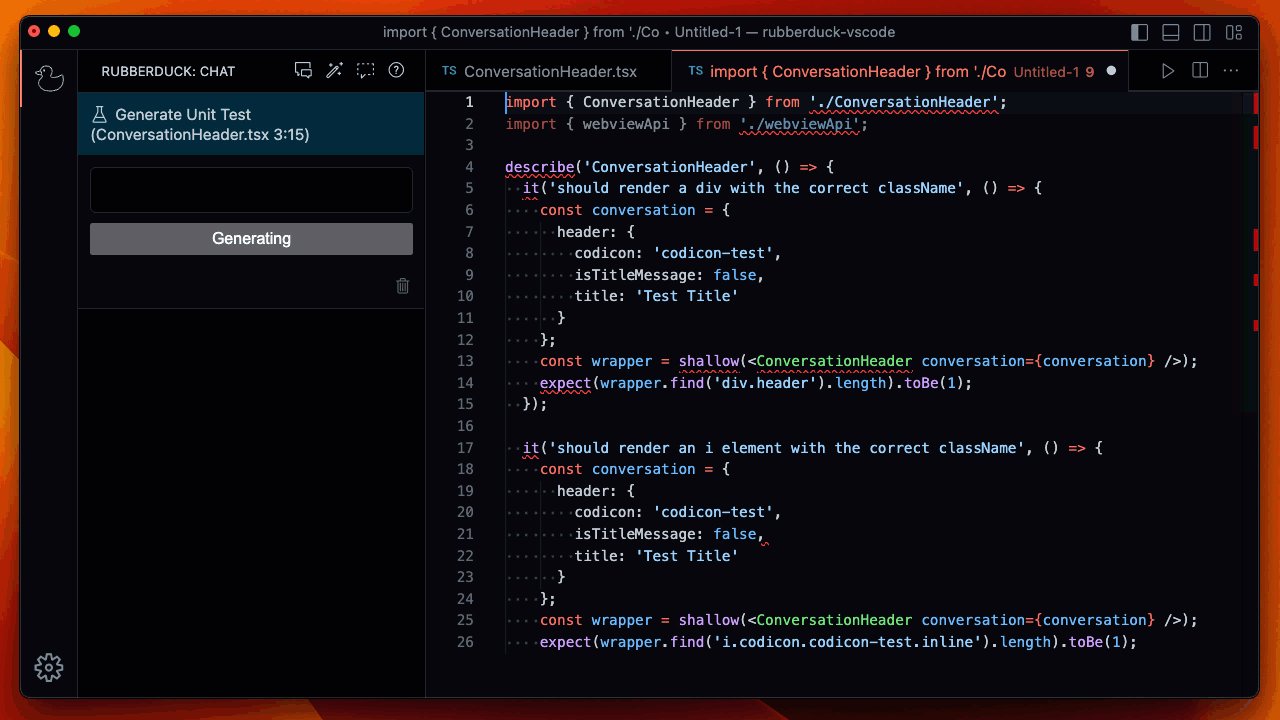
Generate test cases for the selected code.
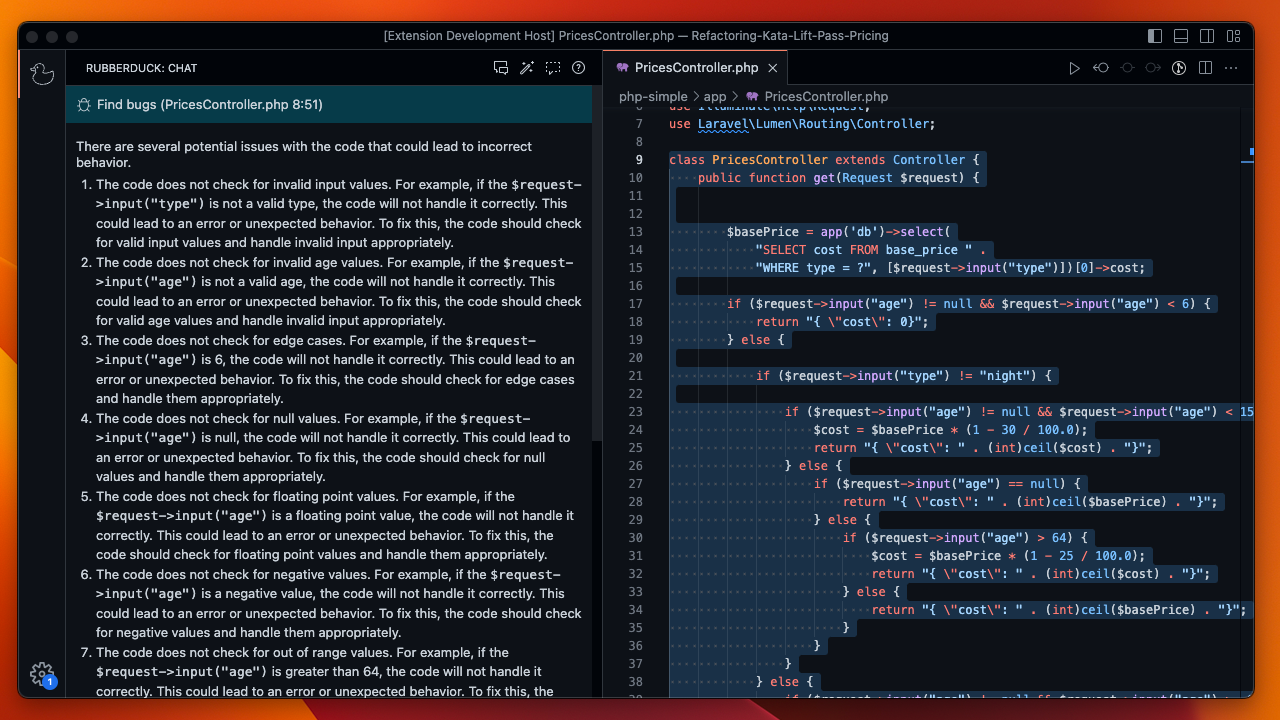
Find potential defects in your code.
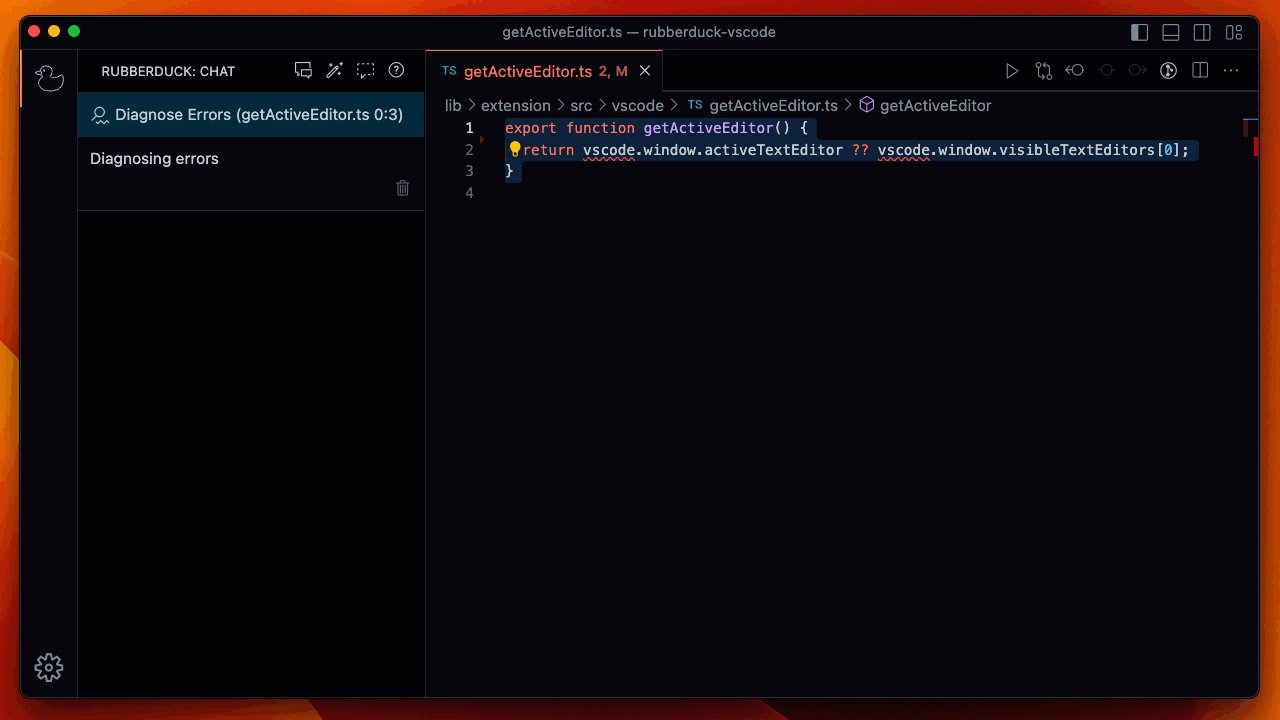
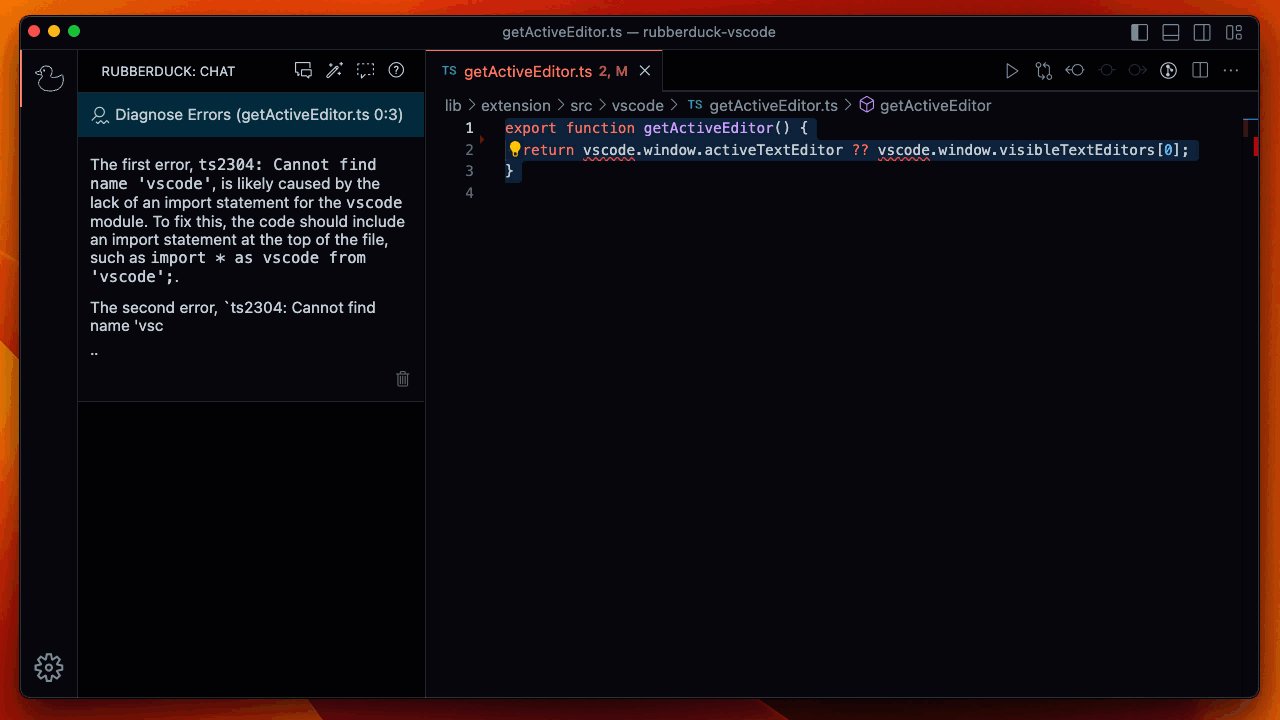
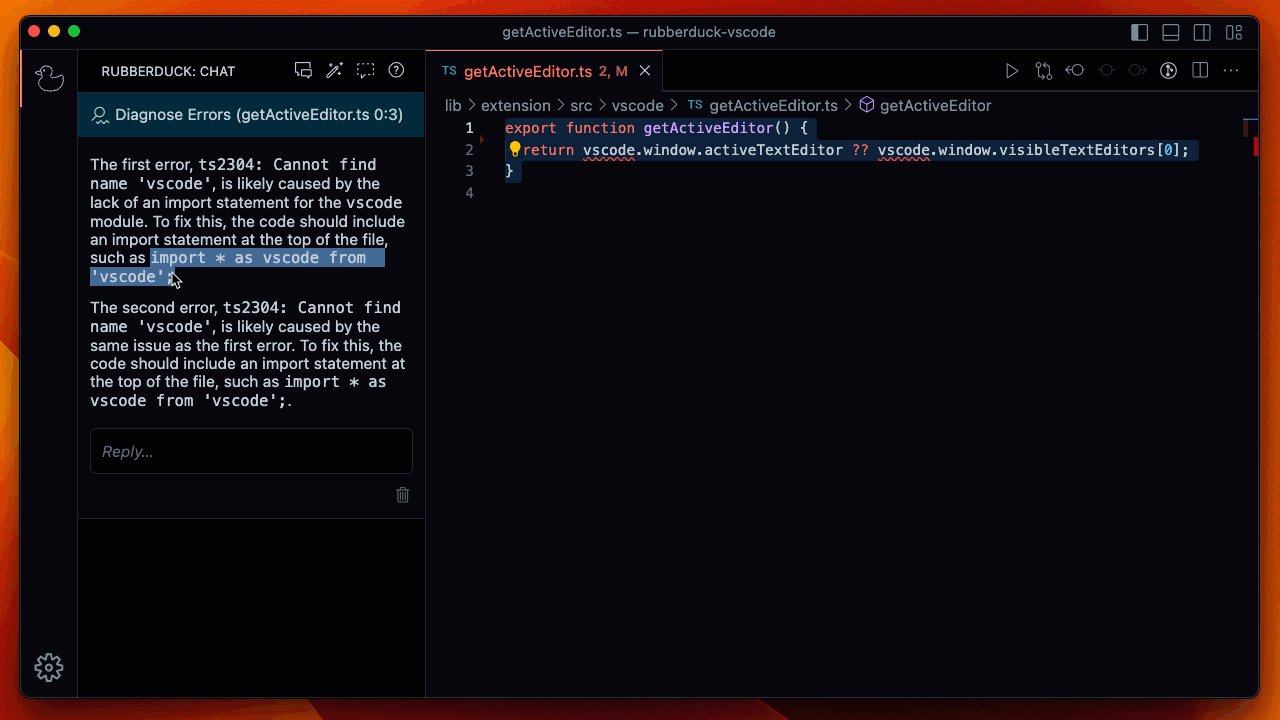
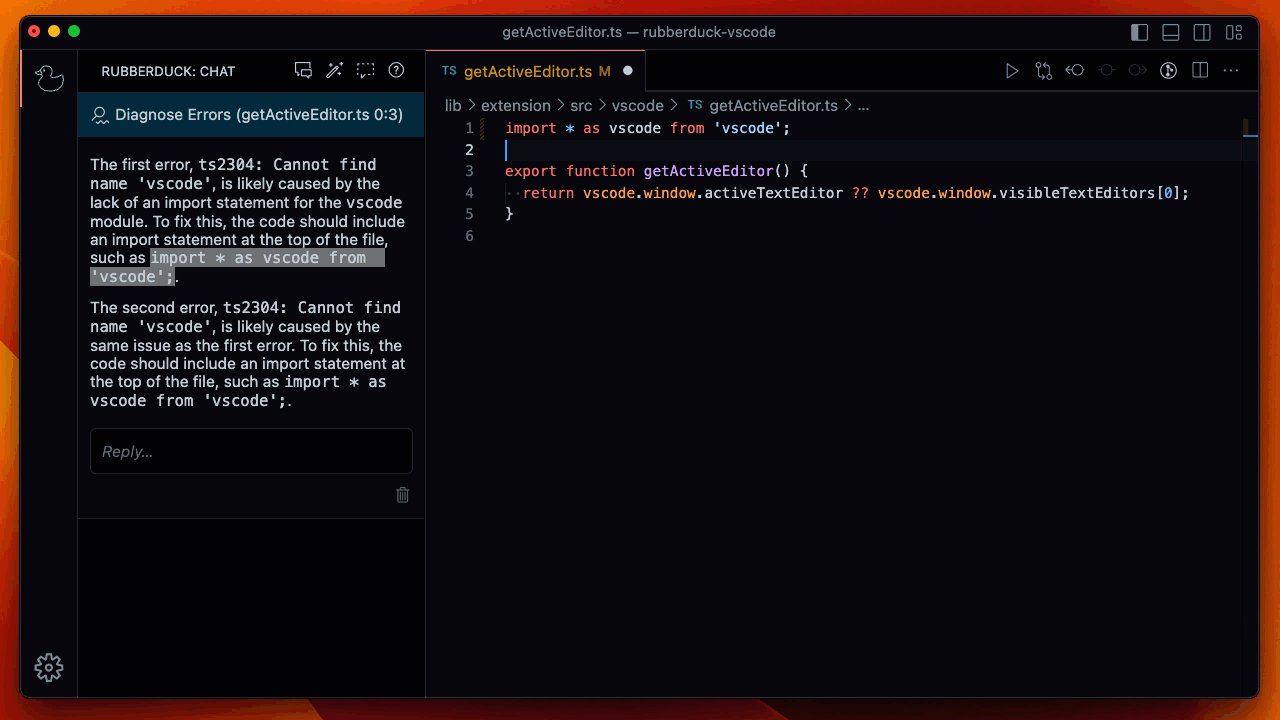
Let Rubberduck identify error causes and suggest fixes to fix compiler and linter errors faster.
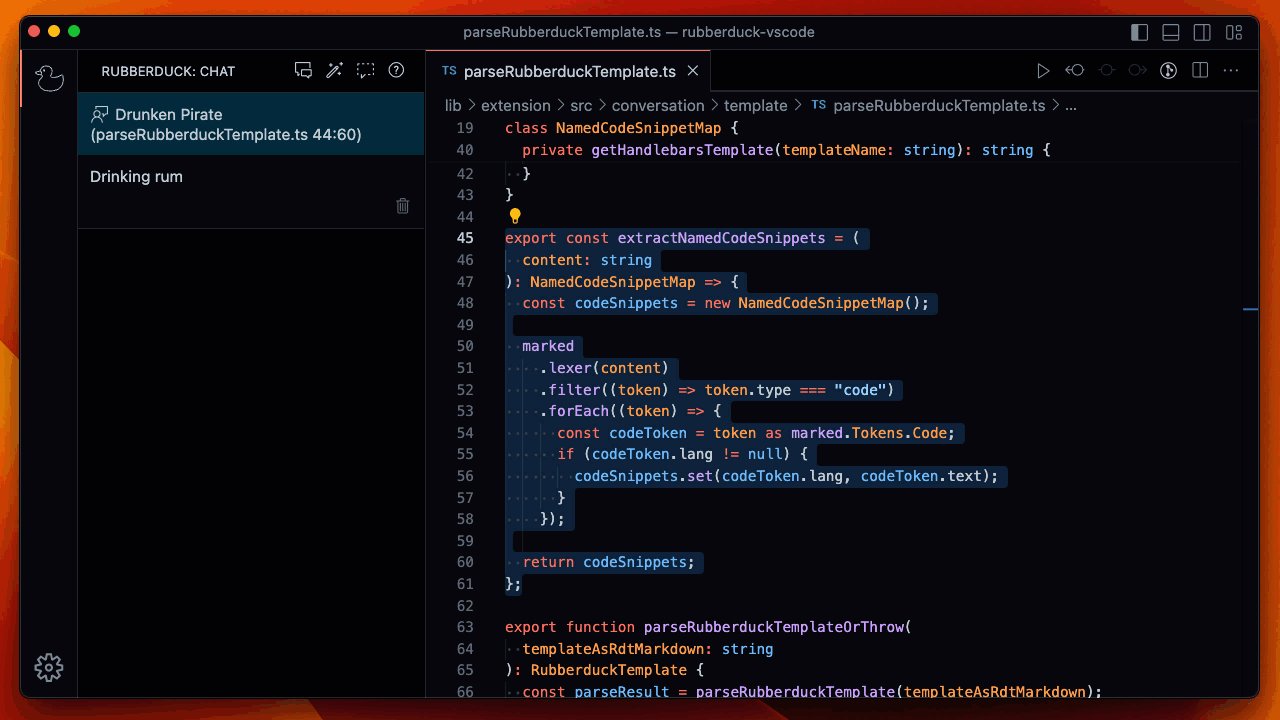
You can define your own conversation templates. See the Rubberduck Template docs for more information.
Here is an example of a drunken pirate describing your code:
- rubberduck.syntaxHighlighting.useVisualStudioCodeColors: Use the Visual Studio Code Theme colors for syntax highlighting in the diff viewer. Might not work with all themes. Default is
false.
Lars Grammel 🤔 💻 📖 👀 💬 🐛 |
Iain Majer 🐛 💻 |
Nicolas Carlo 💻 📖 🐛 |
RatoGBM 🐛 |
Lionel Okpeicha 🐛 |
MercerK 🐛 |
Read our contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes.
To help you get your feet wet and become familiar with our contribution process, we have a list of good first issues that contains things with a relatively limited scope. This is a great place to get started!