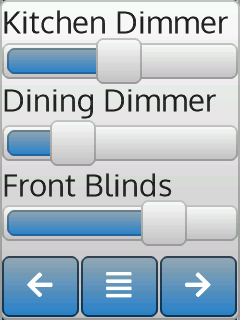
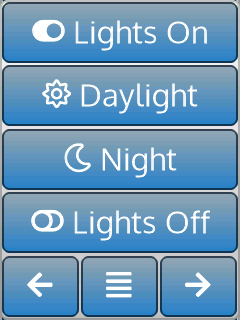
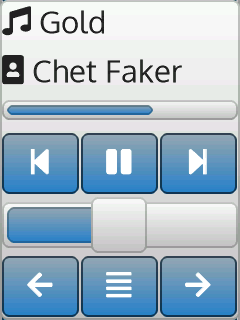
This project is a re-implementation of the popular HASwitchPlate sketch created by aderusha. The original HASwitchPlate project uses a Wemos D1 mini and requires a Nextion/TJC HMI display. This rewrite removes the Nextion/TJC requirement by using the Littlev Graphics Library on the MCU to drive a cheap commodity display.
This version also adds ESP32 support to take advantage of the additional hardware capabilities.
| Feature | ESP8266 | ESP32 |
|---|---|---|
| SPI display |
|
|
| Parallel display |
|
tbd |
| PWM Screen dimming |
|
|
| Maximum Page Count | 4 | 12 |
| Object Types / Widgets | 14 | 15 |
| Dynamic Objects |
|
|
| Lvgl Theme Support | basic only | all themes |
| Custom .zi V5 font |
|
|
| FontAwesome Icons |
|
|
| PNG images |
|
tbd |
Make sure to add the --recursive parameter when cloning the project. Otherwise git will not download the required submodules in the /lib subdirectory.
git clone --recursive https://github.com/fvanroie/hasp-lvglIf you already cloned hasp-lvgl without the submodules, you can fetch the submodules seperately using:
git submodule update --init --recursiveCheck out the wiki for how-to's, information and frequently asked questions.