Coding Challenge for Morningscore
- Help our mascot, SPACEMAN, join the dark side by completing this challenge! This is part of our job screening process, but anyone willing to take on the challenge is very welcome to send the results our way (send to [email protected]). See instructions below.
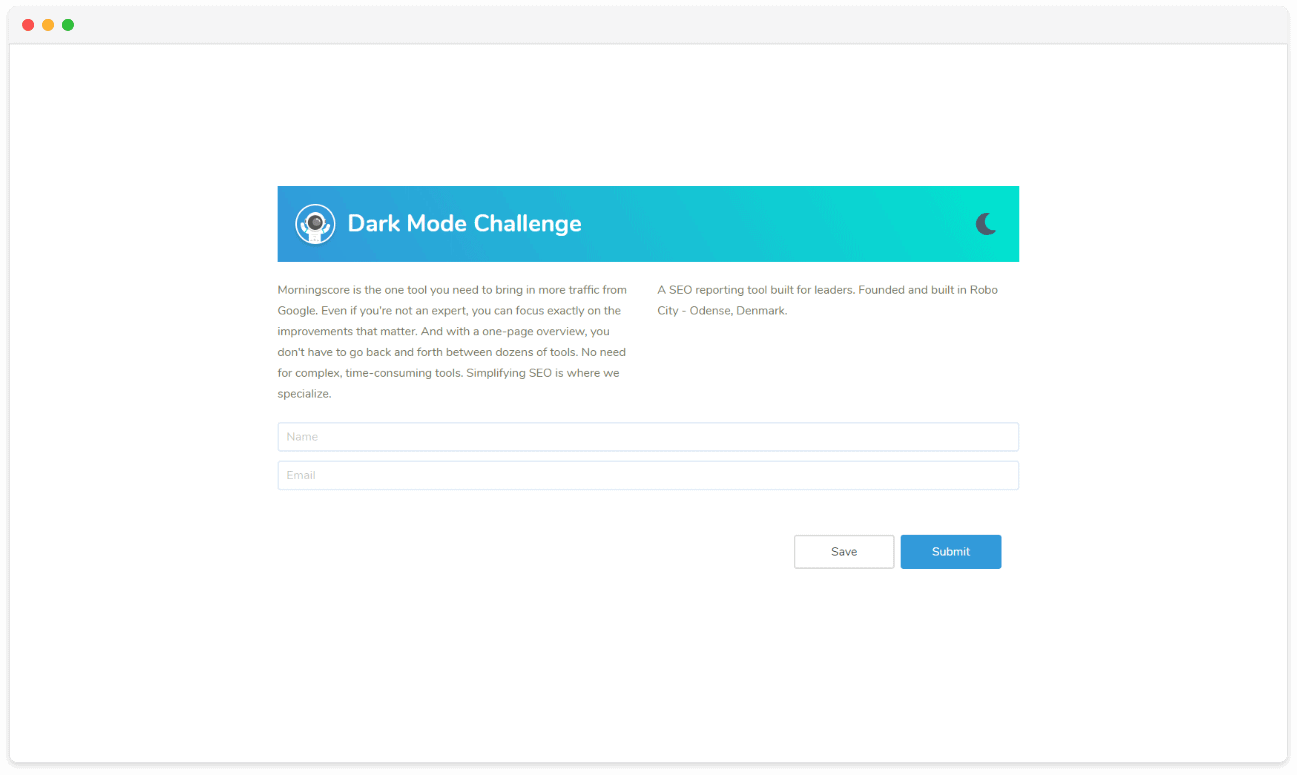
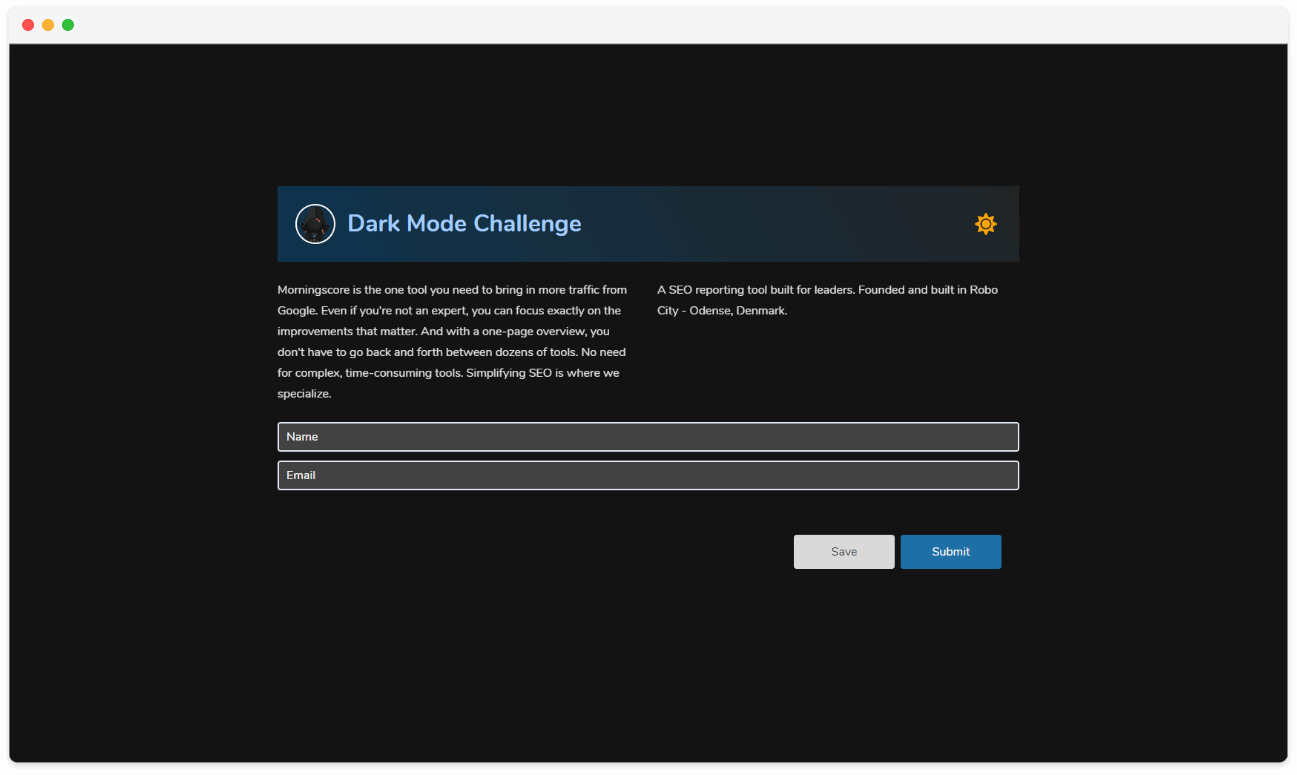
- Add dark-mode switching functionality to the existing dark-mode button found in the ThemeSwitcher component
- Utilise the existing dark-mode scss file by adding a
dark-modeclass to a parenthtmlelement of the App component
- Utilise the existing dark-mode scss file by adding a
- When in Dark mode:
- The button icon should be
faSun - The button icon colour should be
(#FFA500). You can use thecolorprop on theIconcomponent.
- The button icon should be
- How to prevent unnecessary re-renders.
- How to implement dark mode in a bigger application. Would your solution work for this?
- How to make the theme selection persistent for the user.
- How to showcase your React skills and knowledge with this relatively simple challenge.
npm i
npm start
This package includes scripts and configuration used by Create React App. Please refer to its documentation:
- Getting Started – How to create a new app.
- User Guide – How to develop apps bootstrapped with Create React App.