This projects tries to compare the speed of different programming languages.
In this project we don't really care about getting a precise calculation of pi. We only want to see how fast are the programming languages doing.
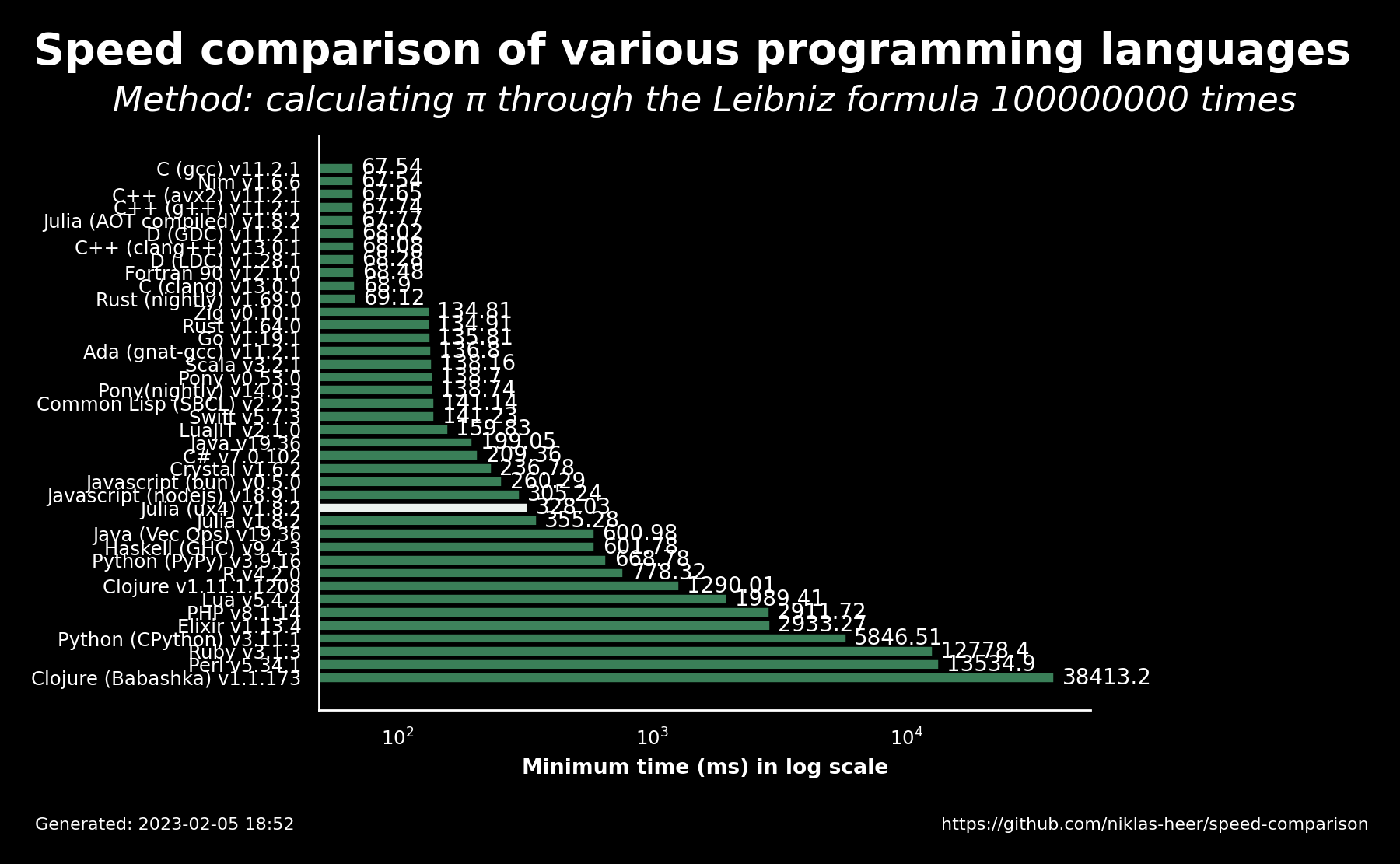
It uses an implementation of the Leibniz formula for π to do the comparison.
Here is a video which explains how it works: Calculating π by hand
You can find the results here: https://niklas-heer.github.io/speed-comparison/
I'm no expert in all these languages, so take my results with a grain of salt.
Also the findings just show how good the languages can handle floating point operations, which is only one aspect of a programming language.
You are also welcome to contribute and help me fix my possible horrible code in some languages. 😄
Everything is run by a Docker container and a bash script which envokes the programs.
To measure the execution time a python package is used.
Docker- earthly
Earthly allows to run everything with a single command:
earthly --config earthly-config.yml +allThis will run all tasks to collect all measurements and then run the analysis.
To collect data for all languages run:
earthly --config earthly-config.yml +collect-dataTo collect data for a single languages run:
earthly --config earthly-config.yml +<replace me with language name>To generate the combined CSV out of all results use this command:
earthly --config earthly-config.yml +analysisWhy do you also count reading a file and printing the output?
Because I think this is a more realistic scenario to compare speeds.
Are the compile times included in the measurements?
No they are not included, because when running the program in the real world this would also be done before.
The list of Contributors is automatically generated.
For creating hyperfine which is used for the fundamental benchmarking.
This projects takes inspiration from Thomas who did a similar comparison on his blog.