🌐 Google 翻译 Mac 客户端(这是 2.0 版本的分支)
所有已知问题都已经修复,并优化了用户体验,但可能依然有少量 BUG。
如果你在使用中发现了问题,请在这里报告问题,非常感谢!
- 基本翻译
- 语音朗读
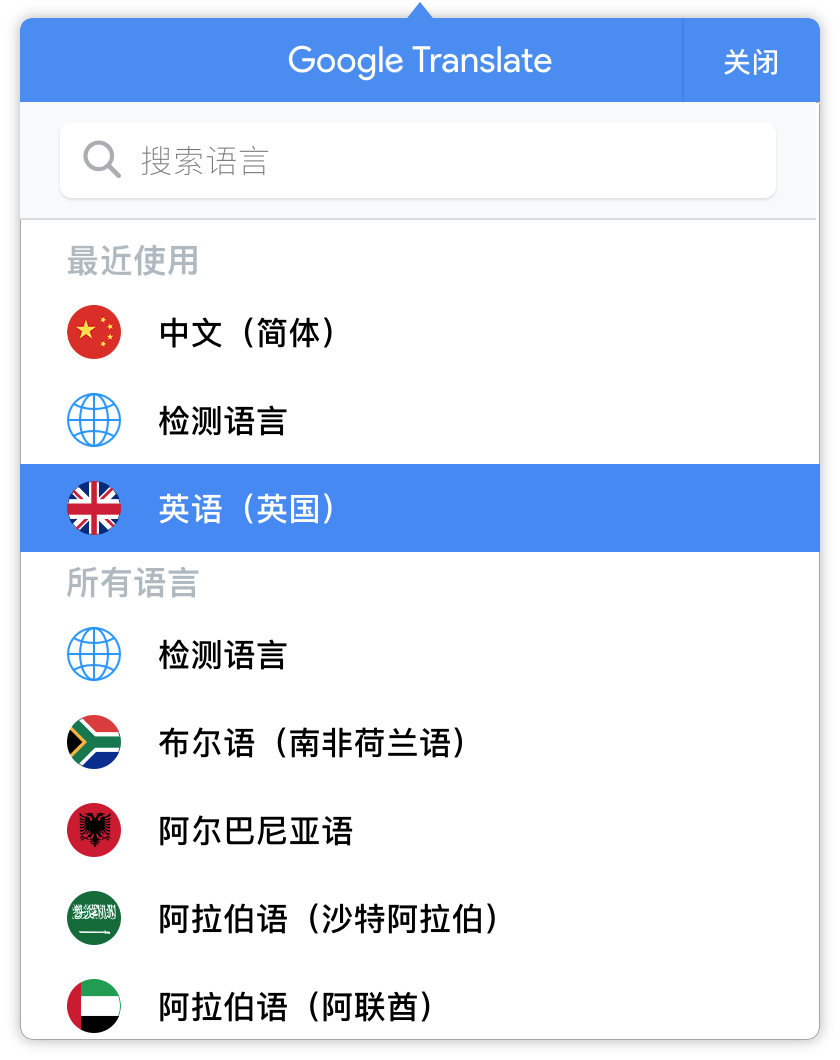
- 顶端显示
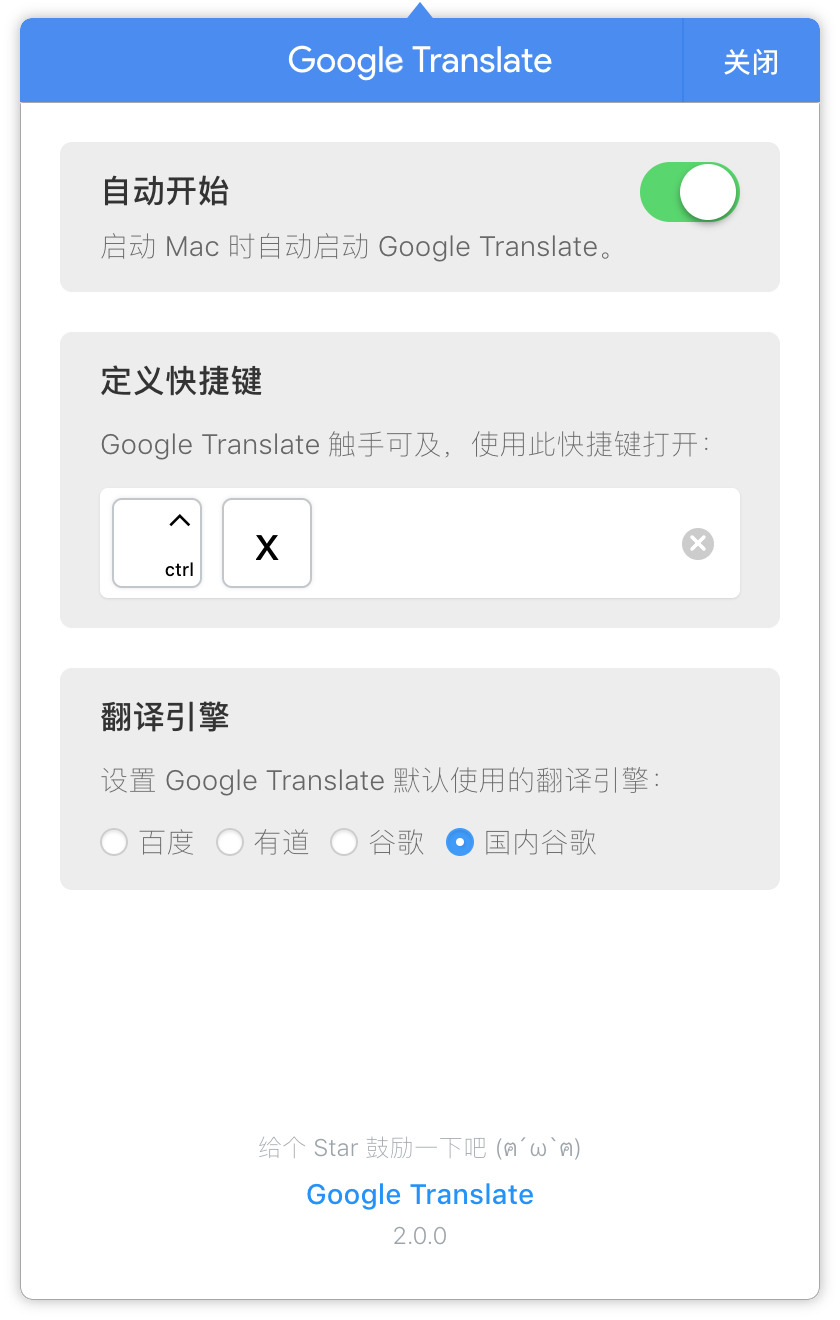
- 开机启动
-
自动更新 - 全局快捷键呼出
- 内置多种翻译引擎
您可以在这里手动下载最新版本
Q:Electron 不是跨平台的吗?为什么只有 Mac 版本?
A:因为 UI 的交互设计不适用于其他操作系统
Q:为什么不能自动更新?
A:因为我没有加入 Apple Developer Program(需要缴纳年费),无法进行代码签名,所以无法使用自动更新功能
Q:所有翻译引擎都提示当前翻译接口不可用?
A:在新版本中,无论你使用哪种翻译引擎,都会先调用国内谷歌翻译的检测语言接口。出现这种情况一般是你的代理节点出现流量异常,导致请求被谷歌拦截,需要输入验证码(你还可以使用 option + command + I 打开调试工具查看请求结果是否正确)所以如果出现这个问题,请更换你的代理节点或不使用代理直接使用国内谷歌引擎。
Q:无法打开应用,提示该应用来自身份不明的开发者?
A:在终端中输入 sudo spctl –master-disable 然后按回车确认,密码是系统开机密码。
然后打开系统偏好设置 ⇨ 安全性和隐私 ⇨ 任何来源,勾选即可。
- Fork it!
- 将自己添加为贡献者:
npm run contributors - 创建功能分支:
git checkout -b my-new-feature - 提交你的更改:
git commit -am 'Add some feature' - 推送这个分支:
git push origin my-new-feature - 提交一个拉取请求 :D
感谢这些美好的人 (emoji key):
さくら 💻 📖 🎨 🤔 |
Batur 💬 🐛 🤔 |
mantou 💻 🤔 |
|---|
该项目遵循 all-contributors 规范,欢迎任何形式的贡献!
GNU General Public License v3.0
本项目仅供学习交流和私人使用,禁止商业用途
qwq.cat · GitHub @u3u · Twitter @hanser0v0