Contributions are always welcome!
See Contributing for ways to get started.
Please adhere to this project's code of conduct.
Step 1: Fork the repository
Fork this repository by clicking on the fork button on the top of this page. This will create a copy of this repository in your account.
Now clone the forked repository to your machine. Go to your GitHub account, open the forked repository, click on the code button and then click the copy to clipboard icon.
Open a terminal and run the following git command:
git clone <repo-link>todo
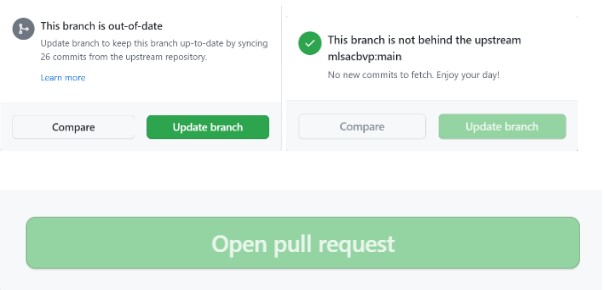
If the issue is assigned to you, you can work on it and send a PR within 2-3 days after syncing new changes.
- Without any assigned issue, don’t send a PR, and if you don’t find issues at a particular time, then visit the repo after 2-3 days.
- If you send a PR without being assigned an issue, your PR will be marked “spam” or “invalid”.
- After getting assigned an issue, you must send a PR within 2-3 days otherwise we will re-assigning that issue to someone else.
todo