This is a pet project in my course at CodersX. The project requirement is "create a app could manage finance". In my app everyone could manage their finance more effecttively
This github incluce BE and FE (folder client)
My account login:
Email: [email protected]
Pass: 12345678
Link heroku: https://money-coderx.herokuapp.com/
- Clone
git clone https://github.com/minhthao56/money-app.git - Install package
npm install - Run backend (improntant)
https://codesandbox.io/s/fsklf - Start
npm start - Fontend on codesanbox (not recommend due to codesanbox is errored when run package icon weather which is added. That is why I must deploy into
Heroku)
This below is link codesandbox if you need them:
https://codesandbox.io/s/github/minhthao56/finance-app
Recommend run FE on heroku or local !!!
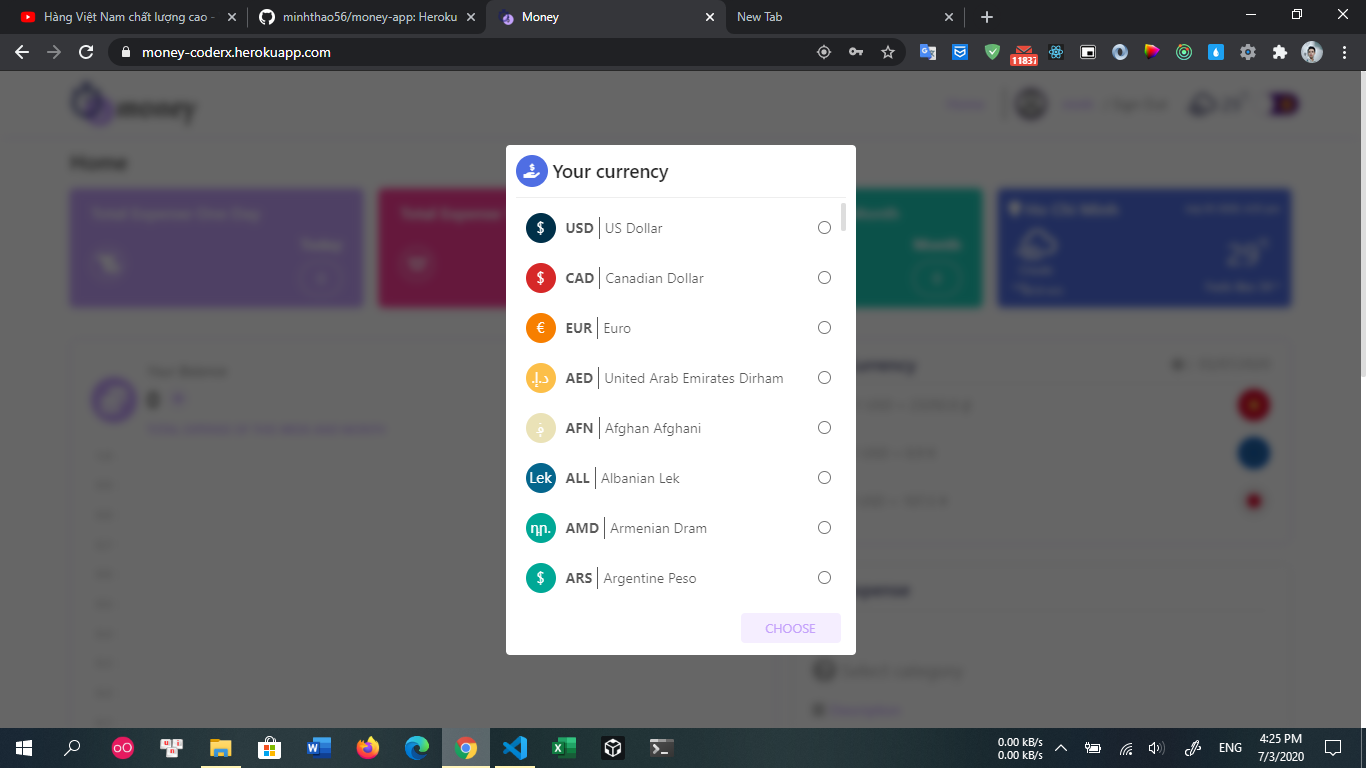
- After sign and login on first time. You must choose your sign currency
- The second, inputing your income you have
- Finally, inputing your expense.
Complete decrption if you want and save them. Your data will be update and display on every chart.
This project is developed by Nguyen Minh Thao. I started CoderX tokyo course on 17/4/2020.
Email: [email protected]