Note that this project is still in furious development (currently it's pre-alpha) and only a glimpse of it’s full potential is publicly visible today. To get notified when the next major public release is ready, sign up to the mailing list for releases. To apply for alpha testing, visit www.tsmean.com/alpha. To read more about the project, visit www.tsmean.com.
This is a starter kit for webapps completely written in TypeScript.
The starter kit is using the following technologies:
- MySQL
- ExpressJS
- Angular 6
- NodeJs
... and that's why it's called tsmean! We've carefully elected those technologies to be the best suit for building web apps with TypeScript. You get to use TypeScript now on the client and the server! This leads to efficiency through consistency. Read more about it here: www.tsmean.com.
- node (v6, v8 or v10) and npm
- git
- angular-cli (see https://github.com/angular/angular-cli)
- Docker (optional)
git clone https://github.com/tsmean/tsmean your-project-name
cd your-project-name
The easiest way to set up the MySQL database is to use docker and run:
docker run -p 3306:3306 --name mysql tsmean/mysql:2
This spins up a docker container with a MySQL instance that has matching settings with the backend. Read more about the "MySQL in docker" option here. You can also set up MySQL directly on your system and create the databases with settings like you find them in backend/properties/development.properties and backend/properties/test.properties manually. Of course, you can also change the settings you find there to match your needs (for example setting a different user or password or database name).
npm install
Under the hood lerna is used to install the multiple packages in backend, frontend and shared, but you don't need to be concerned with this too much for now.
First cd backend, then:
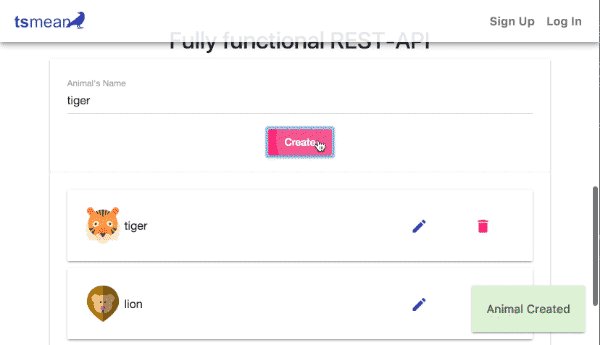
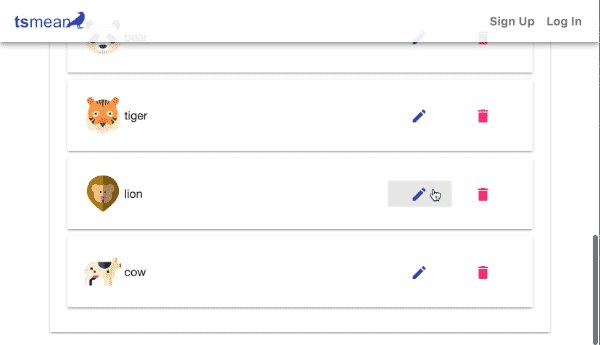
- to spin up a REST-API server
npm start. Check it out at http://localhost:4242 - To run the tests
npm test
First cd frontend, then:
- to start the Angular app
npm start. Check it out on http://localhost:4200 - you can develop all modules independently. For example,
cd src/app/userand runng serve. This launches a minimal app only displaying the user module (i.e. without login etc). You can test all modules usingng test.
More info available in frontend docs.