Homebridge plugin to control LG webOS TV in HomeKit as TV service. Tested with LGOLED65G6V, 32LM6300PLA, LG49SK8500.
- Power ON/OFF short press tile in HomeKit app.
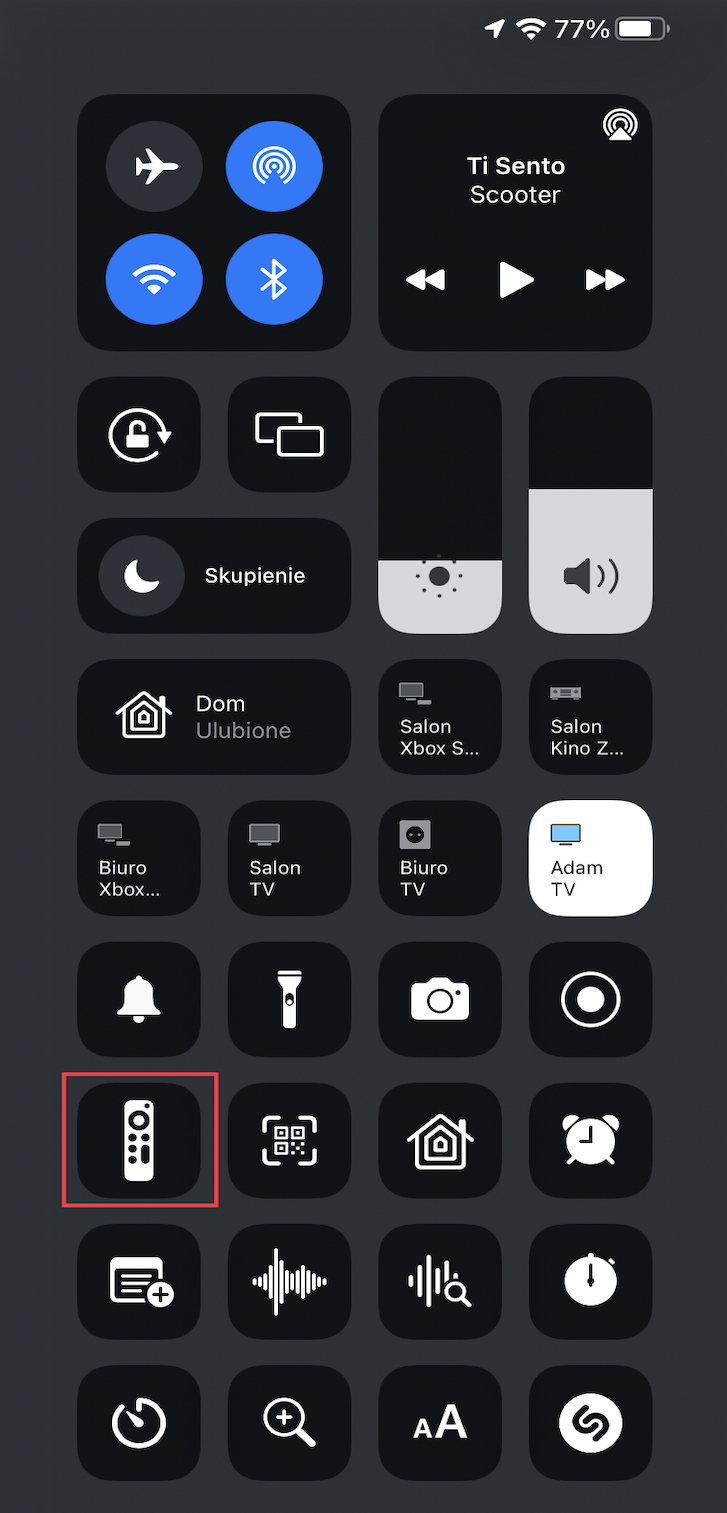
- RC/Media control is possible after you go to the RC app on iPhone/iPad.
- Speaker control is possible after you go to RC app on iPhone/iPad
Speaker Service. - Legacy volume and mute control is possible throught extra
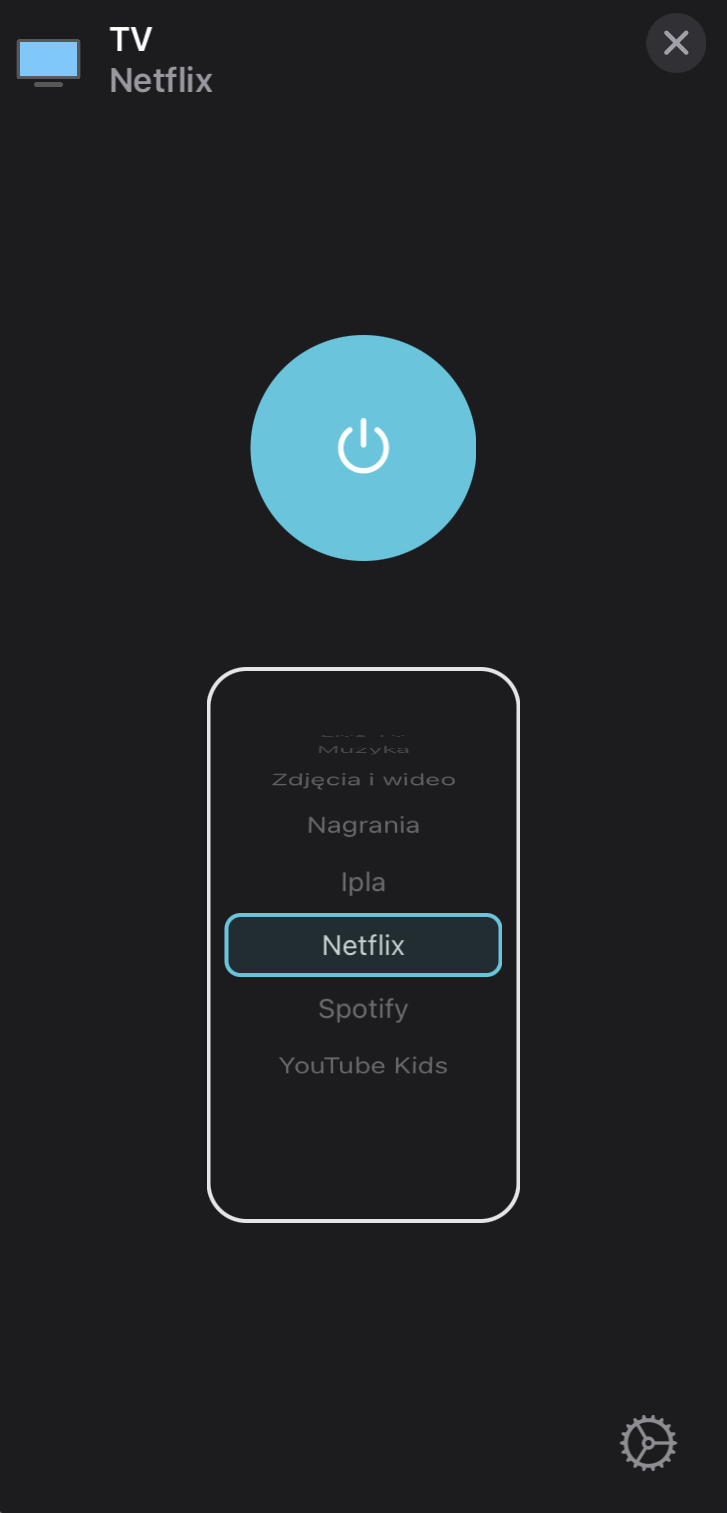
lightbulb(slider) or using SiriVolume Service. - Inputs can be changed after loong press tile in HomeKit app and select from the list.
- Siri control.
Due to HomeKit app limitation max. services for 1 accessory is 100. Over this value HomeKit app will no response. As services in this accessory are, (1.information service, 2.speaker service, 3.lightbulb service, 4.television service and inputs service 5-100(where every input = 1 service)). If all services are enabled possible inputs to use is 96.
- Follow the step-by-step instructions on the Homebridge Wiki for how to install Homebridge.
- Follow the step-by-step instructions on the Homebridge Config UI X for how to install Homebridge Config UI X.
- Install homebridge-lgwebos-tv using:
npm install -g homebridge-lgwebos-tvor search forLgwebos TVin Config UI X.
- Use Homebridge Config UI X to configure the plugin (strongly recomended), or update your configuration file manually. See
sample-config.jsonin this repository for a sample or add the bottom example to Your config.json file. - All inputs reference and name can be found in:
homebridge_directory/lgwebosTv/apps_19216818wherename == titleandreference == id - In
refreshIntervalset the data refresh time in seconds, default 5sec. - In
volumeControlYou can select what a additional volume control type You want to use (None, Slider, Fan). This not working with HDMI ARC control. - If
switchInfoMenuis enabled,Ibutton change its behaviour in RC app between Menu and INFO. - In
typeselect source input type. - In
modeselect what a input mode You defined, selectAppsif You defined some input reference, selectLive TVif You defined channel reference. manufacturer,model,serialNumber,firmwareRevision- optional branding data displayed in Home.app
{
"platform": "LgWebOsTv",
"devices": [
{
"name": "LG TV",
"host": "192.168.1.8",
"mac": "ab:cd:ef:fe:dc:ba",
"refreshInterval": 5,
"volumeControl": 0,
"switchInfoMenu": false,
"inputs": [
{
"name": "Live TV",
"reference": "com.webos.app.livetv",
"type": "TUNER",
"mode": 0
},
{
"name": "HDMI 1",
"reference": "com.webos.app.hdmi1",
"type": "HDMI",
"mode": 0
},
{
"name": "HDMI 2",
"reference": "com.webos.app.hdmi2",
"type": "HDMI",
"mode": 0
},
{
"name": "HDMI 3",
"reference": "com.webos.app.hdmi3",
"type": "HDMI",
"mode": 0
},
{
"name": "HDMI 4",
"reference": "com.webos.app.hdmi4",
"type": "HDMI",
"mode": 0
},
{
"name": "Netflix",
"reference": "netflix",
"type": "APPLICATION",
"mode": 0
},
{
"name": "YouTube",
"reference": "youtube.leanback.v4",
"type": "APPLICATION",
"mode": 0
},
{
"name": "LG Store",
"reference": "com.webos.app.discovery",
"type": "APPLICATION",
"mode": 0
},
{
"name": "HotBird 4K1",
"reference": "7_30_585_0_700_17_318",
"type": "TUNER",
"mode": 1
}
],
"manufacturer": "Manufacturer",
"modelName": "Model",
"serialNumber": "Serial Number",
"firmwareRevision": "Firmware Revision"
}
]
}https://github.com/grzegorz914/homebridge-lgwebos-tv/blob/master/CHANGELOG.md