Collection of Animated 60 FPS TabBar Components based on React Navigation.
- 60 FPS Animation
- Beautiful TabBar Components
- Based on
React Navigationv5 or higher - Easy to use
- Dark Mode Support
- Many Beautiful TabBars will be added into the collection in the future
This TabBar Collection is based on
@react-navigation/bottom-tabsand requireReact Navigation v5 or higherso first thing first you must install @react-navigation/native and @react-navigation/bottom-tabs in your project.
npm install react-navigation-tabbar-collectionyarn add react-navigation-tabbar-collectionThis TabBar is inspired by Aurélien Salomon's works on Dribbble.
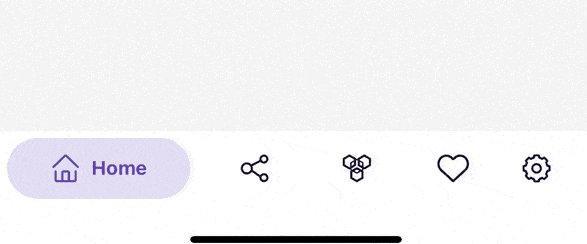
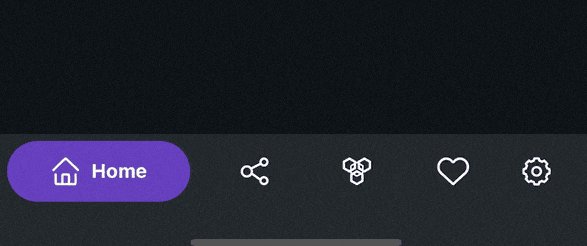
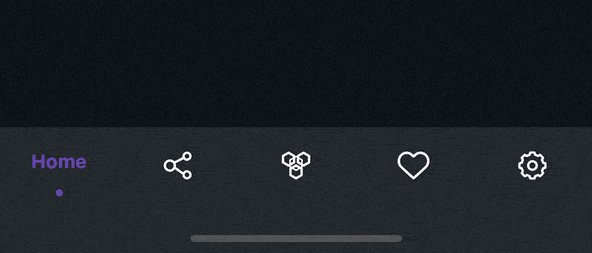
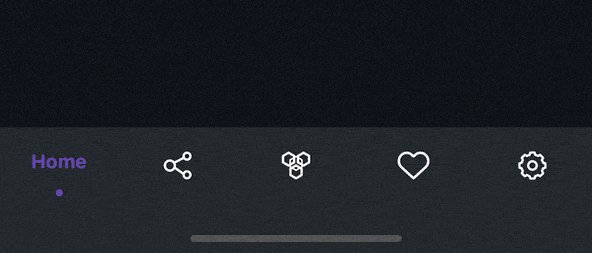
import { ColorfulTabBar } from 'react-navigation-tabbar-collection';
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
tabBar={(props) => <ColorfulTabBar {...props} />} //Add Here
>
{/* Your Screens Here ~ */}
</Tab.Navigator>
</NavigatorContainer>
)
}Example
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { StyleSheet, Text, View } from 'react-native';
import { ColorfulTabBar } from 'react-navigation-tabbar-collection';
import Icon from 'react-native-vector-icons/AntDesign';
const Tab = createBottomTabNavigator();
const DemoScreen = ({ route }) => (
<View style={styles.screen}>
<Text>{route.name}</Text>
</View>
);
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
tabBar={(props) => <ColorfulTabBar {...props} />}
>
<Tab.Screen
name="Home"
component={DemoScreen}
options={{
title: 'Home',
icon: ({ focused, color, size }) => (
<Icon name="home" size={size} color={color} />
),
color: 'primary',
}}
/>
<Tab.Screen
name="News"
component={DemoScreen}
options={{
title: 'News',
icon: ({ focused, color, size }) => (
<Icon name="sharealt" size={size} color={color} />
),
color: 'info',
}}
/>
<Tab.Screen
name="Chat"
component={DemoScreen}
options={{
title: 'Chat',
icon: ({ focused, color, size }) => (
<Icon name="API" size={size} color={color} />
),
color: 'warning',
}}
/>
<Tab.Screen
name="Likes"
component={DemoScreen}
options={{
title: 'Likes',
icon: ({ focused, color, size }) => (
<Icon name="hearto" size={size} color={color} />
),
color: 'danger',
}}
/>
<Tab.Screen
name="Settings"
component={DemoScreen}
options={{
title: 'Settings',
icon: ({ focused, color, size }) => (
<Icon name="setting" size={size} color={color} />
),
color: 'success',
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
};
export default App;
const styles = StyleSheet.create({
screen: {
width: '100%',
height: '100%',
flex: 6,
justifyContent: 'center',
alignItems: 'center',
},
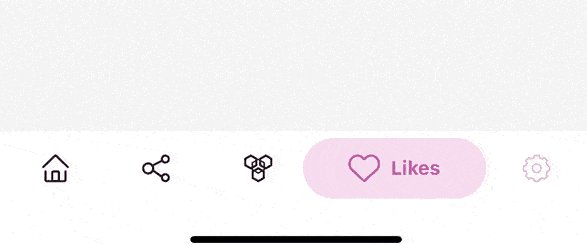
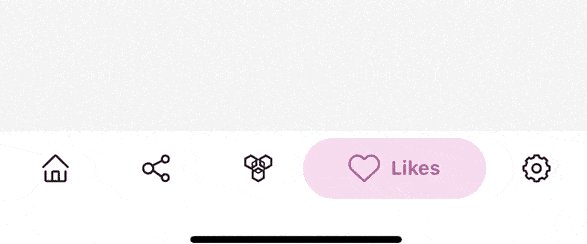
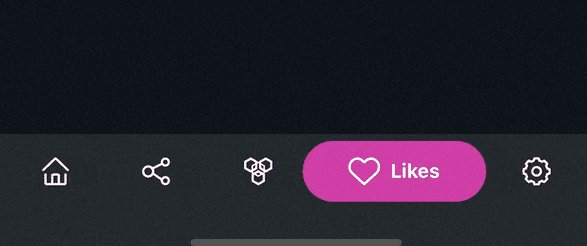
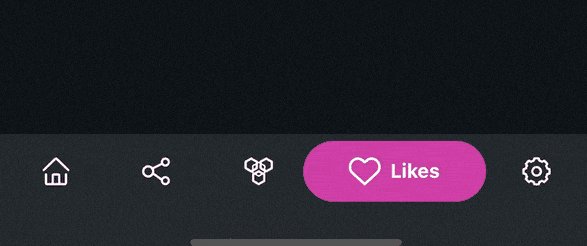
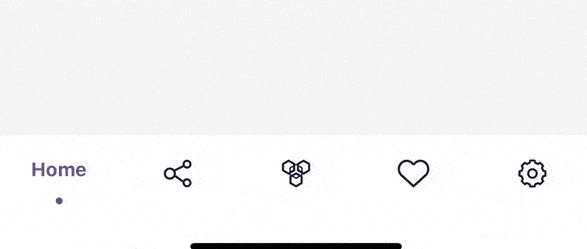
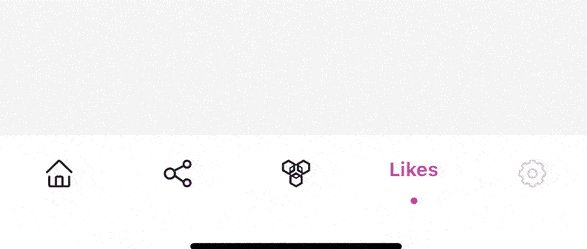
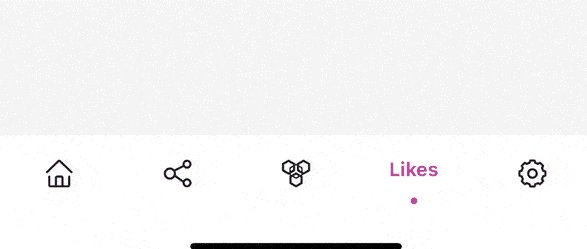
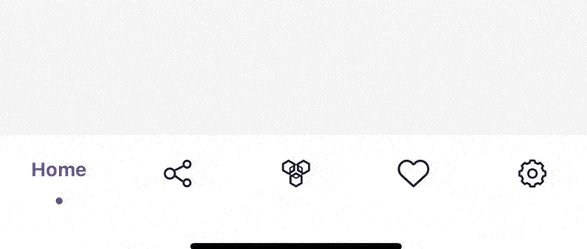
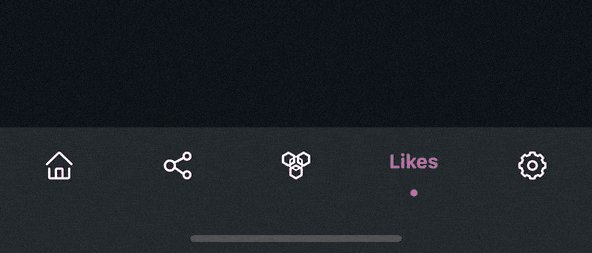
});import { CleanTabBar } from 'react-navigation-tabbar-collection';
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
tabBar={(props) => <CleanTabBar {...props} />} //Add Here
>
{/* Your Screens Here ~ */}
</Tab.Navigator>
</NavigatorContainer>
)
}Example
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { StyleSheet, Text, View } from 'react-native';
import { CleanTabBar } from 'react-navigation-tabbar-collection';
import Icon from 'react-native-vector-icons/AntDesign';
const Tab = createBottomTabNavigator();
const DemoScreen = ({ route }) => (
<View style={styles.screen}>
<Text>{route.name}</Text>
</View>
);
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
tabBar={(props) => <CleanTabBar {...props} />}
>
<Tab.Screen
name="Home"
component={DemoScreen}
options={{
title: 'Home',
icon: ({ focused, color, size }) => (
<Icon name="home" size={size} color={color} />
),
color: 'primary',
}}
/>
<Tab.Screen
name="News"
component={DemoScreen}
options={{
title: 'News',
icon: ({ focused, color, size }) => (
<Icon name="sharealt" size={size} color={color} />
),
color: 'info',
}}
/>
<Tab.Screen
name="Chat"
component={DemoScreen}
options={{
title: 'Chat',
icon: ({ focused, color, size }) => (
<Icon name="API" size={size} color={color} />
),
color: 'warning',
}}
/>
<Tab.Screen
name="Likes"
component={DemoScreen}
options={{
title: 'Likes',
icon: ({ focused, color, size }) => (
<Icon name="hearto" size={size} color={color} />
),
color: 'danger',
}}
/>
<Tab.Screen
name="Settings"
component={DemoScreen}
options={{
title: 'Settings',
icon: ({ focused, color, size }) => (
<Icon name="setting" size={size} color={color} />
),
color: 'success',
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
};
export default App;
const styles = StyleSheet.create({
screen: {
width: '100%',
height: '100%',
flex: 6,
justifyContent: 'center',
alignItems: 'center',
},
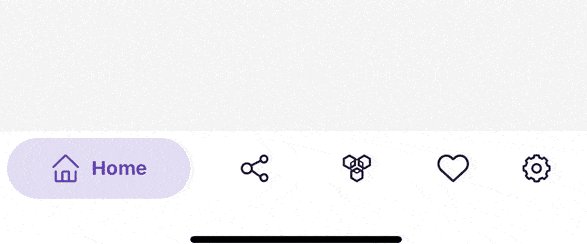
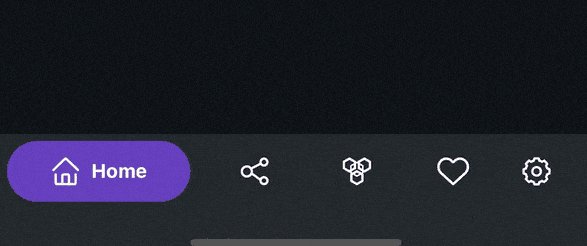
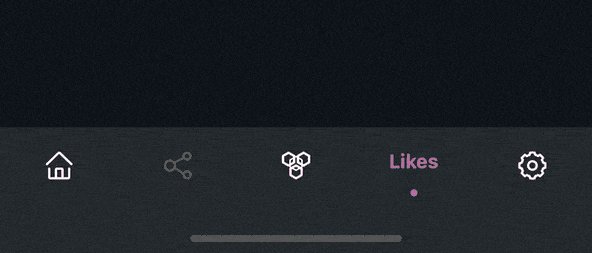
});import { FloatingTabBar } from 'react-navigation-tabbar-collection';
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
tabBar={(props) => <FloatingTabBar {...props} />} //Add Here
>
{/* Your Screens Here ~ */}
</Tab.Navigator>
</NavigatorContainer>
)
}Example
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { StyleSheet, Text, View } from 'react-native';
import Icon from 'react-native-vector-icons/AntDesign';
import { FloatingTabBar } from 'react-navigation-tabbar-collection';
const Tab = createBottomTabNavigator();
const DemoScreen = ({ route }) => (
<View style={styles.screen}>
<Text>{route.name}</Text>
</View>
);
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
screenOptions={{ headerShown: false }}
tabBar={(props) => (
<TabBar
{...props}
openIcon={({ color, size }) => (
<Icon name="appstore-o" size={size} color={color} />
)}
closeIcon={({ color, size }) => (
<Icon name="close" size={size} color={color} />
)}
/>
)}
>
<Tab.Screen
name="Home"
component={DemoScreen}
options={{
title: 'Home',
icon: ({ focused, color, size }) => (
<Icon name="home" size={size} color={color} />
),
color: 'primary',
}}
/>
<Tab.Screen
name="News"
component={DemoScreen}
options={{
title: 'News',
icon: ({ focused, color, size }) => (
<Icon name="sharealt" size={size} color={color} />
),
color: 'info',
}}
/>
<Tab.Screen
name="Chat"
component={DemoScreen}
options={{
title: 'Chat',
icon: ({ focused, color, size }) => (
<Icon name="API" size={size} color={color} />
),
color: 'warning',
}}
/>
<Tab.Screen
name="Likes"
component={DemoScreen}
options={{
title: 'Likes',
icon: ({ focused, color, size }) => (
<Icon name="hearto" size={size} color={color} />
),
color: 'danger',
}}
/>
<Tab.Screen
name="Settings"
component={DemoScreen}
options={{
title: 'Settings',
icon: ({ focused, color, size }) => (
<Icon name="setting" size={size} color={color} />
),
color: 'success',
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
};
export default App;
const styles = StyleSheet.create({
screen: {
width: '100%',
height: '100%',
flex: 6,
justifyContent: 'center',
alignItems: 'center',
},
});| Name | Description | Required | Type | Default | Supported Component |
|---|---|---|---|---|---|
{...props} |
Default Bottom Tab React Navigation Props | YES | All | ||
maxWidth |
TabBar content max width | NO | number | 600 | All |
height |
TabBar container height | NO | number | All | |
darkMode |
TabBar style mode | NO | boolean | false | All |
colorPalette |
TabBar color palette | NO | object | see down here | All |
initialOpen |
Tabbar open/close when first load | NO | boolean | false | Floating |
floatingPosition |
Tabbar floating button position | NO | left or right |
right | Floating |
openIcon |
Icon button open | NO | ({focused: boolean, color: string, size: number}) => void | Floating | |
closeIcon |
Icon button close | NO | ({focused: boolean, color: string, size: number}) => void | Floating |
{
primary: "#5b37b7",
secondary: "#6c757d",
success: "#198754",
danger: "#c9379d",
warning: "#e6a919",
info: "#00bcd4",
light: "#ffffff", //Background Color
dark: "#212529", //Foreground Color
}Background and Foreground Color are Inverted when the
darkModeistrue
These options came from React Navigation options or screenOptions with additional new options to configure the TabBar Item.
| Name | Description | Type |
|---|---|---|
title, label or tabBarLabel |
Title string of a tab displayed in the tab bar. | string |
labelStyle or tabBarLabelStyle |
Style object for the tab label. | StyleProp |
icon or tabBarIcon |
Function that is given the focused state, color, and size params. |
({focused: boolean, color: string, size: number}) => void |
color or tabBarActiveTintColor |
Color for the icon and label in the active tab. enum options are from the colorPalette primary, secondary, success, danger, warning, info, light, dark. or just a string of hex |
enum | string |
tabBarTestID |
ID to locate this tab button in tests. | string |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
- Animated (React Native)
| Name | Version |
|---|---|
| @react-navigation/native | >=5.0.0 |
| @react-navigation/bottom-tabs | >=5.0.0 |