The challenge was to build out an app, integrate with the Dog API.
And users should be able to:
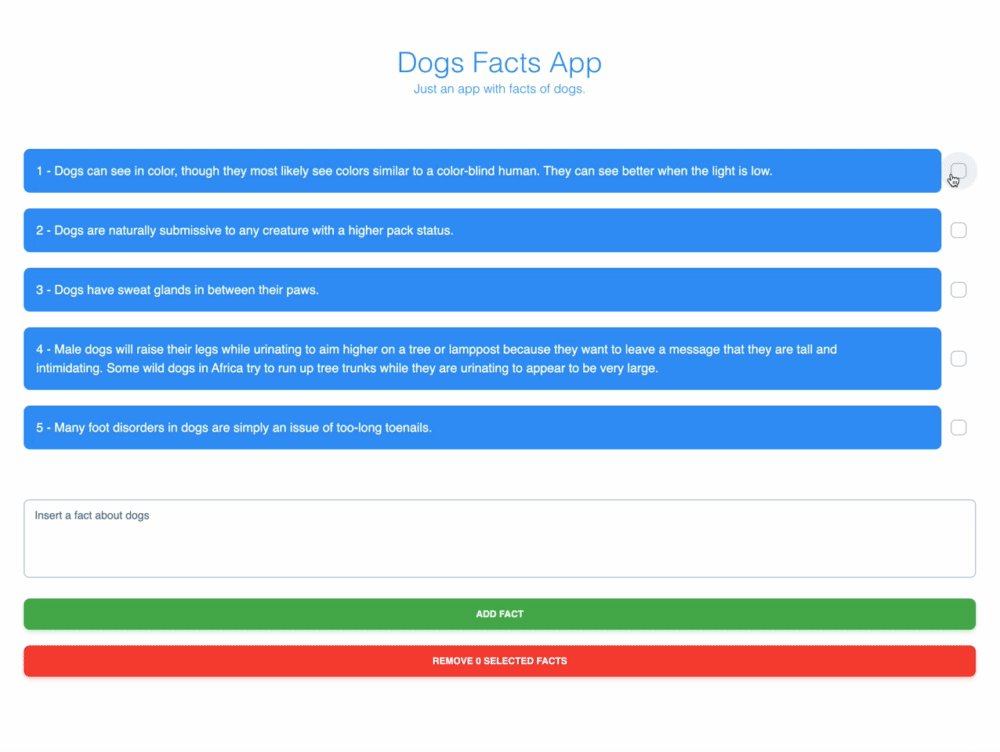
- Render an initial list of items to the page (from dog api);
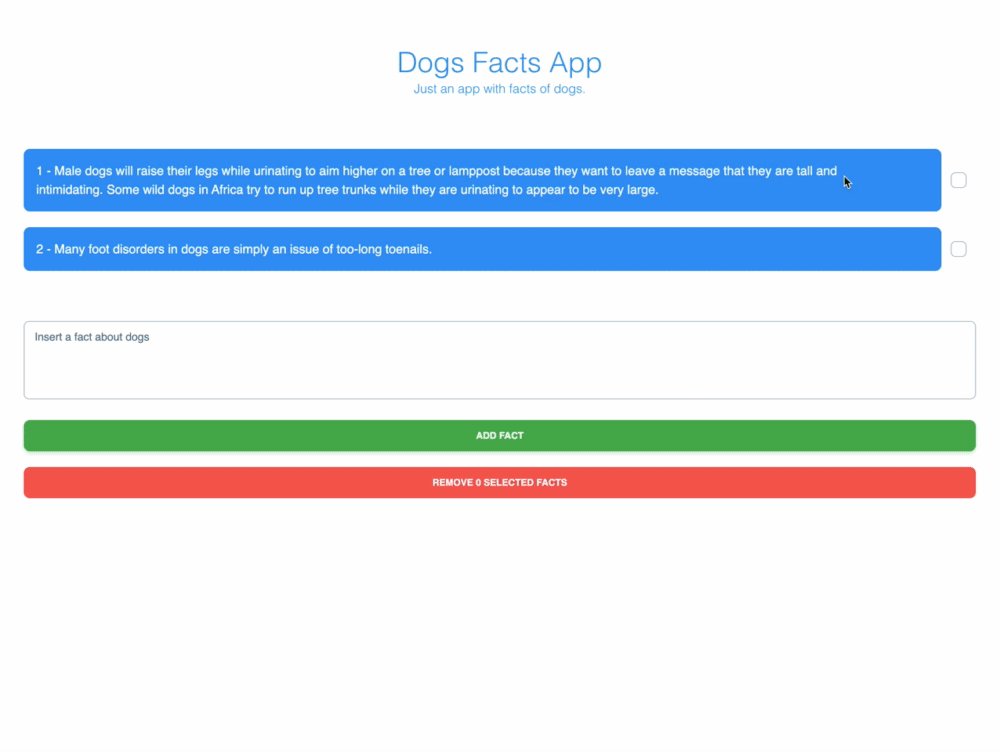
- Implement controls to remove existing items;
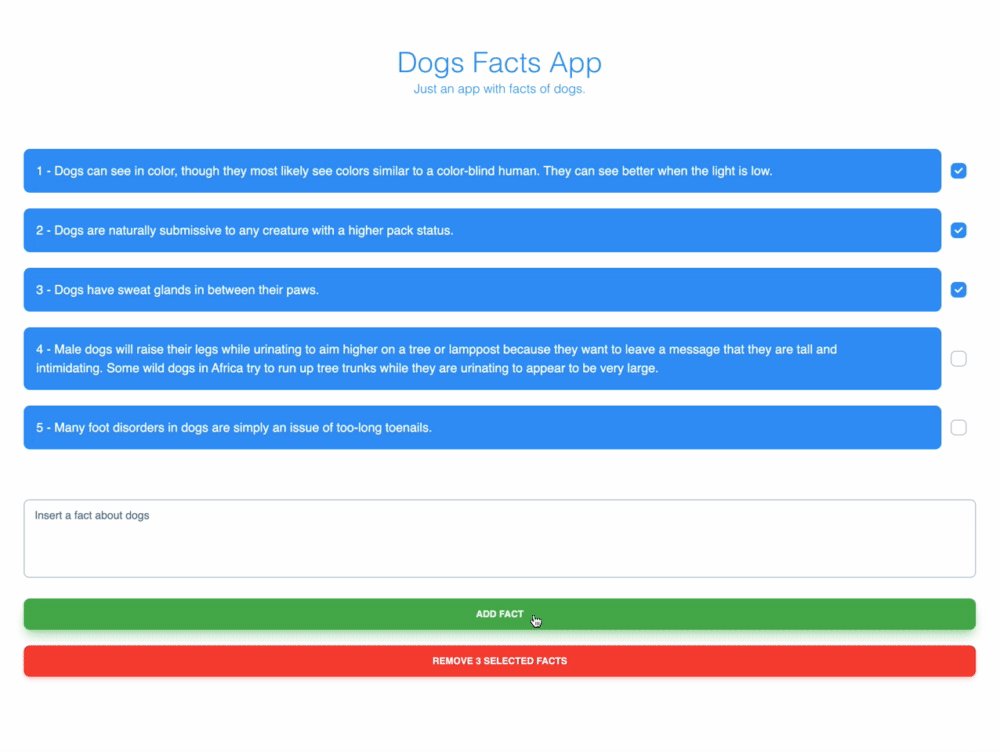
- Implement a means to set one of the items as ‘selected’;
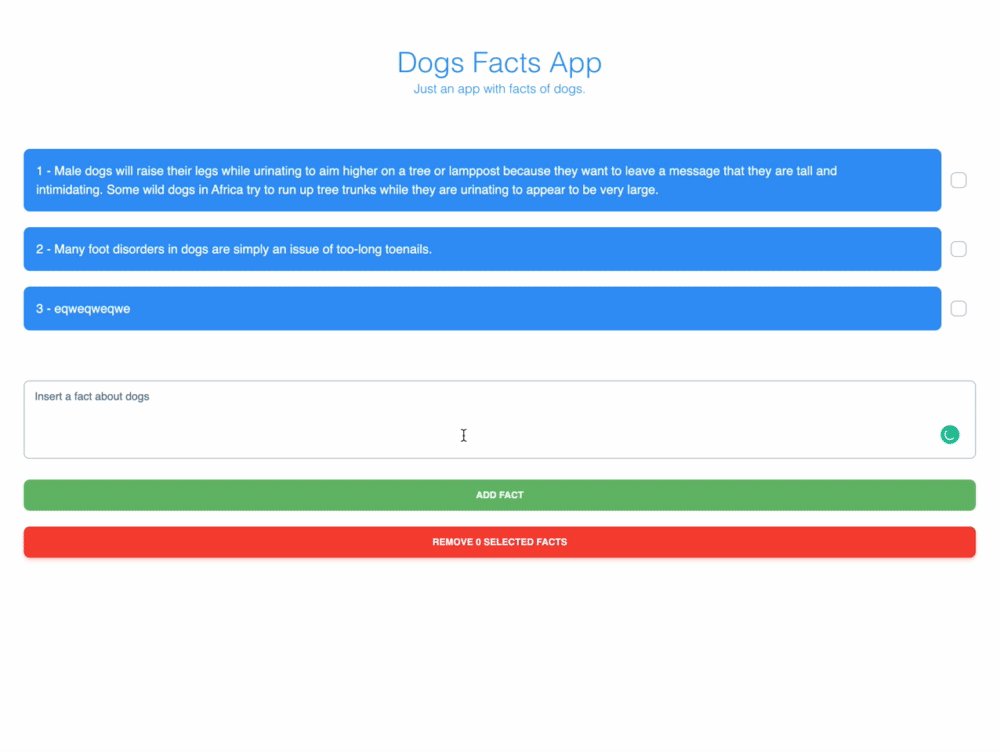
- Implement controls to add new item based on API;
git clone https://github.com/migsilva89/DogFactsApp-Reactnpm install npm run devTips or advice on how to improve are very welcome, thank you all!