- 一键快速搭建前后端项目,mock 请求,简单 demo 开发;
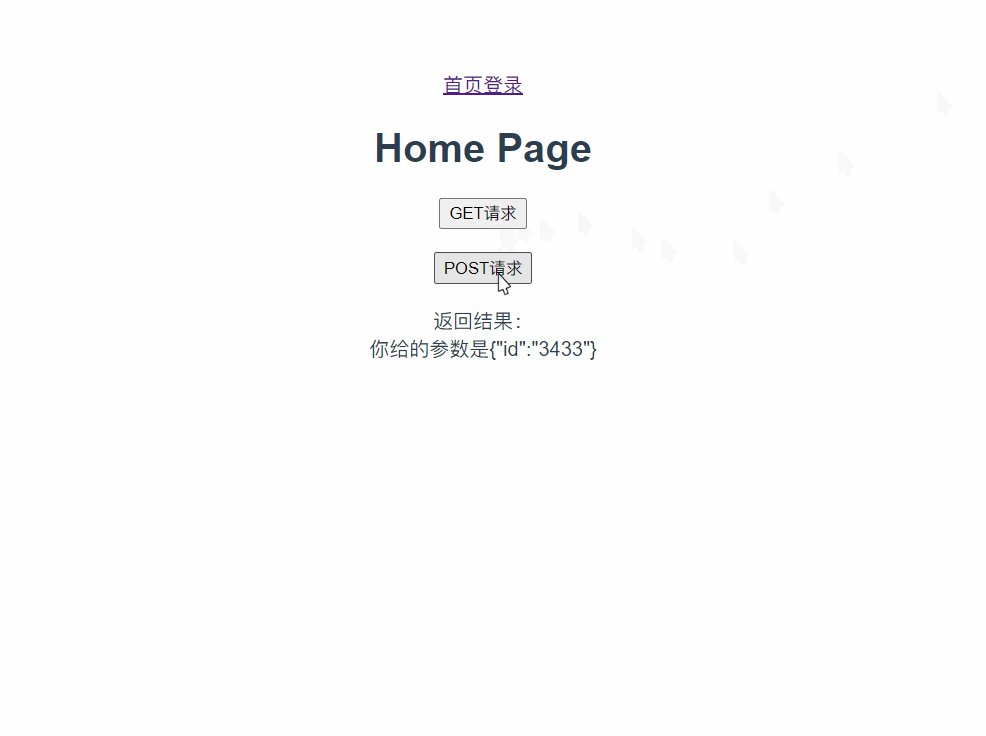
- 前端模板:vue+vue-router+vuex+sass+axios 封装+本地跨域配置+别名+快速添加 componenent/views/store 页面+get/post 请求演示
- 后端模板:nodejs+koa+koa-router+cors 配置+mock 数据+get/post 请求演示
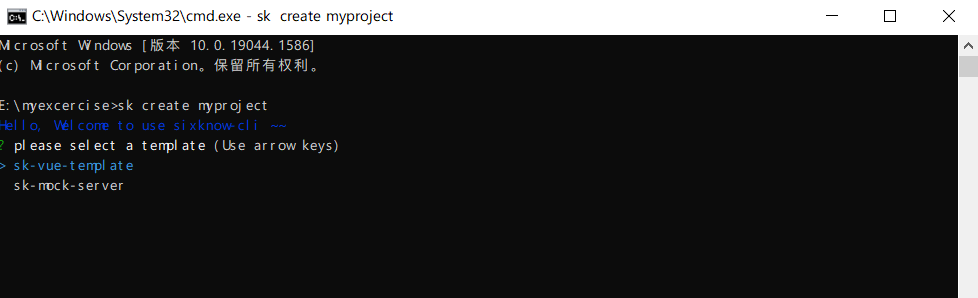
- 创建项目:sk create 你的项目名称
- 创建普通组件:sk addcpn 组件名
- 创建路由组件:sk addpage 组件名
- 创建 vuex 子模块:sk addstore 模块名