Personal dashboard
Open-source personal dashboard built with Vue and Flask to gather usefull life data to my day-to-day activities.
Install
Backend
$ cd backend
$ virtualenv --python=$(which python3) env
$ source env/bin/activate
$ pip install requirements.txt
Frontend
$ cd frontend
$ npm install
Sketch
This is a simple sketch made with Google Draw
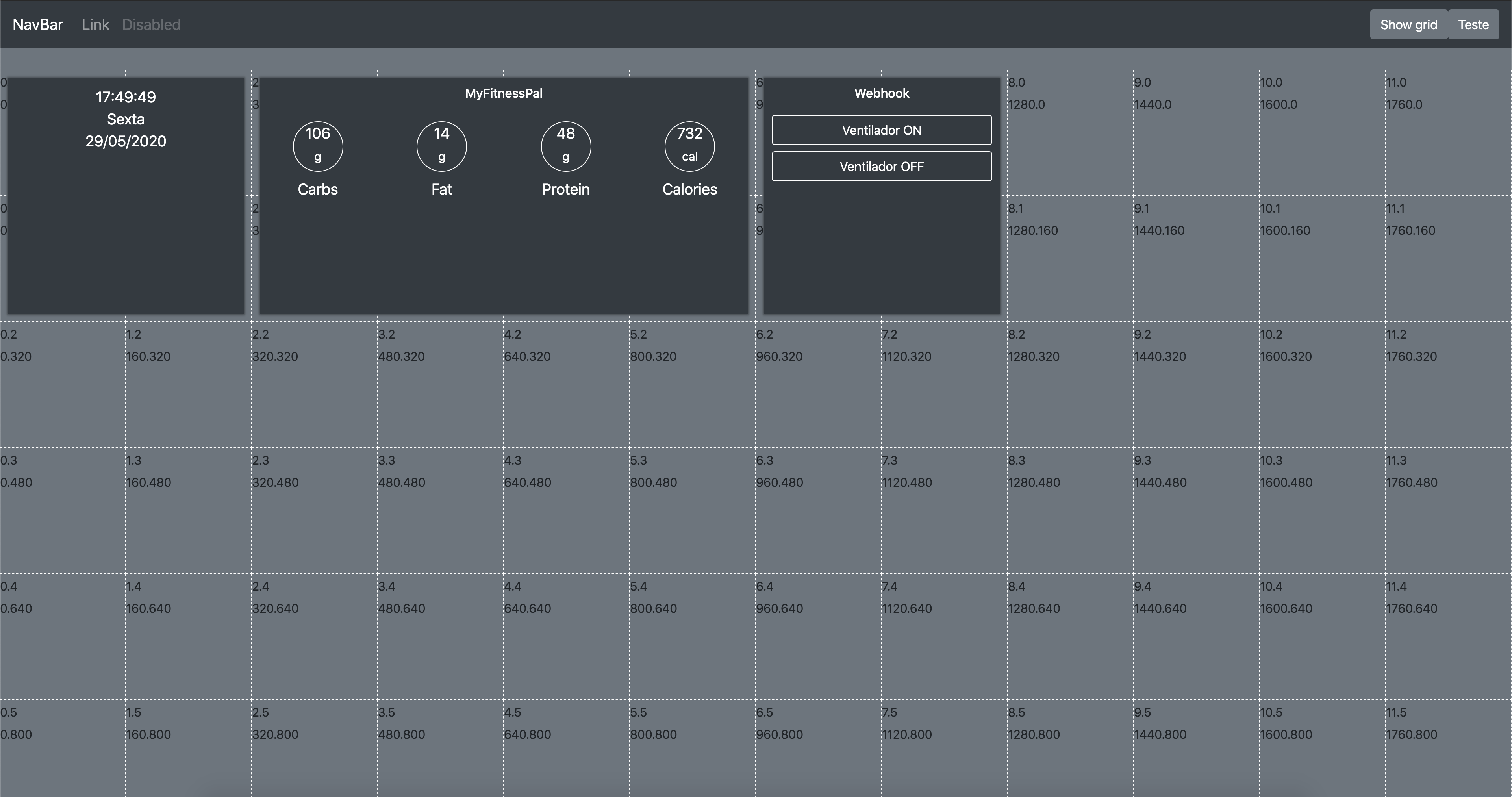
Widgets
Each Widget is an integrations to some service. You can create as many widgets as you want for all types.
Widgets can be as simple as a Clock that gets data from the Operating System or as complex as APIs or scraping data from websites for CSS values.
The arguments are not confirmed until I can implement the widgets. Consider that args for non implemented widgets can change in development.
| Backend | Frontend | Name | Source | Arguments |
|---|---|---|---|---|
| ✔ | ✔ | Simple date and time | - | date format 12h or 24h time |
| ✔ | ✔ | Webhook buttons | - | button names and urls |
| ✔ | ✔ | MyFitnessPal | MyFitnessPal API | username stored password |
| ✖ | ✖ | Speed test | JavaScript speed test | frequency to check |
| ✖ | ✖ | Currency Quotes | AlphaVantage API | base currency currencies to check |
| ✖ | ✖ | Github status | Github API | username password |
| ✖ | ✖ | Google calendar | Google API | username token |
| ✖ | ✖ | Last email messages | IMAP Server | IMAP host and port username password |
| ✖ | ✖ | iOS reminders | IFTTT Integration | webhook urls |
| ✖ | ✖ | Bank balances | Guiabolso Scraping | username password |
Technologies
- Backend with Python Flask
- Frontend with Vue.js
- Communication in REST
- YAML config and data files
Dependencies
Changelog
0.0.1
- Backend Flask app
- Frontend Vue.js app with Navbar component
0.0.2
- Add /widgets and /config urls to backend
- Add variable units to config
- Add main screen to frontend
- Add Widget components to frontend with mock data
- WidgetComponent
- DatetimeWidgetComponent
- MyfitnesspalWidgetComponent
- WebhookWidgetComponent
0.0.3
- Add GridComponent to preview widget aligment grid
- Add Widget and Config models
- Add WidgetService and ConfigService to get data form backend
- Add Vuex to store config and widgets data
0.0.4
- Add YAML widgets file
- Add MyFitnessPal integration
Current version
Licence
GNU General Public License v3.0. See LICENSE