Lightweight, zero-dependency CLI written in Python to help us publish obsidian notes with hugo.
It only takes two arguments: The obsidian vault directory (--obsidian-vault-dir) and the hugo content directory (--hugo-content-dir).
python -m obsidian_to_hugo --obsidian-vault-dir=<path> --hugo-content-dir=<path>It takes care of the following steps:
- Clears hugo content directory (directory will be deleted and recreated)
- Copies obsidian vault contents into hugo content directory (
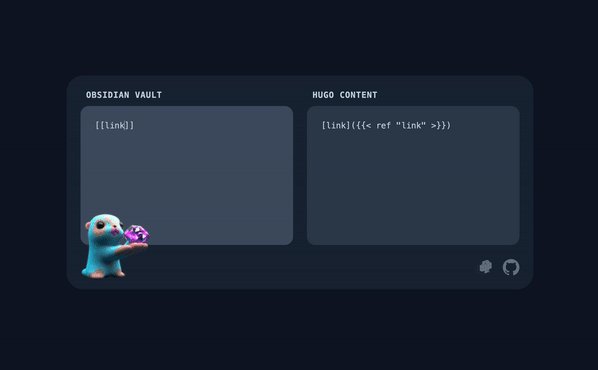
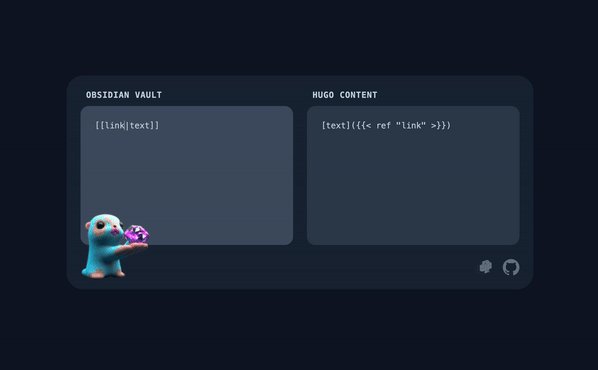
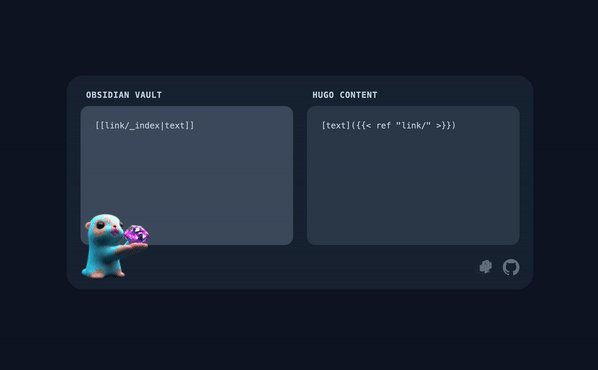
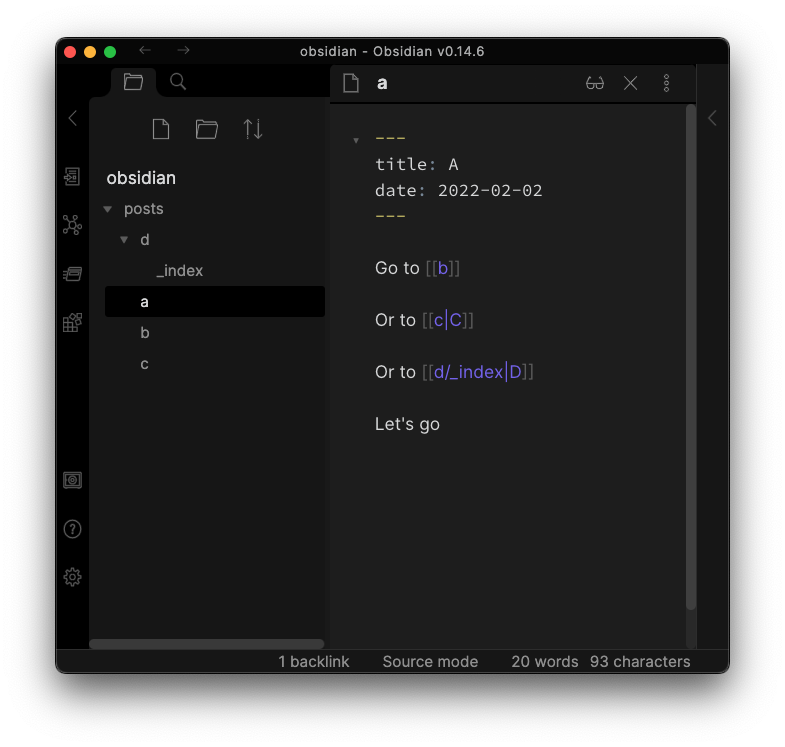
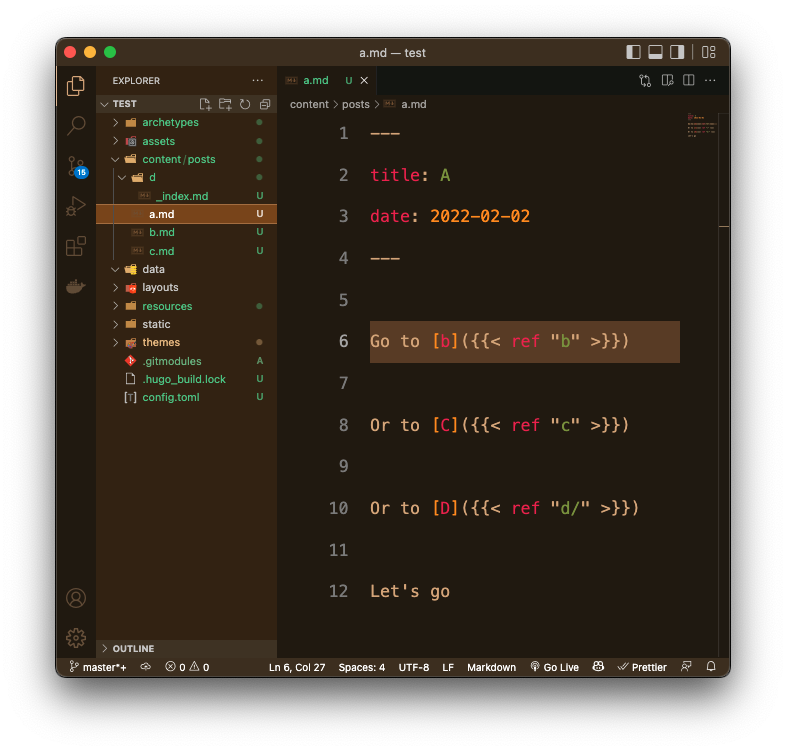
.obsidiangets removed immediately after copying) - Replaces obsidian wiki links (
[[wikilink]]) with hugo shortcode links ([wikilink]({{< ref "wikilink" >}}))
NOTE: For now, there is no way to escape obsidian wiki links. Every link will be replaced with a hugo link. The only way to get around this is changing the wiki link to don't match the exact sytax, for example by adding an invisible space (Obsidian will highlight the invisible character as a red dot).
However, this still is really really not best practice, so if anyone wants to implement real escaping, please do so.
pip install obsidian-to-hugousage: __main__.py [-h] [--hugo-content-dir HUGO_CONTENT_DIR] [--obsidian-vault-dir OBSIDIAN_VAULT_DIR]
options:
-h, --help show this help message and exit
--hugo-content-dir HUGO_CONTENT_DIR
Directory of your Hugo content directory, the obsidian notes should be processed into.
--obsidian-vault-dir OBSIDIAN_VAULT_DIR
Directory of the Obsidian vault, the notes should be processed from.