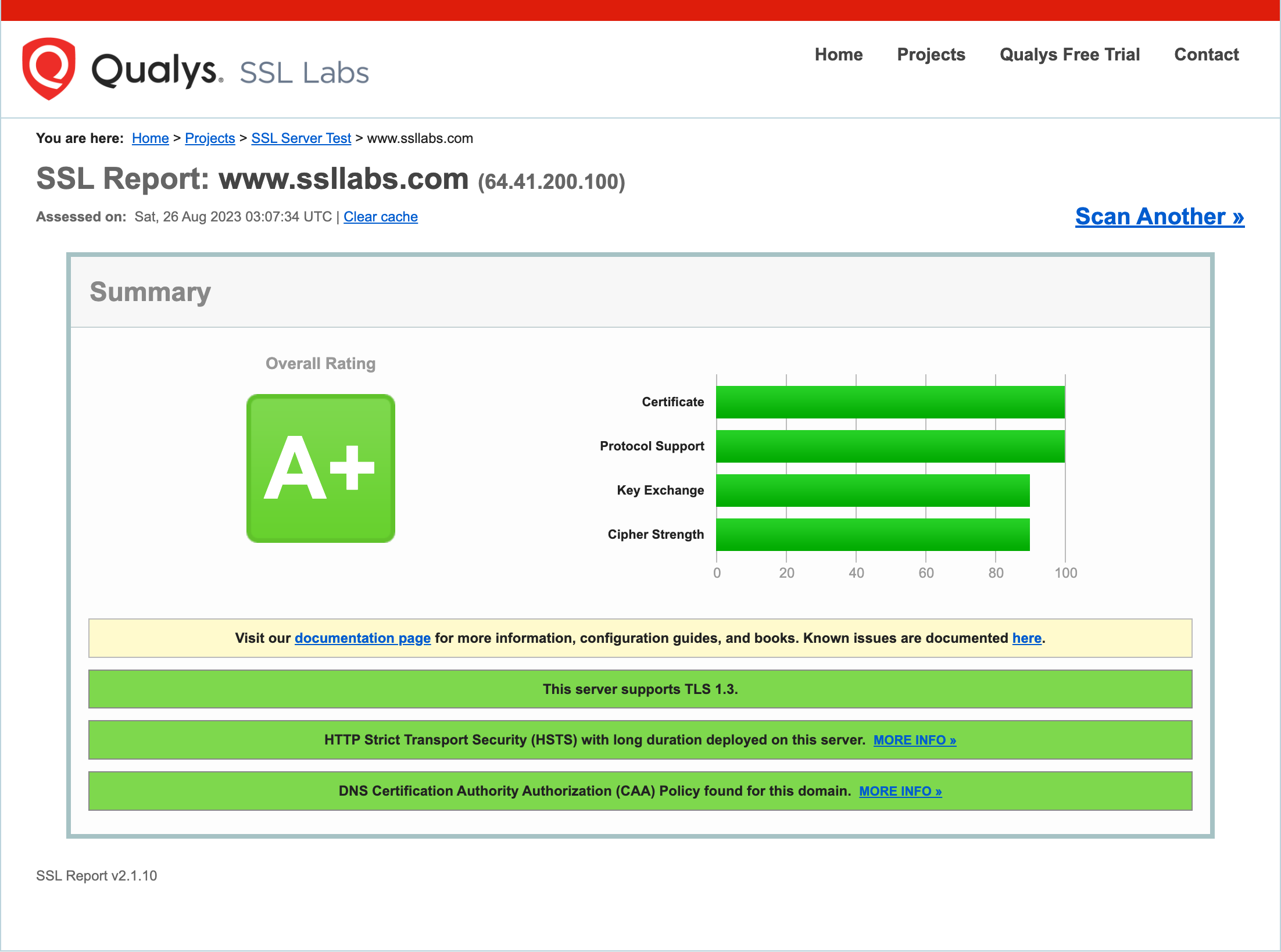
Capture a trimmed screenshot of the SSL Labs report for a given domain.
- Node.js (version 14 or higher)
- A modern operating system capable of running Puppeteer (Windows, macOS, or Linux)
Install the package globally to use it as a command-line tool:
npm install -g ssl-labs-screenshotOr, install it locally for use in your project:
npm install ssl-labs-screenshotAfter installing the package globally, you can use the ssl-labs-screenshot command:
ssl-labs-screenshot example.comThis will generate a screenshot named example.com_report.png in the current directory.
You can also use the captureSSLLabsScreenshot function in your project:
import { captureSSLLabsScreenshot } from 'ssl-labs-screenshot';
captureSSLLabsScreenshot('example.com');- Capture a detailed screenshot from SSL Labs.
- Automatic navigation to a IPv4 host if both IPv4 and IPv6 hosts are present.
- Returns the overall SSL rating grade for the domain.
- Error handling for invalid domains or issues with SSL Labs.
✔ Overall rating: A
✔ Screenshot saved as www.ssllabs.com_report.pngFor any issues, feedback, or suggestions, please open a new issue in the GitHub repository.
The scripts and documentation in this project are released under the MIT License