Inspector Habit — 🏆 The Winner of TamTam bot developers contest
Inspector Habit is a TamTam bot which helps people to develop good habits and break bad ones. Users can also plan their day and create reminders via voice messages.
Inspector Habit bot requires Python 3.7 and packages specified in requirements.txt.
You can install them with
pip install -r requirements.txt
Before you start Inspector Habit it is necessary to create .env file:
touch .env
and fill in this file according to the example below:
DEBUG = True
TT_BOT_API_TOKEN = XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
ADMIN_ID = XXXXXXXXXXX
DATABASE_URL = postgres://XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
DB_NAME = inspector_habit_db
DB_USER = user
DB_PASSWORD = XXXXXXXXXXX
DB_HOST = localhost
DEBUG should be False in prod
TT_BOT_API_TOKEN is the token got from PrimeBot
ADMIN_ID is the TamTam id of the admin
DATABASE_URL is used to access the database in prod
DB_NAME, DB_USER, DB_PASSWORD and DB_HOST are used to access the database in dev
Then you can start Inspector Habit with this command:
python main.py
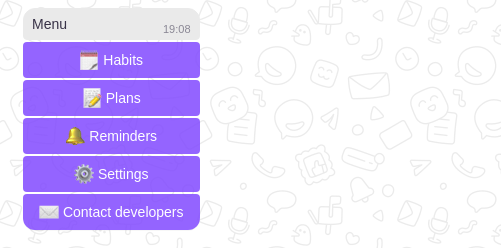
There are three main functions in the menu: 🗓 Habits, 📝 Plans and 🔔 Reminders.
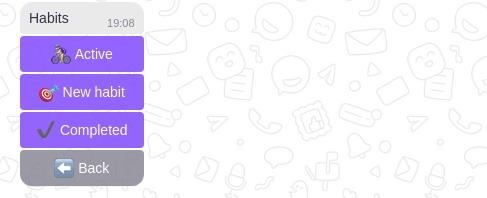
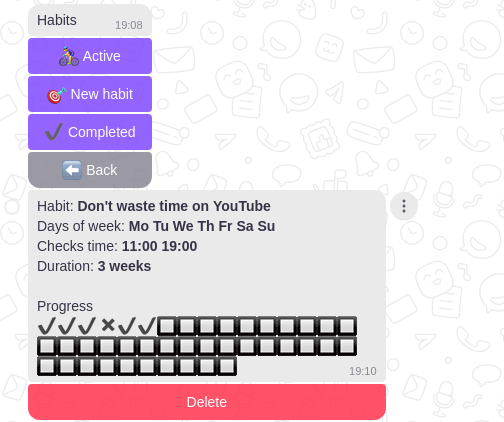
Let's see current active habits.
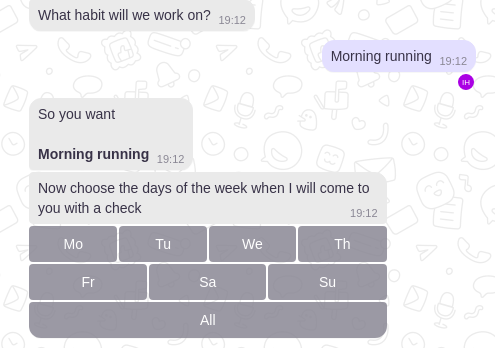
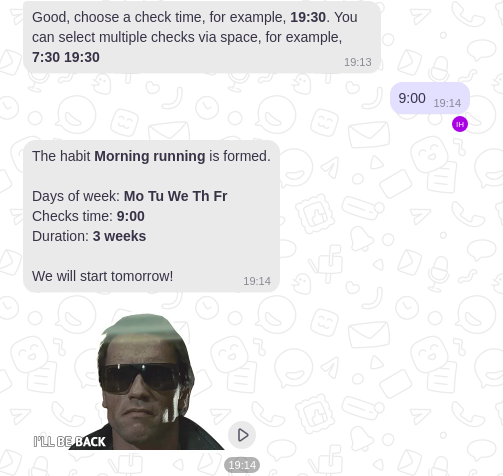
And let's create a new one.
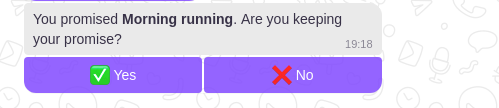
When check time is coming, we will get the following message from Inspector Habit.
Suppose we kept our promise and tap ✅ Yes.
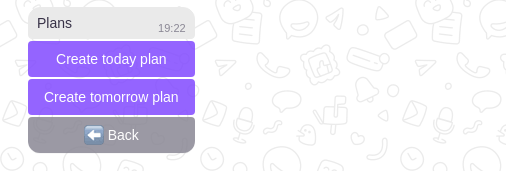
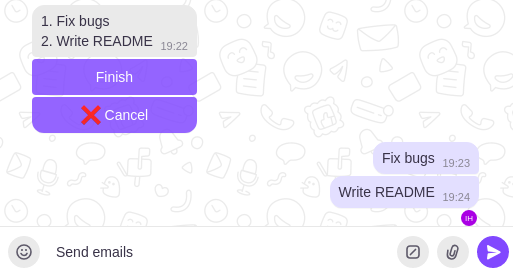
Let's create today plan.
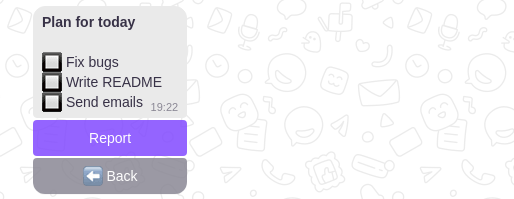
Ok, plan is ready.
Now we can report.
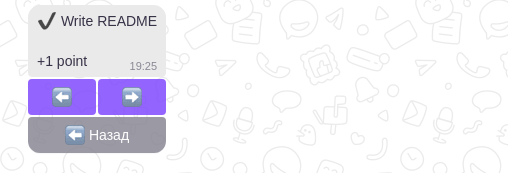
Suppose that we have done README.
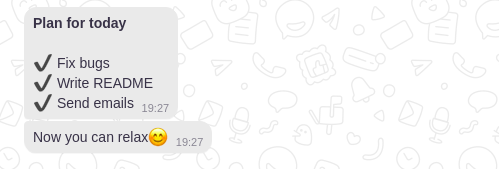
When report is ended we will see the following.
And can create tomorrow plan.
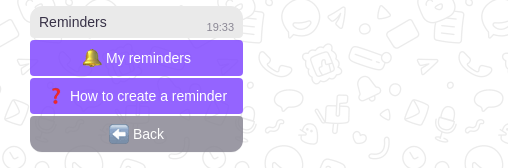
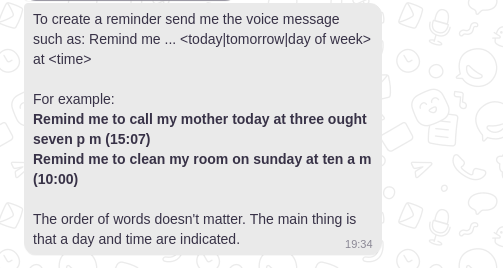
How to create reminders?
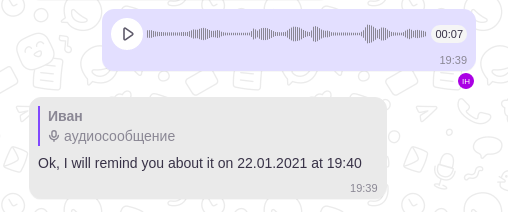
Ok, we don't have any reminders, so let's create the first one.
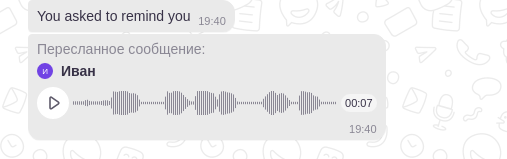
And we get a reminder in time.