Table of Contents
The goal of this project is to implement our own version of the game R-Type but with a twist: this version is a network game featuring one-to-four players whose goal is to fight together against a wave of enemies!
For more information on this game, refer to http://www.hardcoregaming101.net/r-type/.
Dev Documentations: https://epitech-9.gitbook.io/r-type/r-type/r-type
Network Documentations: https://docs.google.com/document/d/13TY6sqcqzN5Dmy5ObR_jOVzKZVRteO7p3xVBY8bpffM/edit?usp=sharing
- This project is cross-platform and can run on both Windows and Linux.
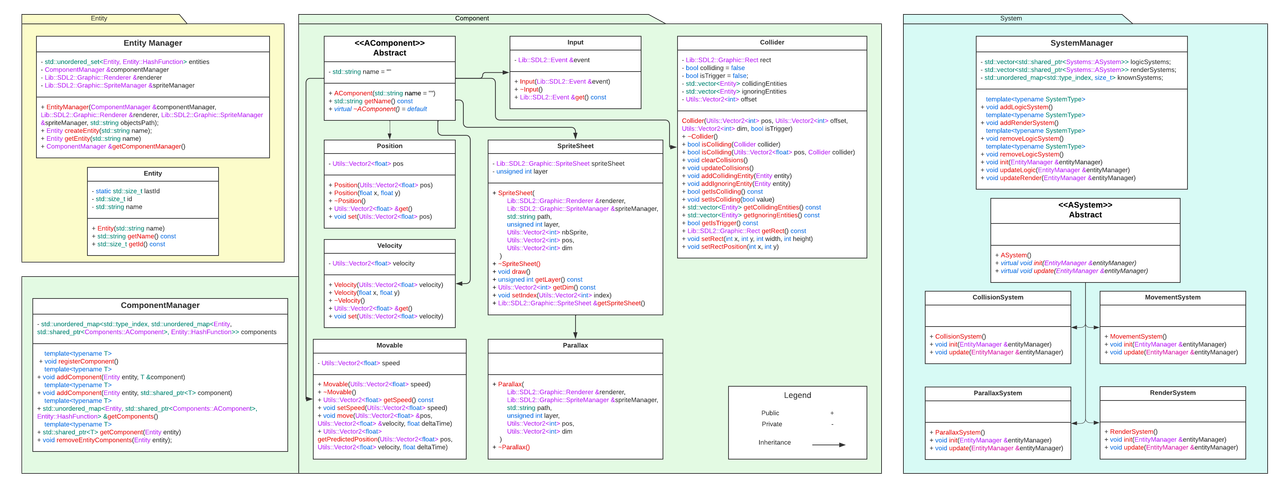
- This project has its own implementation of a Game Engine using the Entity-Component-System (ECS) architectural pattern with SDL2
- C++
- SDL2
- Asio
For a more in-depth use of this project, refer to the documentation.
- Clone the repo
git clone https://github.com/EpitechPromo2025/B-CPP-500-MPL-5-1-rtype-hugo.marrasse.git
- Install and setup project
./install.sh build
- Launch Server
./r-type_server
- Launch Client
./r-type_client
- Visual Studio
-
Download the repository
-
Install and setup the project
- Use the install.ps1 file in Visual Studio
Player
| Button | Direction |
|---|---|
| Arrow Up | Top |
| Arrow Down | Down |
| Arrow Left | Left |
| Arrow Right | Right |
| Space | Shoot |
- Maya Hill
- Hugo Nini
- Bastien Boymond
- Hugo Marrassé
- Diogo Faria-Martins