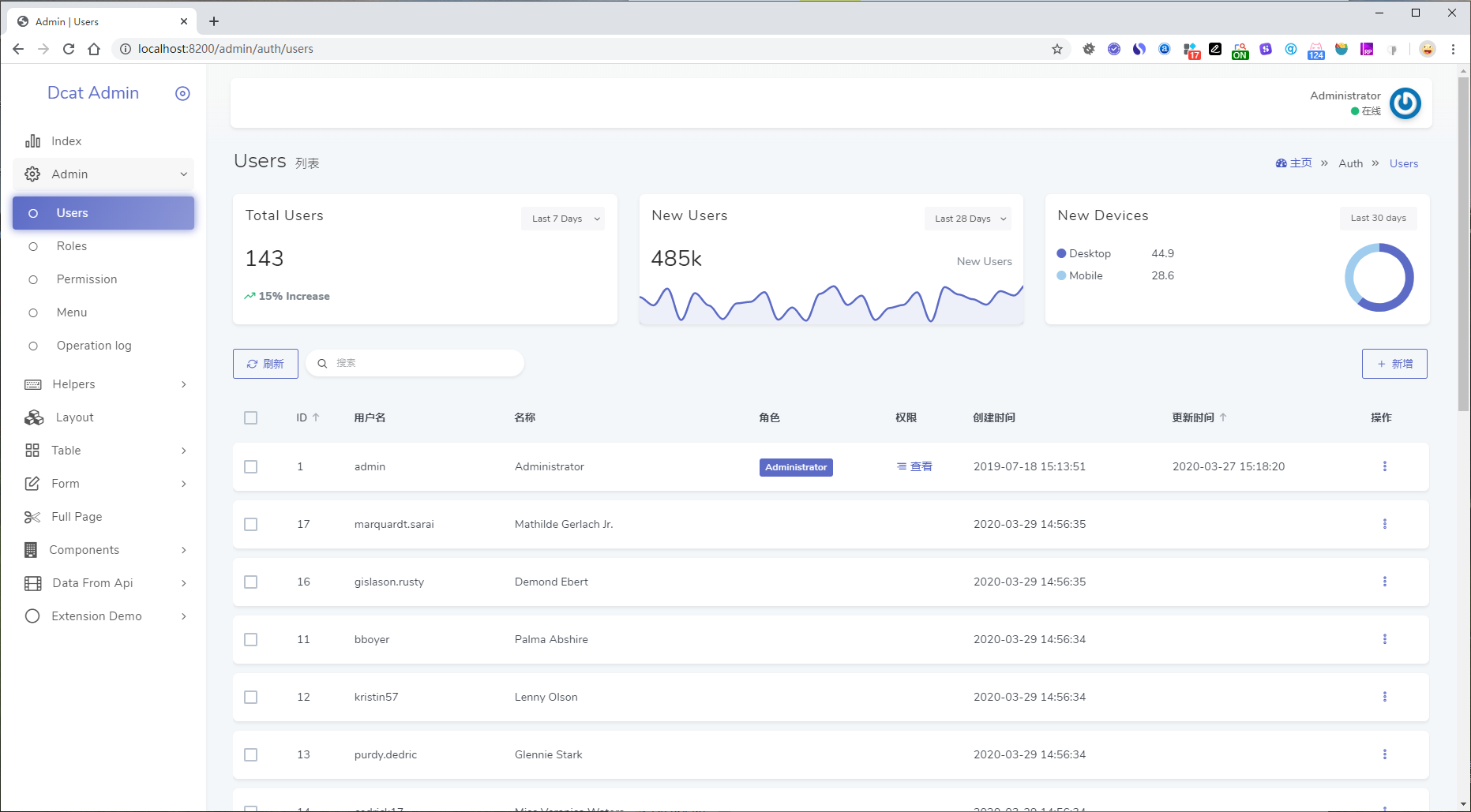
Dcat Admin是一个基于laravel-admin二次开发而成的后台构建工具,只需极少的代码即可构建出一个功能完善且颜值极高的后台系统。
- 用户管理(可拆卸)
- RBAC权限管理(可拆卸),支持无限极权限节点
- 菜单管理(可拆卸)
- 使用PJAX构建无刷新页面,并且支持按需加载静态资源
- 松耦合的页面构建与数据操作设计,可轻松切换数据源
- 插件功能
- 可视化代码生成器,可根据数据表一键生成增删改查页面
- 数据表格构建工具,内置丰富的表格常用功能(如组合表头、数据导出、搜索、快捷创建、批量操作等)
- 树状表格功能构建工具,支持分页和点击加载
- 数据表单构建工具,内置 50+ 种表单类型,支持异步提交
- 分步表单构建工具
- 弹窗表单构建工具
- 数据详情页构建工具
- 无限层级树状页面构建工具,支持用拖拽的方式实现数据的层级、排序等操作
- 内置 40+ 种常用页面组件(如图表、下拉菜单、Tab卡片、提示工具、提示卡片等)
- Section功能(类似
Wordpress的过滤器Filter) - 异步文件上传表单,支持分块上传
- PHP >= 7.1.0
- Laravel 5.5.0 ~ 7.*
- Fileinfo PHP Extension
首先请确保已经安装了laravel,如果没有安装laravel,则可以通过以下命令安装:
composer create-project --prefer-dist laravel/laravel 项目名称 5.8.*
# 或
composer create-project --prefer-dist laravel/laravel 项目名称
安装好了laravel,然后设置数据库连接设置正确。
composer require dcat/laravel-admin
然后运行下面的命令来发布资源:
php artisan admin:publish
在该命令会生成配置文件config/admin.php,可以在里面修改安装的地址、数据库连接、以及表名,建议都是用默认配置不修改。
然后运行下面的命令完成安装:
php artisan admin:install
启动服务后,在浏览器打开 http://localhost/admin/ ,使用用户名 admin 和密码 admin登陆.
| 扩展 | 描述 | dcat-admin 版本 |
|---|---|---|
| dcat-page | 简洁的静态站点构建工具 | * |
| ueditor | 百度在线编辑器 | * |
| grid-sortable | 表格拖曳排序工具 | * |
| gank | 干货集中营 | * |
Dcat Admin 基于以下组件:
- Laravel
- Laravel Admin
- vuexy(此项目为商业收费项目,已购买正式版取得授权)
- bootstrap4
- jQuery3
- Eonasdan Datetimepicker
- font-awesome
- jquery-form
- moment
- webuploader
- bootstrap-fileinput
- jquery-pjax
- Nestable
- toastr
- editor-md
- fontawesome-iconpicker
- layer弹出层
- waves
- bootstrap-duallistbox
- char.js
- nprogress
- bootstrap-validator
- Google map
- Tencent map
dcat-admin is licensed under The MIT License (MIT).