This project aims to provide a webpage of current weather conditions among various cities, separated by country. In case of finding errors in the entered parameters, its processing is delegated to the OpenWeather API and maintaining the previous flow of the programs, the error obtained is shown as a header in the webpage.
countries.xml: contains a list of countries.data.xml: Obtained from calling the GET find cities by circle method from the OpenWeather Map REST API. This method returns, given a geographic coordinate (with latitude and longitude) and a cnt number, a list of the cnt nearest cities with their respective weather metrics.
In order to use the program, you must first set an environment variable OPENWEATHER_API to the key given by the OpenWeather API. Then, run the following command:
$./tpe.sh cnt latitude longitude(See Constraints for more information about the parameters).
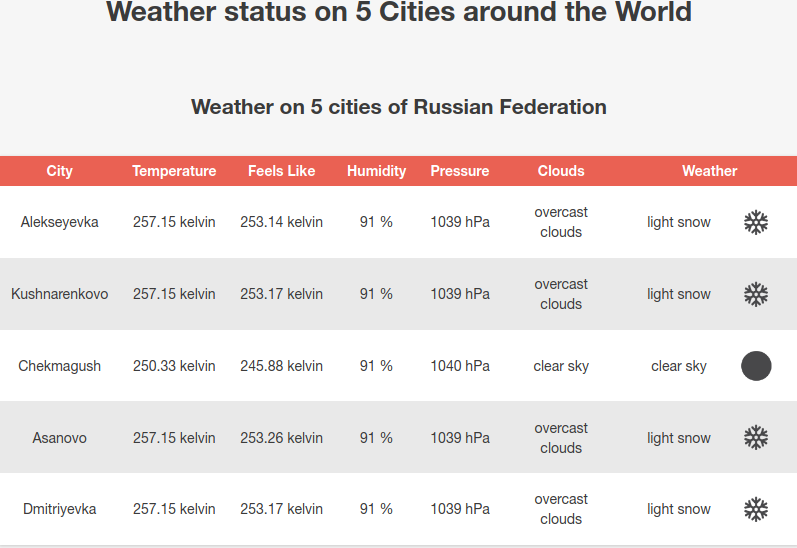
When executed, tpe.sh will create data.xml with the information obtained by the OpenWeather API. Then, it will execute extract_weather_data.xq to combine the data from data.xml and country.xml, thus generating the file weather_data.xml. Finally, through generate_page.xsl the weather_page.html file is created in the same directory (which is linked to style.css), using weather_data.xml.
- cnt must be an integer between 1 and 50 inclusive
- latitude must be a real number so that -90.0 < latitude < 90.0
- longitude must be a real number so that -180.0 < longitude < 180.0
$./tpe.sh 6 -26 -54.43$./tpe.sh 5 55 55