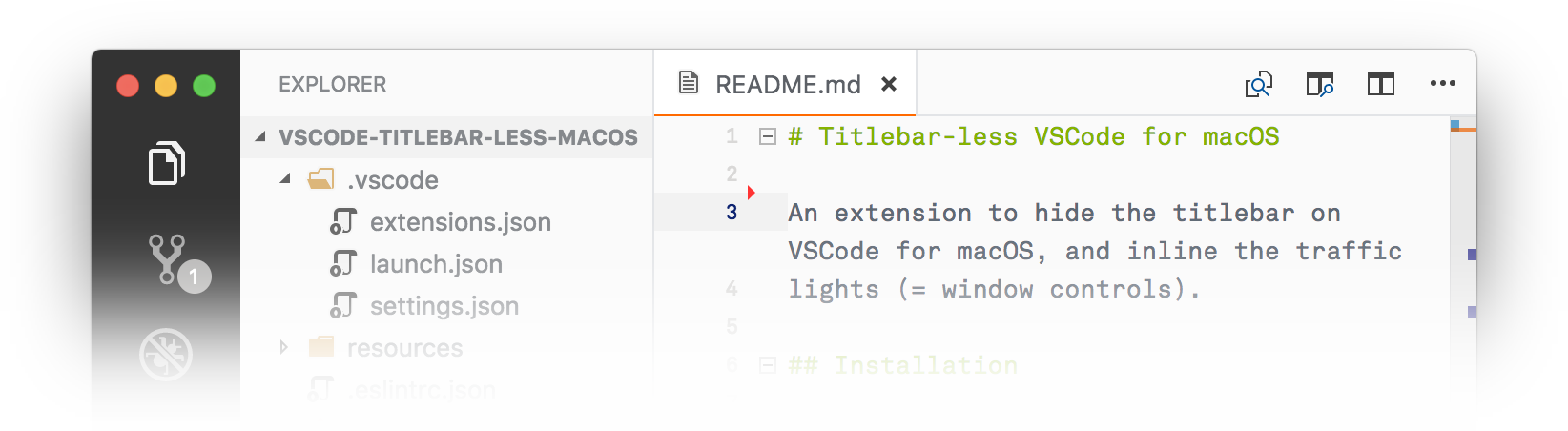
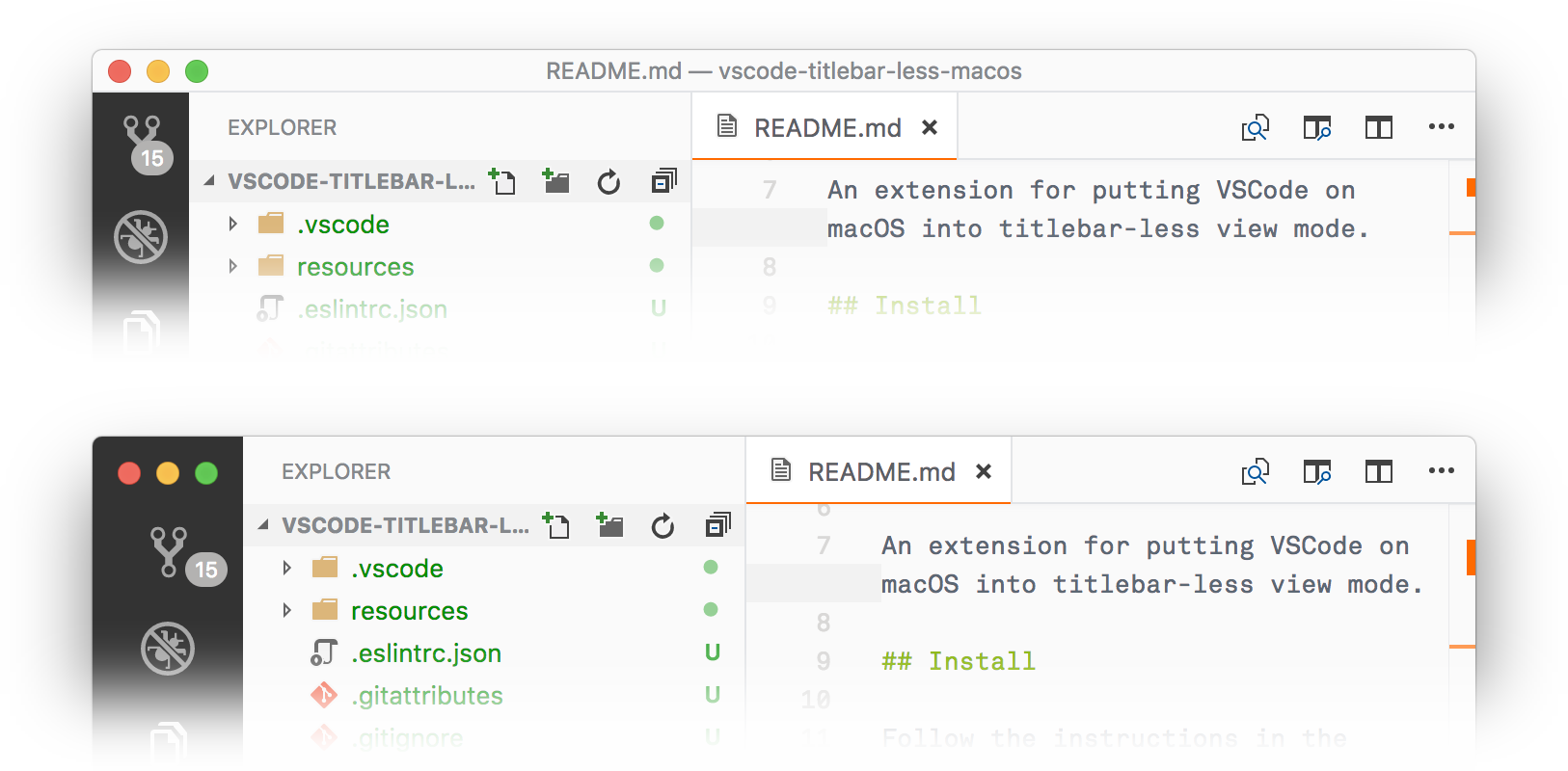
An extension to hide the titlebar on VSCode for macOS, and inline the traffic lights (= window controls).
Follow the instructions in the Marketplace, or run the following in the command palette:
ext install lehni.vscode-titlebar-less-macosAlternatively, you can run this command in the command line:
code --install-extension lehni.vscode-titlebar-less-macosThe extension adds 2 new commands to the command palette:
Titlebar-Less: Enable // Enable titlebar-less mode on macOS (patches core files)
Titlebar-Less: Disable // Disable titlebar-less mode on macOS (restores core files)After executing either of these commands, you need to fully restart VSCode in order to see the extension's effect. Simply reloading the window is not enough.
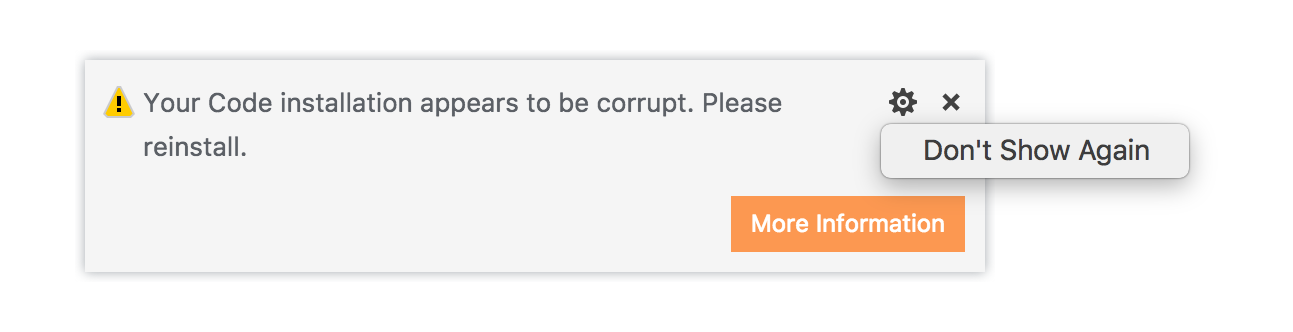
If VSCode complains about it being corrupted after the restart, you have two options:
-
Install the vscode-fix-checksums extension and adjust the internal checksums to prevent this error from being displayed. This will also solve the display of
[Unsupported]in titles and menus. -
Choose
Don't Show Again:
See Disclaimer / A Word of Caution for details.
See Required User Settings, if the title bar doesn't look right after the restart.
This extension only works with the following User Settings. In order to change
them, choose Code > Preferences > Settings in the menu, and add / change
these lines:
"window.titleBarStyle": "custom",
"window.nativeTabs": false,Due to security restrictions on macOS 10.14, VSCode needs to run as root
in order to be able to apply the patches. To do so, open the Terminal.app and
run:
sudo "/Applications/Visual Studio Code.app/Contents/MacOS/Electron"Or this if you're using VSCode Insiders:
sudo "/Applications/Visual Studio Code - Insiders.app/Contents/MacOS/Electron"Once you ave applied the patches by executing Titlebar-Less: Enable as root,
quit VSCode and start it normally without root privileges again.
This extension modifies files that are part of the core of VSCode, so use it at your own risk.
This extension creates backup files before modifying the core files, and these
can be restored at any time using the Titlebar-Less: Disable command.
If anything goes wrong, you can always reinstall VSCode from code.visualstudio.com without loosing any settings or installed extensions.
When either VSCode or this extension is updated to a newer version, you can reapply the extension's modifications of the core files simply by running this command again, followed by a restart of the full application:
Titlebar-Less: EnableIn particular, @orta's work on a similar fork.
MIT © Jürg Lehni, 2018