Homepage • Discord • GitHub • Codeberg
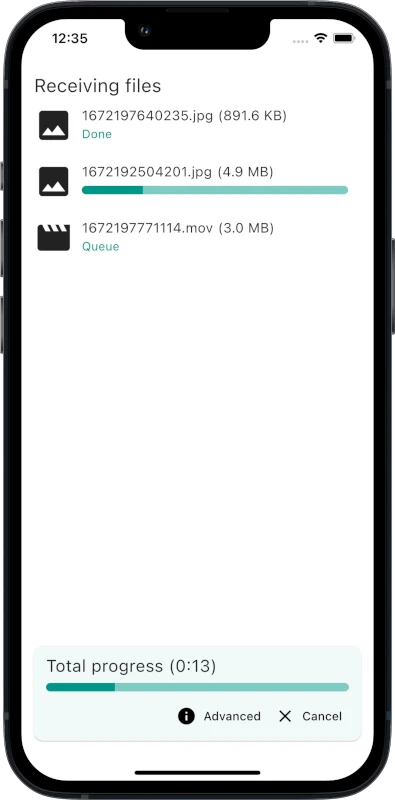
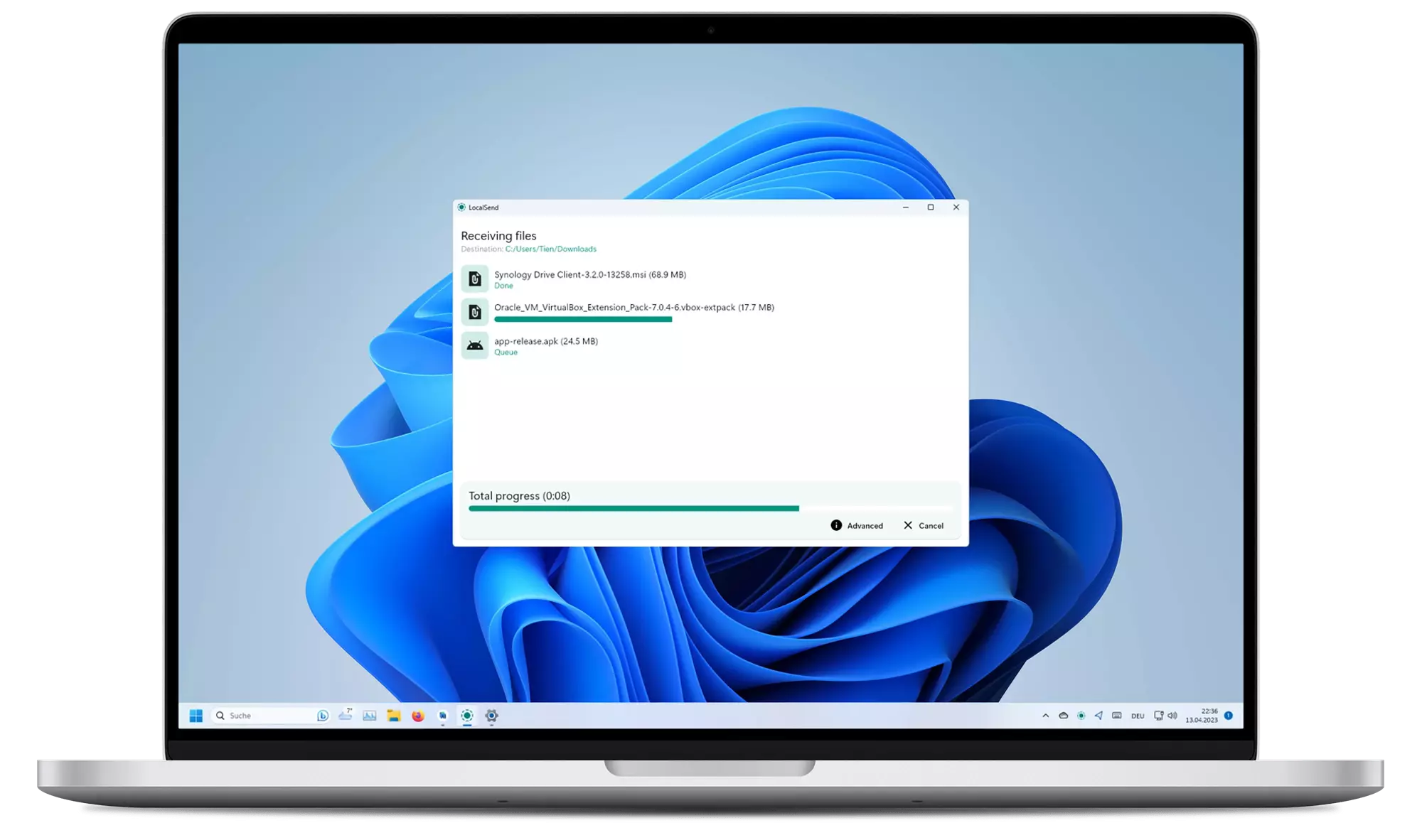
LocalSend is a free, open-source app that allows you to securely share files and messages with nearby devices over your local network without needing an internet connection.
LocalSend is a cross-platform app that enables secure communication between devices using a REST API and HTTPS encryption. Unlike other messaging apps that rely on external servers, LocalSend doesn't require an internet connection or third-party servers, making it a fast and reliable solution for local communication.
It is recommended to download the app either from an app store or from a package manager because the app does not have an auto-update.
| Windows | macOS | Linux | Android | iOS | Fire OS |
|---|---|---|---|---|---|
| Winget | App Store | Flathub | Play Store | App Store | Amazon |
| Scoop | Homebrew | Nixpkgs | F-Droid | ||
| Chocolatey | DMG Installer | Snap | APK | ||
| MSIX Installer | AUR | ||||
| EXE Installer | TAR | ||||
| Portable ZIP | DEB | ||||
| AppImage |
Read more about distribution channels.
In most cases, LocalSend should work out of the box. However, if you are having trouble sending or receiving files, you may need to configure your firewall to allow LocalSend to communicate over your local network.
| Traffic Type | Protocol | Port | Action |
|---|---|---|---|
| Incoming | TCP, UDP | 53317 | Allow |
| Outgoing | TCP, UDP | Any | Allow |
Also make sure to disable AP isolation on your router. It should be usually disabled by default but some routers may have it enabled (especially guest networks).
Portable Mode
(Introduced in v1.13.0)
Create a file named settings.json located in the same directory as the executable.
This file can be empty.
The app will use this file to store settings instead of the default location.
LocalSend uses a secure communication protocol that allows devices to communicate with each other using a REST API. All data is sent securely over HTTPS, and the TLS/SSL certificate is generated on the fly on each device, ensuring maximum security.
For more information on the LocalSend Protocol, see the documentation.
To compile LocalSend from the source code, follow these steps:
- Install Flutter directly or using fvm (see version required)
- Clone the
LocalSendrepository - Run
cd appto enter the app directory - Run
flutter pub getto download dependencies - Run
flutter runto start the app
Note
LocalSend currently requires an older Flutter version (specified in .fvm/fvm_config.json)
and thus build issues may be caused by a mismatch between the required and the (system-wide) installed Flutter version.
To make development more consistent, LocalSend uses fvm to manage the project Flutter version.
After installing fvm, run fvm flutter instead of flutter.
We welcome contributions from anyone interested in helping improve LocalSend. If you'd like to contribute, there are a few ways to get involved:
You can help translate this app to other languages!
- Fork this repository
- Choose one
- Add missing translations in existing languages: Only update
_missing_translations_<locale>.jsonin app/assets/i18n - Fix existing translations: Update
strings_<locale>.i18n.jsonin app/assets/i18n - Add new languages: Create a new file; see also: locale codes.
- Add missing translations in existing languages: Only update
- Optional: Re-run this app
- Run
cd appto enter the app directory. - Make sure you have run this app once.
- Update translations via
flutter pub run slang - Run the app via
flutter run - Open a pull request
- Run
Take note: Fields decorated with @ are not meant to be translated; they are not used in the app in any way, being merely informative text about the file or to give context to the translator.
- Bug Fixes: If you find a bug, please create a pull request with a clear description of the issue and how to fix it.
- Improvements: Have an idea for how to improve LocalSend? Please create an issue first to discuss why the improvement is needed.
For more information, see the contributing guide.
These commands are intended for maintainers only.
Traditional APK
flutter build apkAppBundle for Google Play
flutter build appbundleflutter build ipaflutter build macosTraditional
flutter build windowsLocal MSIX App
flutter pub run msix:createStore ready
flutter pub run msix:create --storeTraditional
flutter build linuxAppImage
appimage-builder --recipe AppImageBuilder.ymlSnap
Feel free to open a pull request. There is a snap branch to play with.