https://react-native-app-template.web.app/
-
Download or clone this repo.
-
Install dependencies.
npm install
// or
yarn install- Go to
src/core/config.jsand replaceFIREBASE_CONFIGwith your own firebase config.
export const FIREBASE_CONFIG = {
apiKey: 'xxx-yyy-zzz', // etc.
// rest of your firebase config
}-
Turn on Google and Facebook Providers inside your Firebase Project:
-
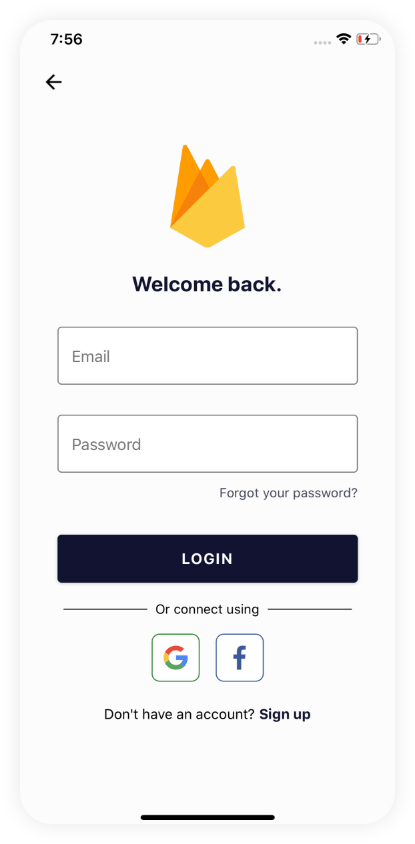
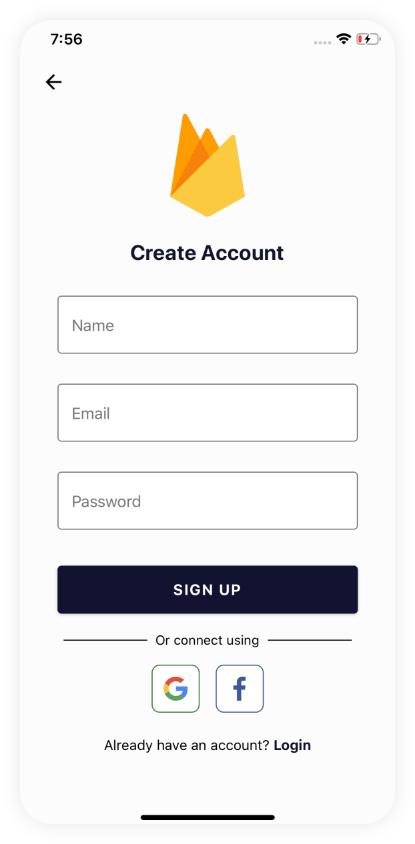
Google Sign In configuration:
- Follow official Expo docs on Google Sign In: https://docs.expo.io/versions/latest/sdk/google/#using-it-inside-of-the-expo-app
- Go to
src/core/config.jsand replaceANDROID_GOOGLE_CLIENT_IDandIOS_GOOGLE_CLIENT_IDwith your own generated IDs. - Before submitting your app to Google Play, make sure to follow these docs: https://docs.expo.io/versions/latest/sdk/google/#deploying-to-a-standalone-app-on-android
- Before submitting your app to App Store, make sure to follow these docs: https://docs.expo.io/versions/latest/sdk/google/#deploying-to-a-standalone-app-on-ios
-
Facebook Login configuration:
- Follow official Expo docs on Facebook Login: https://docs.expo.io/versions/latest/sdk/facebook/#registering-your-app-with-facebook
- Go to
app.jsonand replacefacebookScheme,facebookAppIdandfacebookDisplayNamewith your own generated IDs/names.
-
Run project on iOS / Android.
npm run ios // npm run android
// or
yarn ios // yarn androidIn case of any questions or problems, please contact me at: [email protected]