下载了大神的EasyTest项目demo修改了下<https://testerhome.com/topics/12648 原地址>。也有看另一位大神的HttpRunnerManager<https://github.com/HttpRunner/HttpRunnerManager 原地址>,由于水平有限,感觉有点复杂~~~
1.登录页面
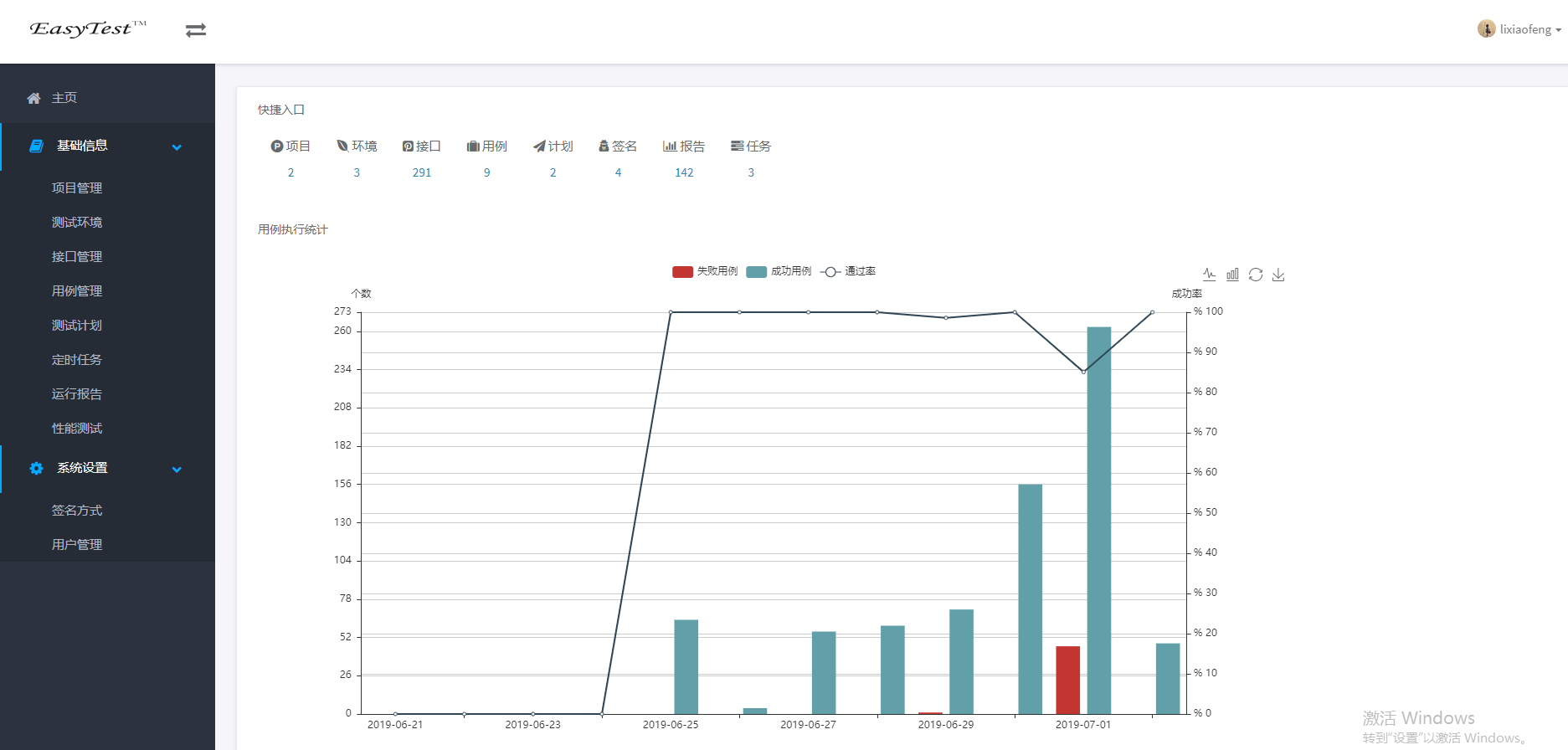
2.首页
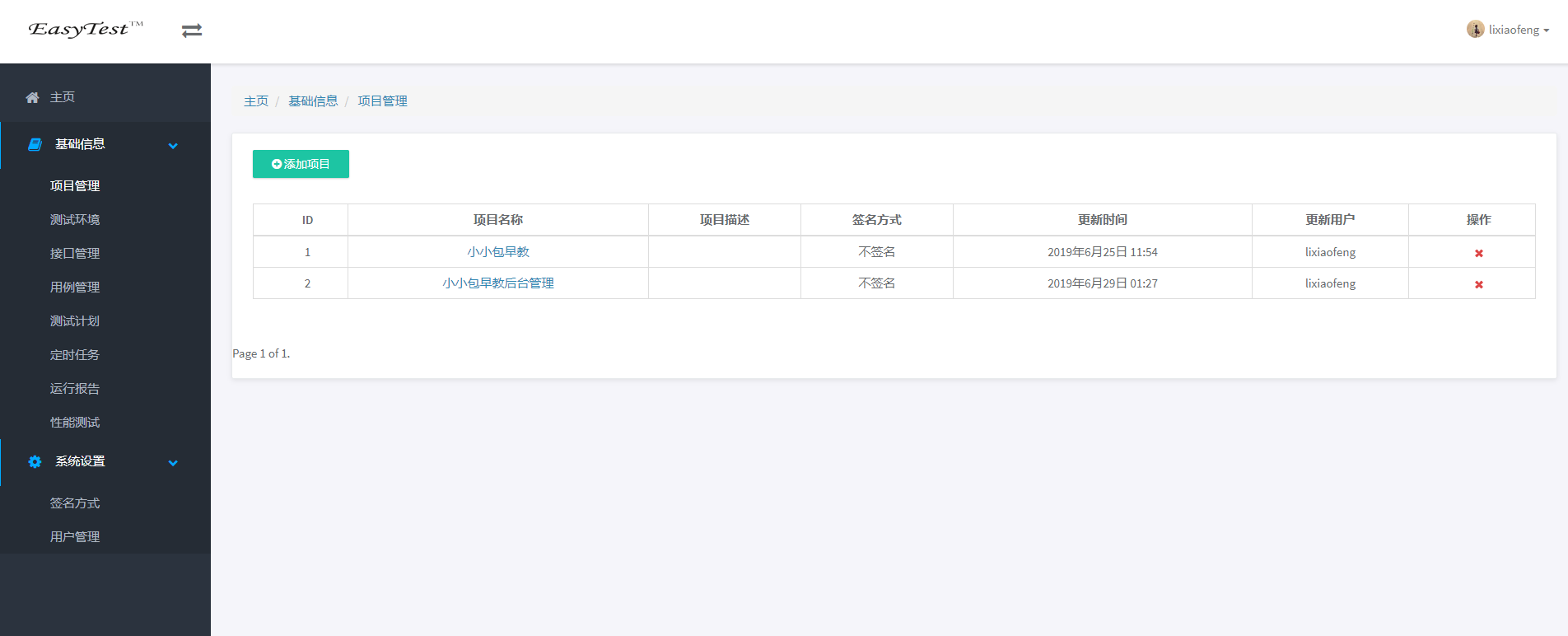
3.项目管理
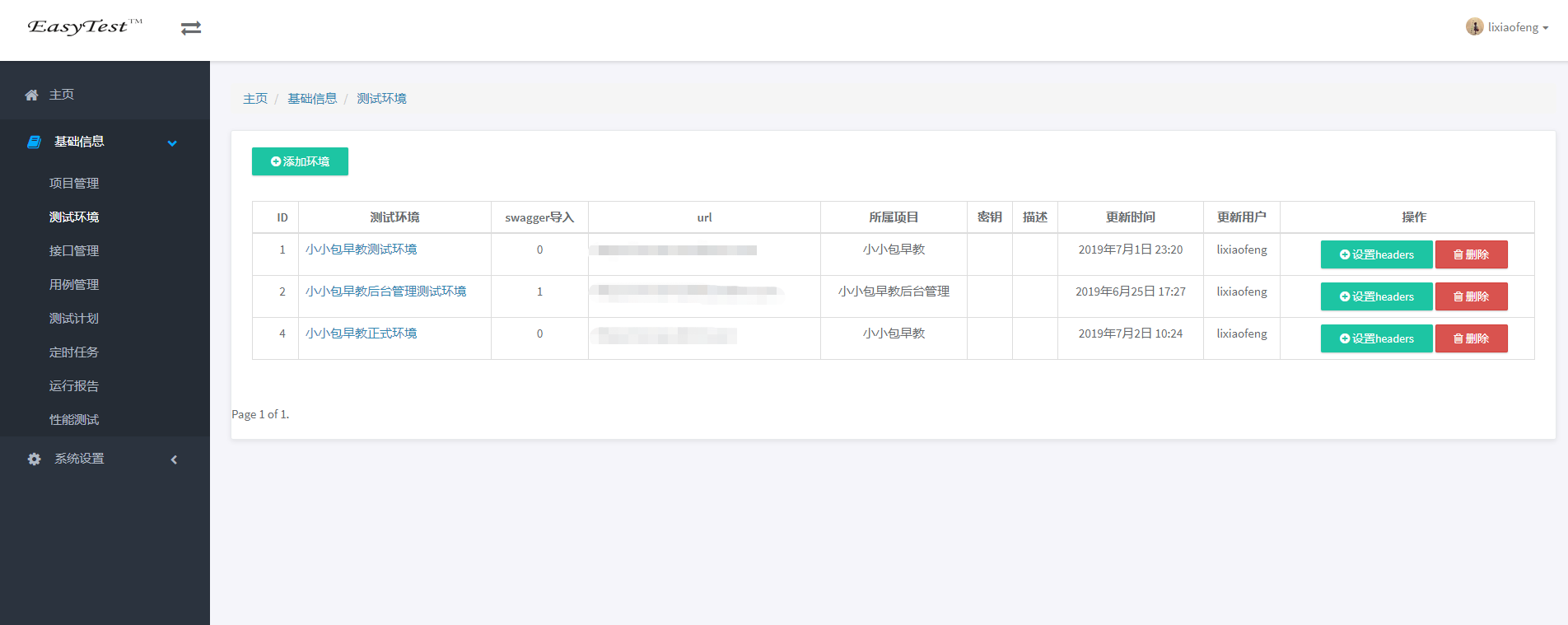
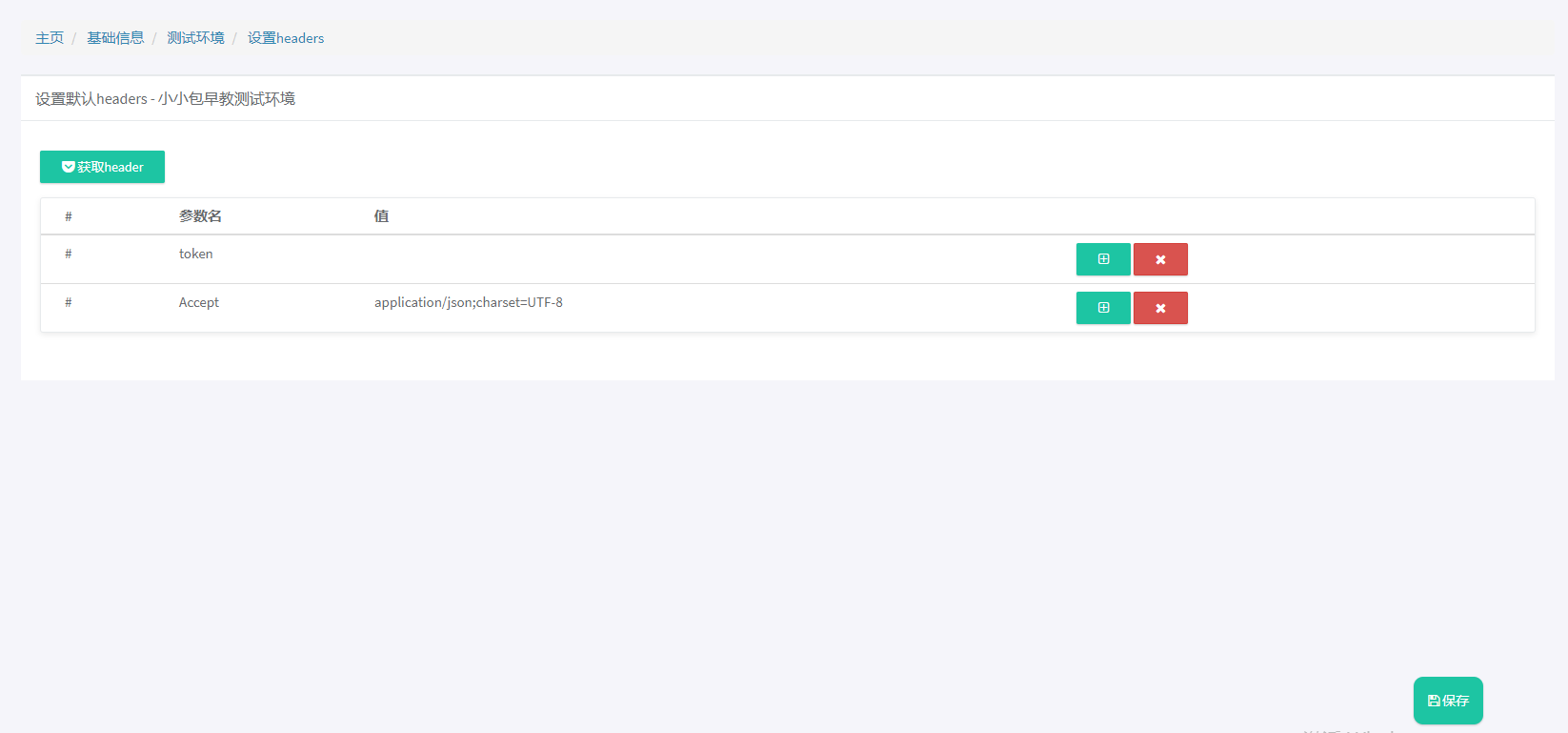
4.测试环境
1>设置headers;可以每个url设置共同的header,可以存在变量;执行时,指定接口补全header;
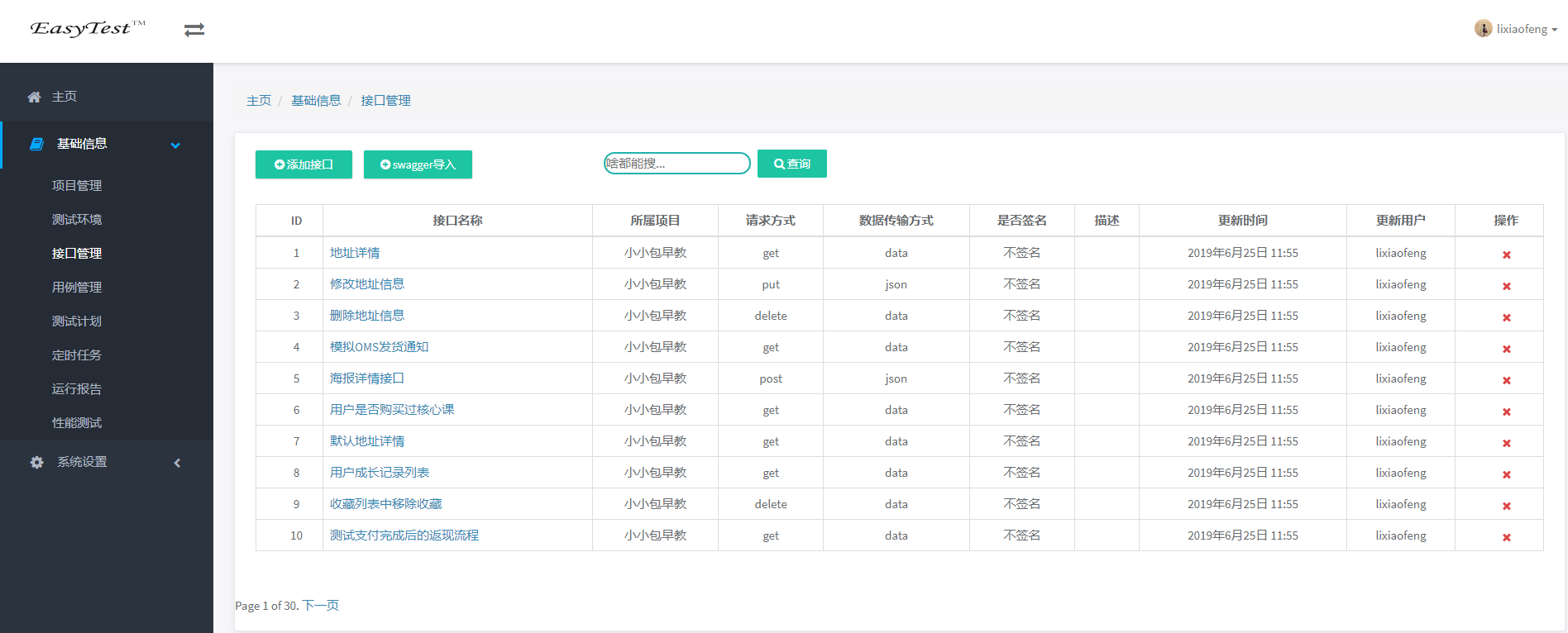
5.接口管理
1>swagger导入功能;根据指定的测试环境url,导入swagger接口数据到平台中;
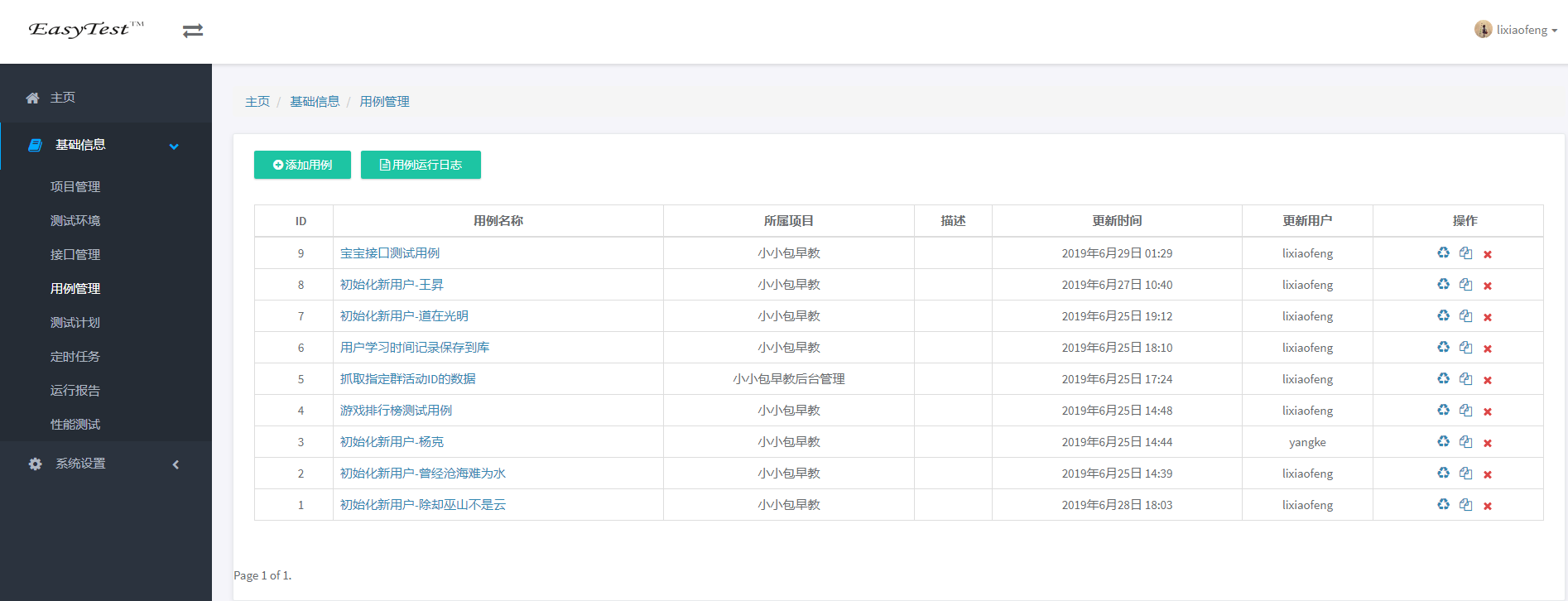
6.用例管理
选择测试环境,进行单个接口调试,多个接口模拟业务场景执行;
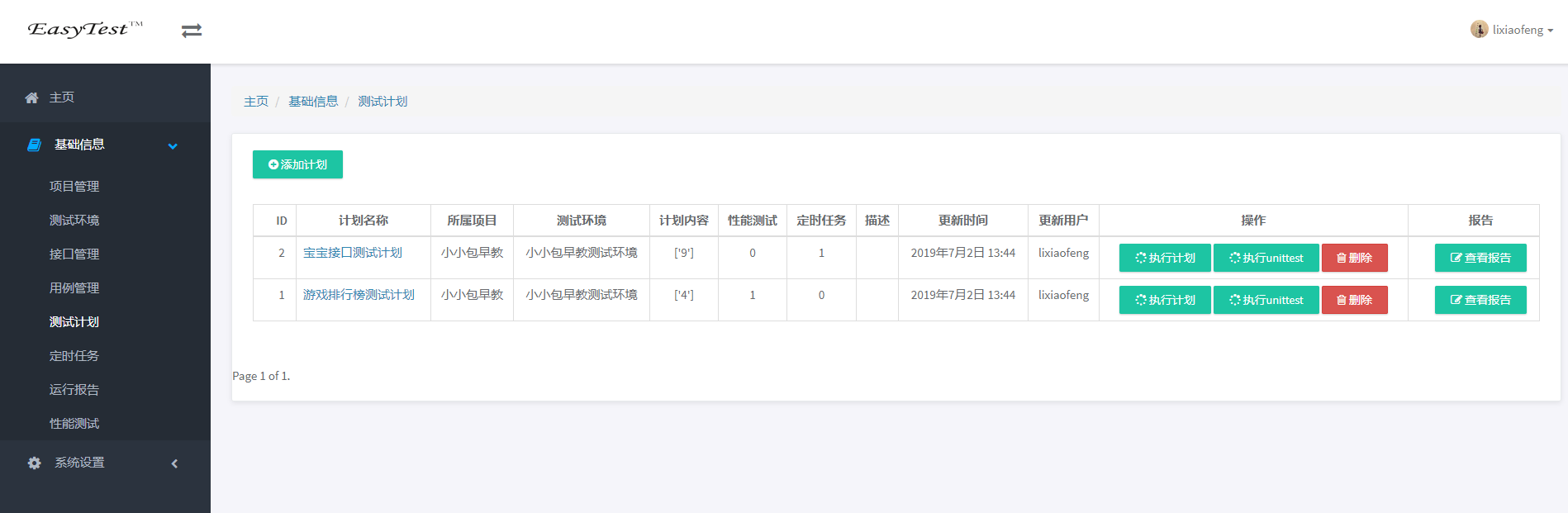
7.测试计划
选择用例,组合执行;生成测试报告;
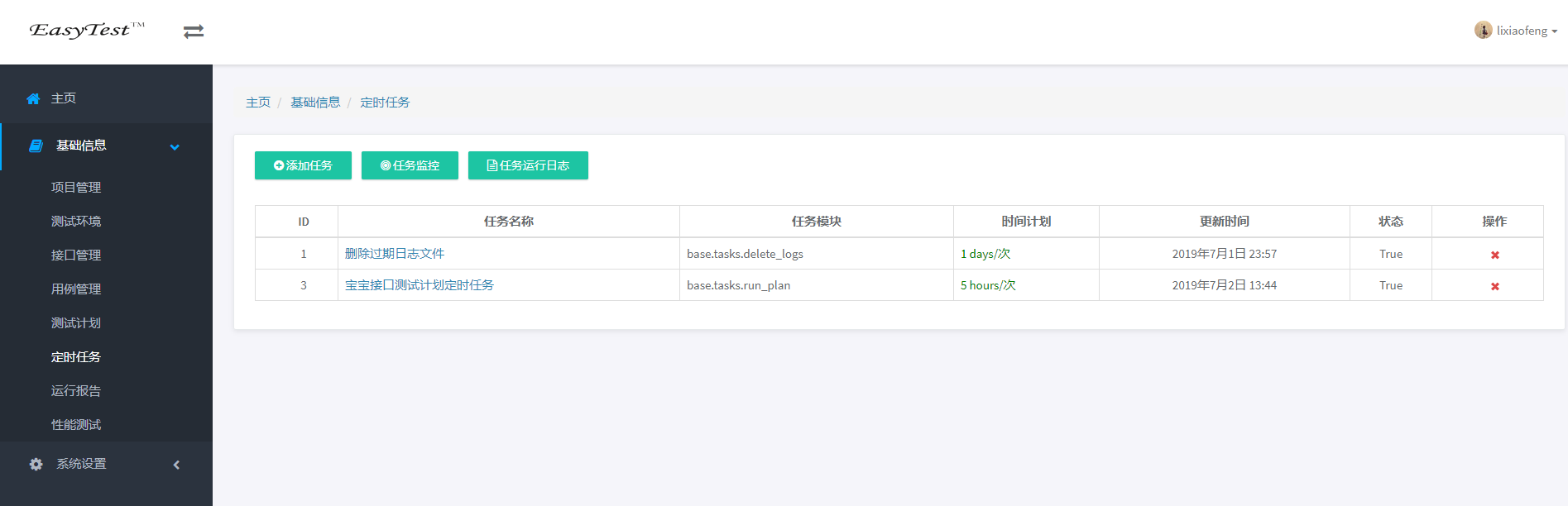
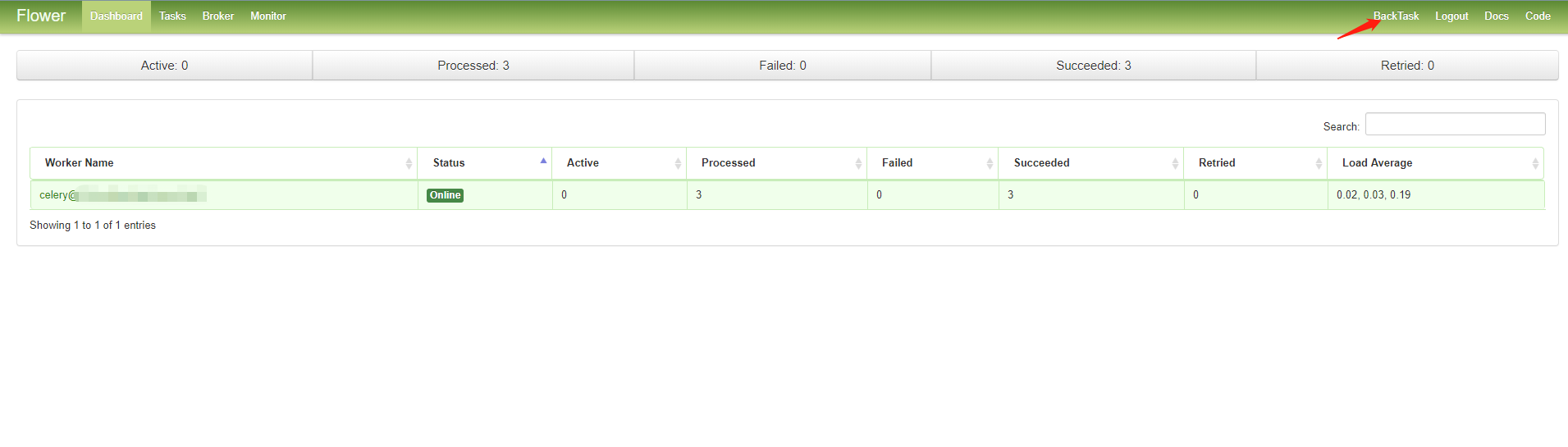
8.定时任务
flower 实现任务监控;增加 BackTask 按钮,返回测试平台;
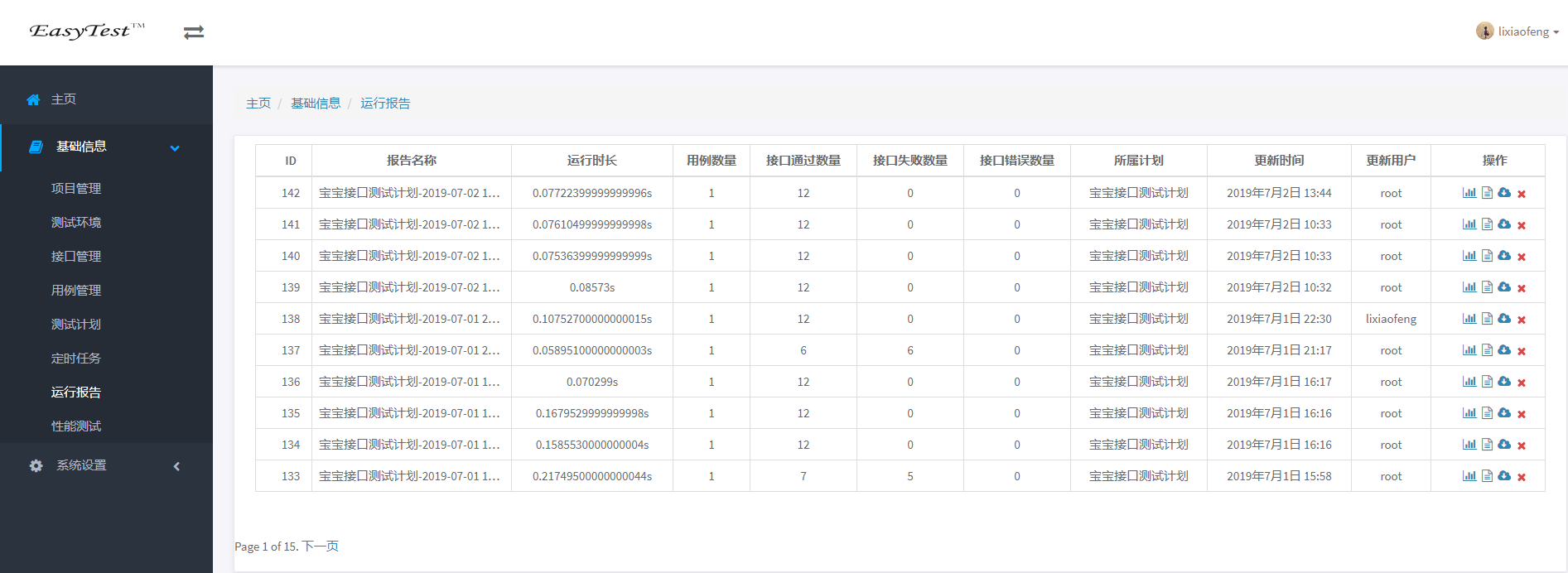
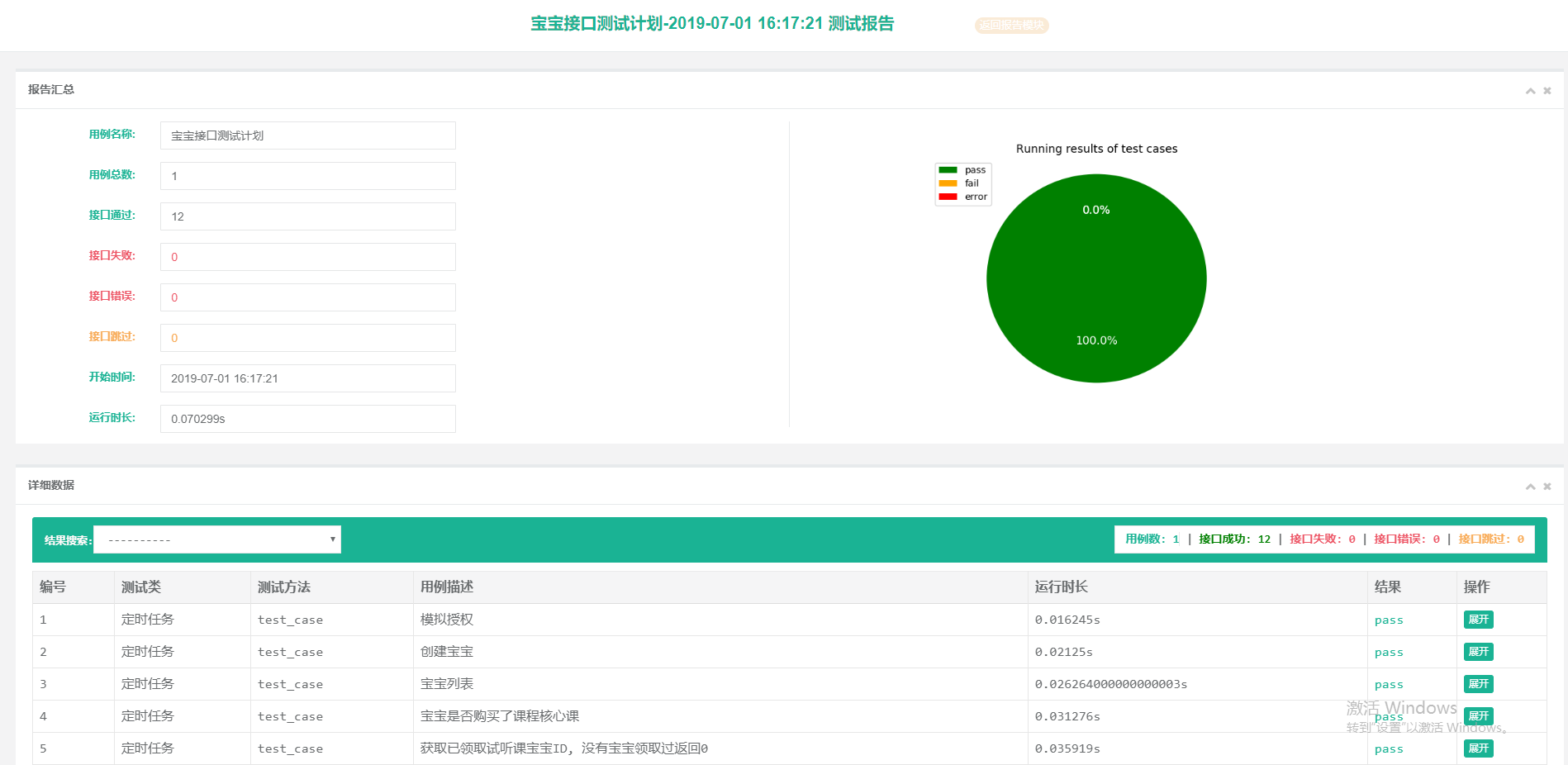
9.运行报告
接口测试报告
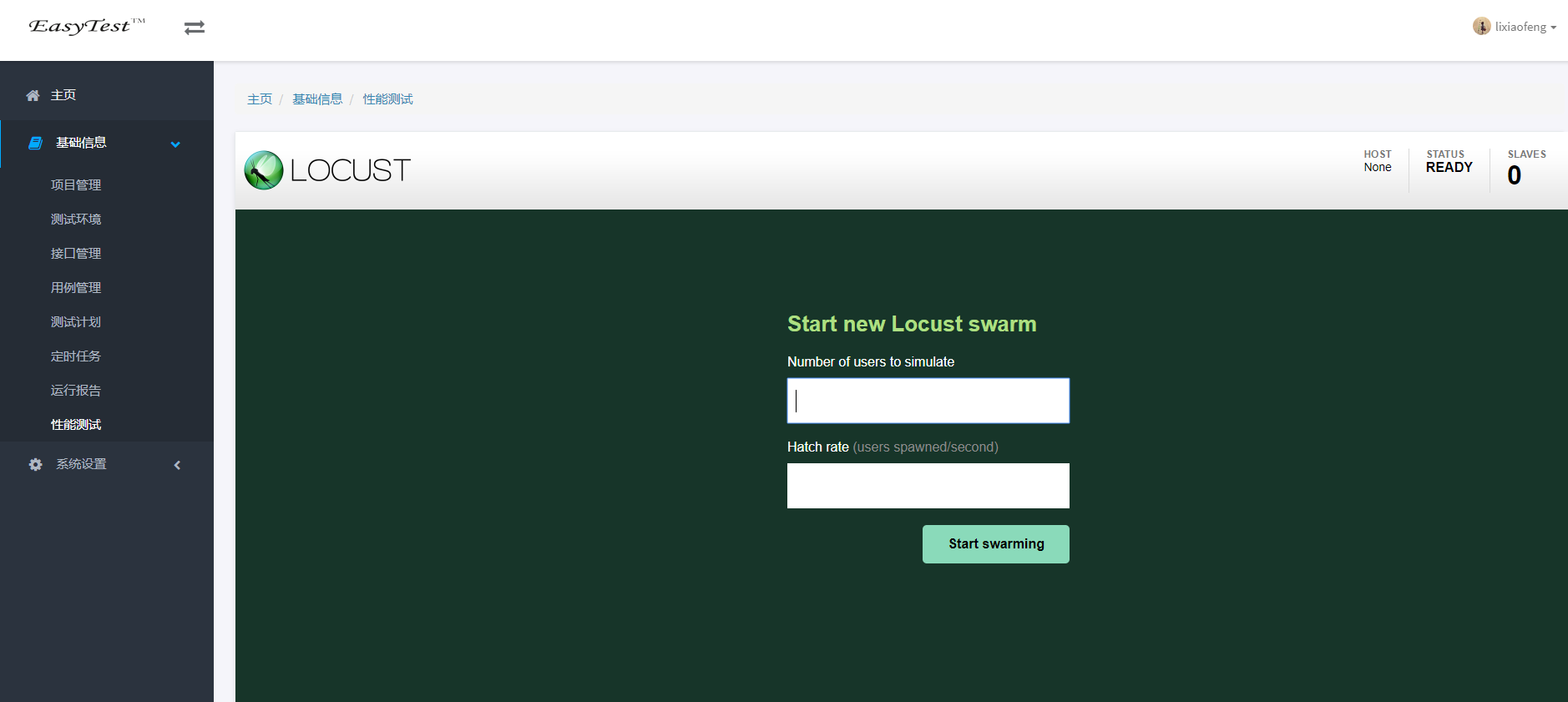
10.性能测试
集成locsut,指定测试计划进行性能测试;
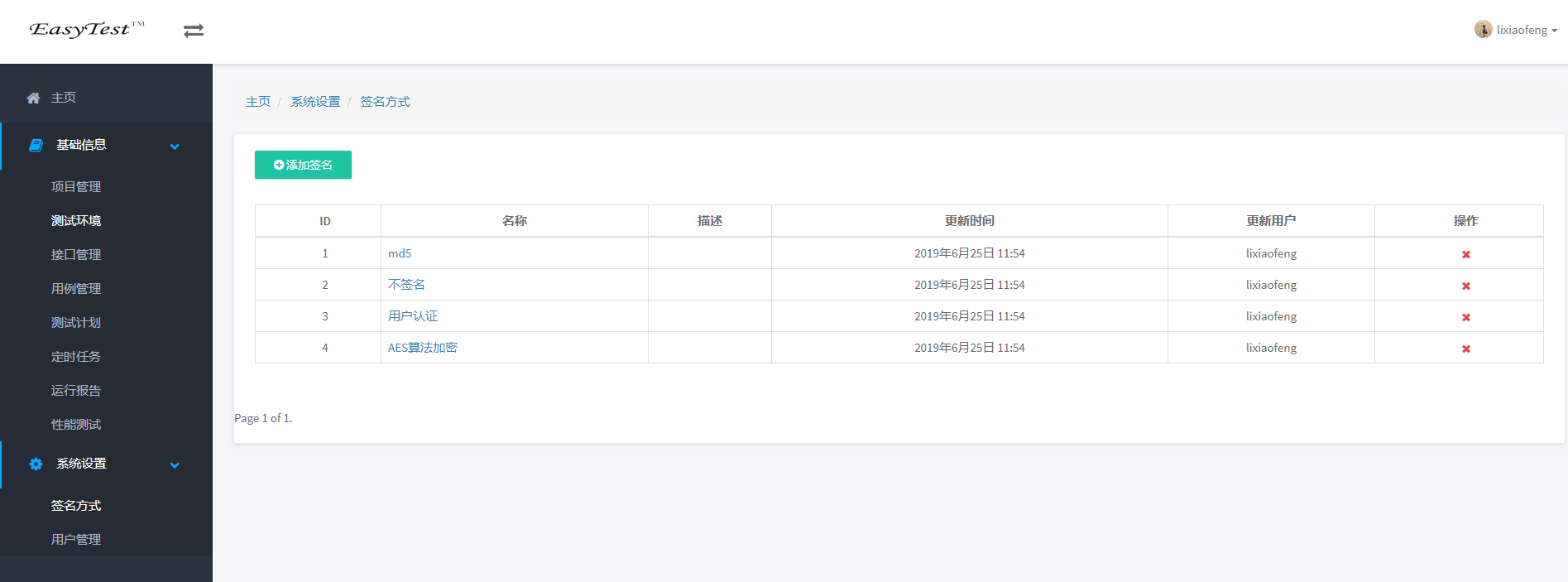
11.签名方式
支持接口md5、AES算法加密和用户认证;
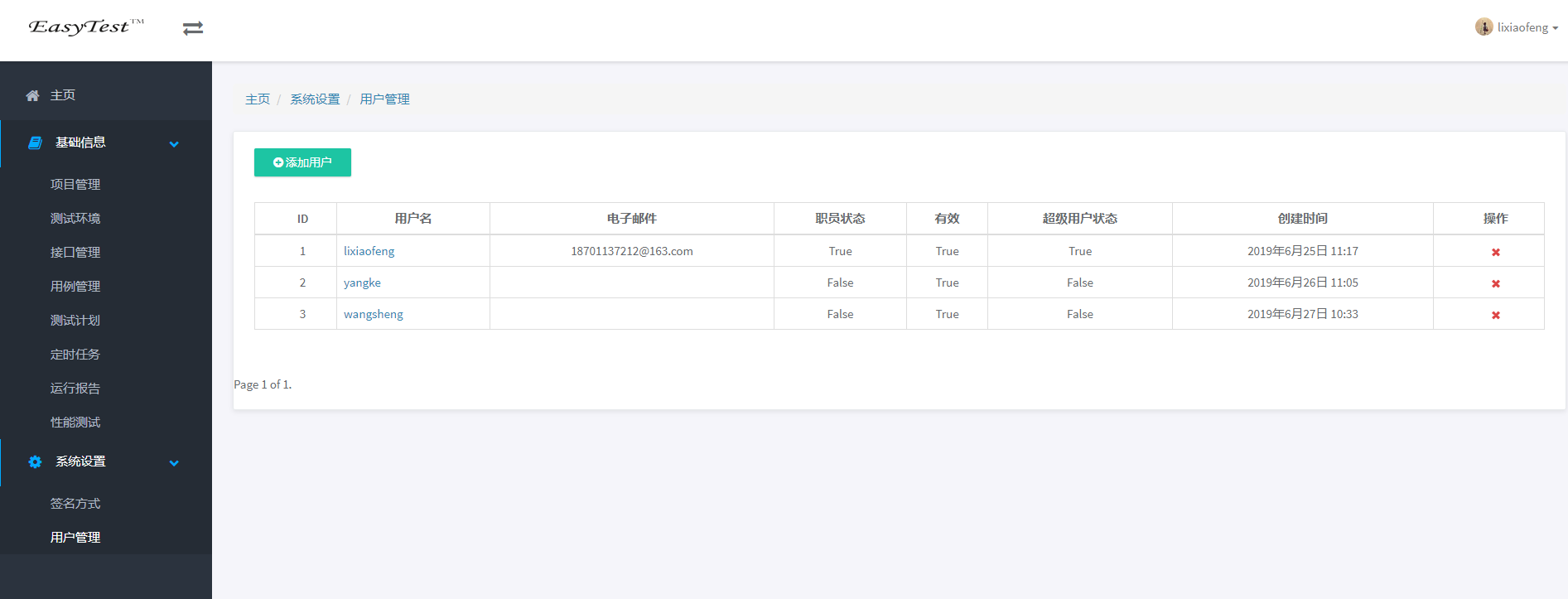
12.用户管理
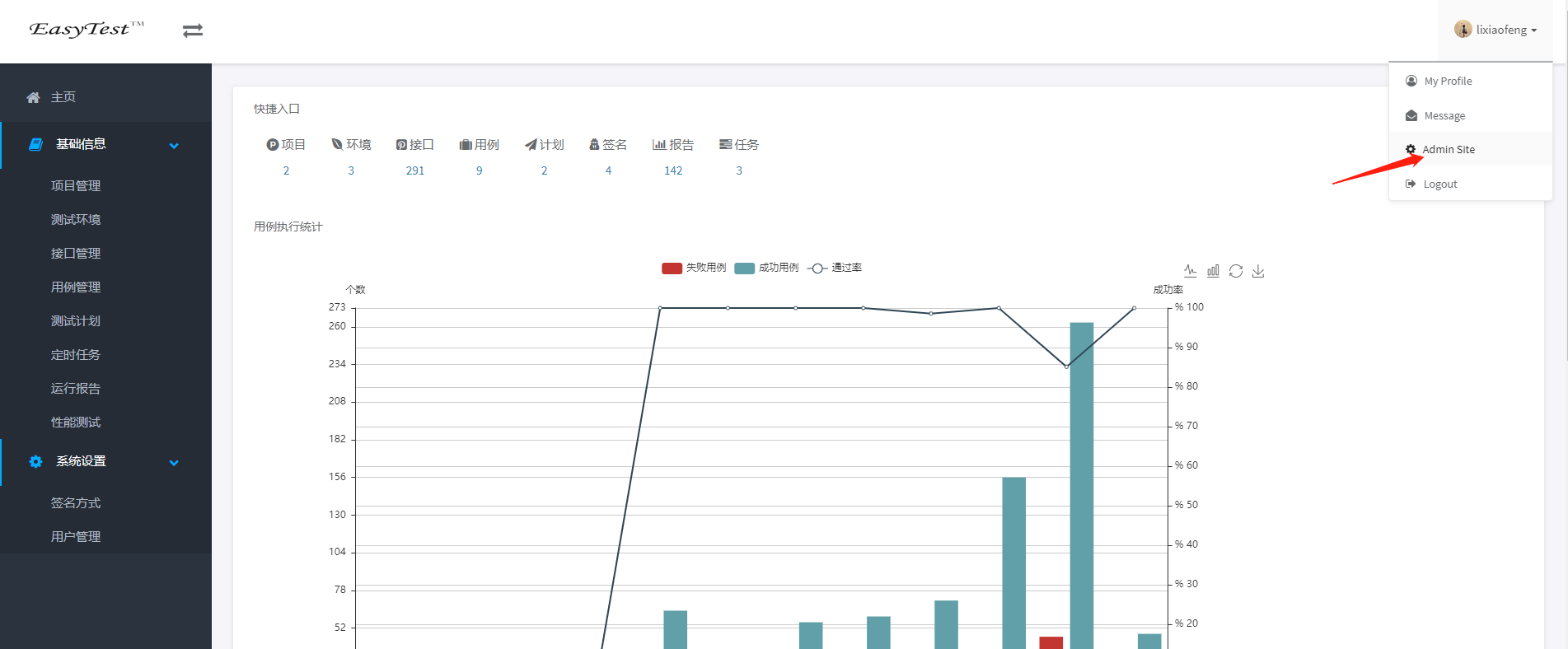
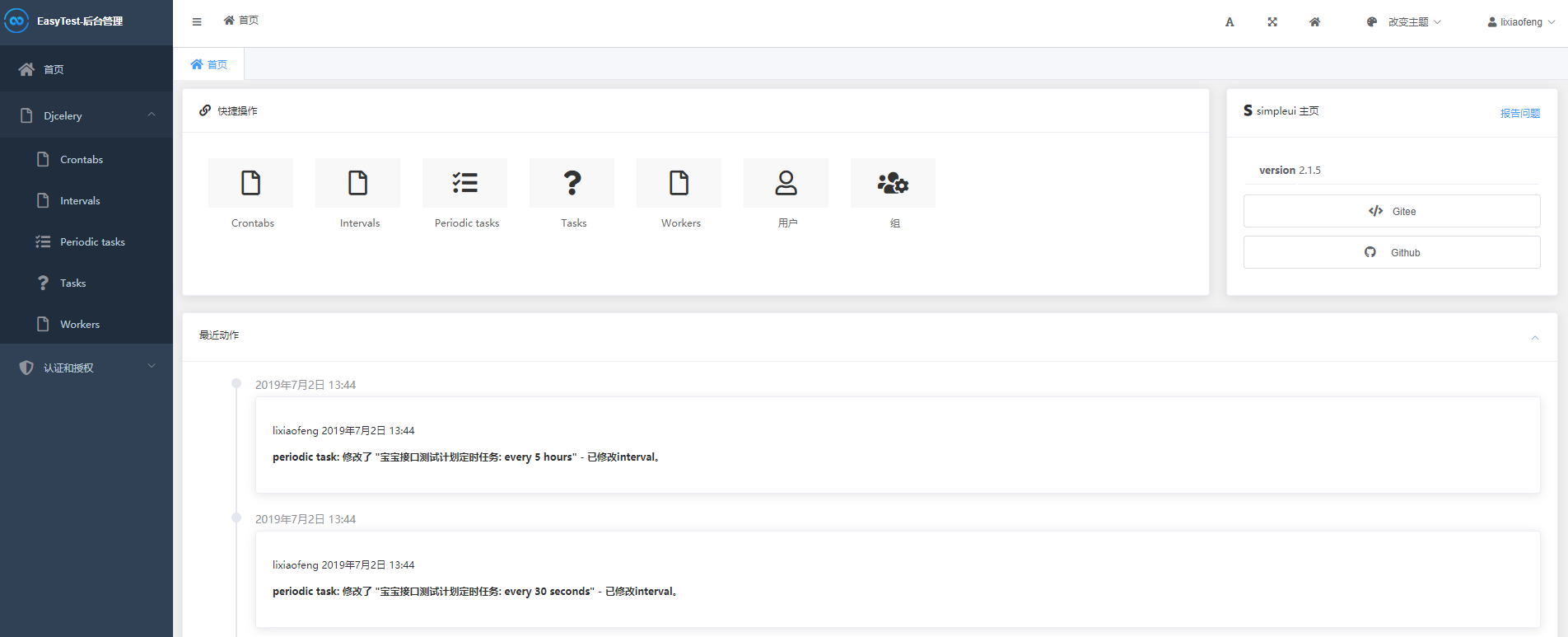
13.后台管理
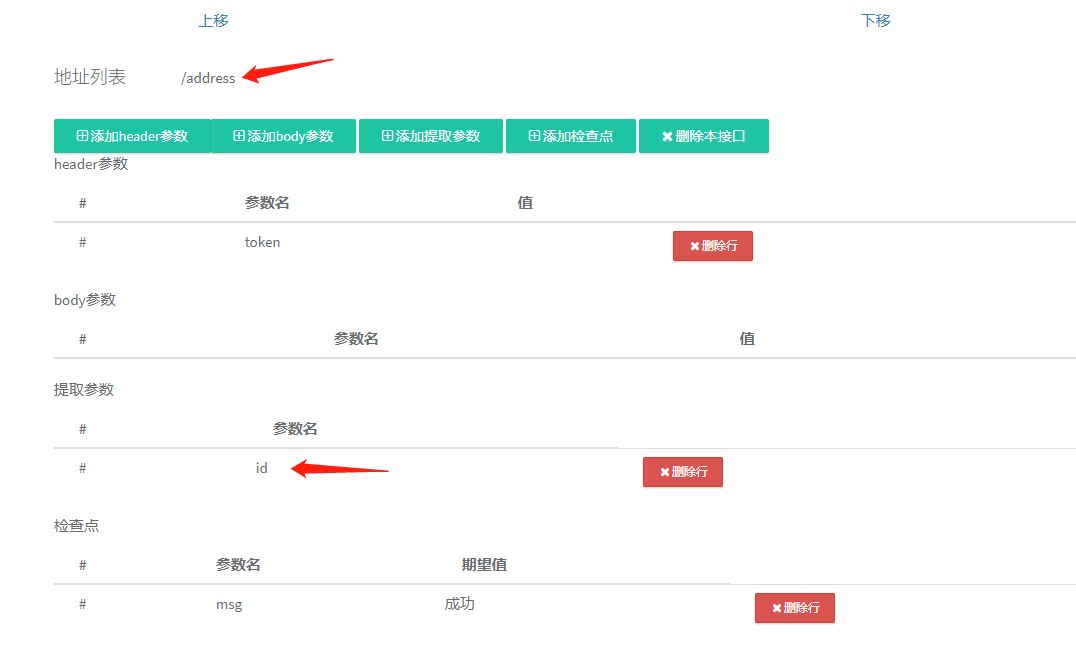
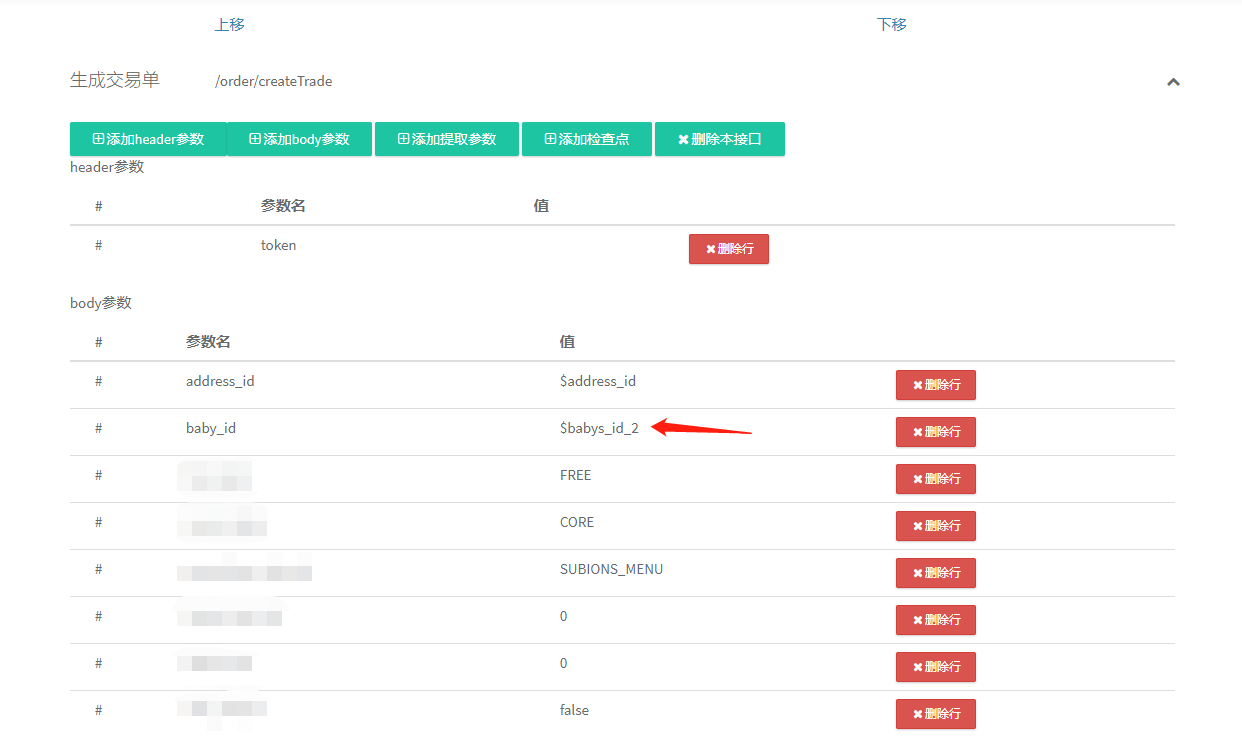
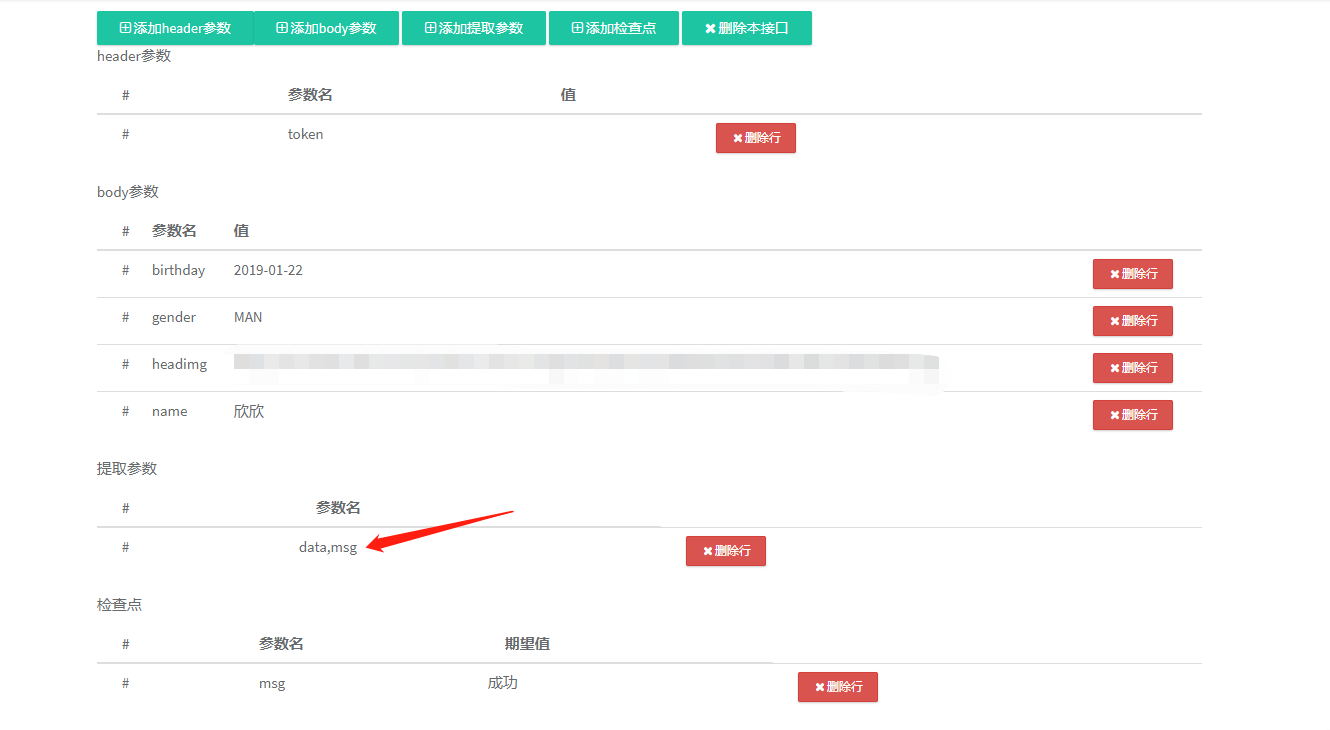
接口传参:
1.不同接口要提取的参数相同:使用接口路径和提取参数拼接;
2.接口中参数相同,提取指定某个:一般接口返回值中是list,才会存在要提取的参数有多个相同的情况,所有使用角标<第几个>来区分;
3.从一个接口中同时提取多个参数;
断言方式,支持 等于、不等于、包含、不包含 四种方式判断;