npm i auto-ellipsis-text
pnpm i auto-ellipsis-text
yarn add auto-ellipsis-text
import {AutoEllipsis} from "auto-ellipsis-text"Once imported, you can then wrap any words with <AutoEllipsis>. This will automatic compute the width of the surrounding parent node, and auto calculate the max number of words can fit in the <AutoEllipsis>.
<script setup lang="ts">
import { AutoEllipsis } from "auto-ellipsis-text";
</script>
<template>
<div class="w-100vw h-100vh text-14px text-black">
<div class="w-full h-full overflow-hidden pl-200px pt-200px">
<div>
<!-- The primitive words -->
<span> Somelongword_Somelongword_Somelongword_Somelongword_ </span>
</div>
<!-- When you want to ellipsis the words on a "width" had be made sure container.
Just like the Below element that width is 200px
-->
<div class="w-200px">
<AutoEllipsis>
Somelongword_Somelongword_Somelongword_Somelongword_
</AutoEllipsis>
</div>
</div>
</div>
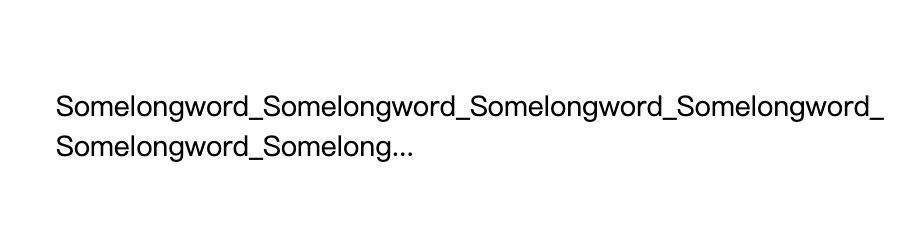
</template>The result will be like below this.
There have two additional props help you unlock more useage scenarios.
Sometime you may want to reserve the file surrfix infomathion, like :picture1.jpg、picture.png、music.mp4 etc...
The surrfix props can help you.
- surrfix:boolean
<span> somePictureInfomationYouWantToReserveTheSurrfix.jpg </span>
<div class="w-200px">
<AutoEllipsis :suffix="true">
somePictureInfomationYouWantToReserveTheSurrfix.jpg
</AutoEllipsis>
</div>
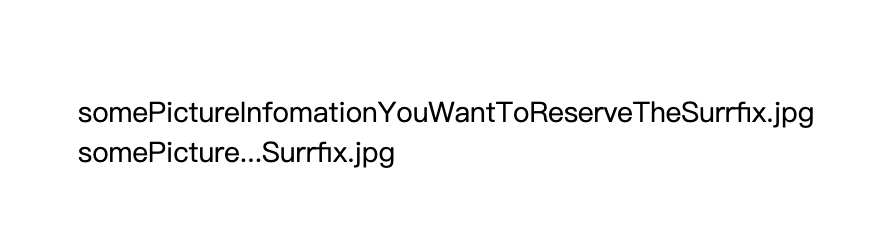
The result will be like below this.
Sometimes you may want when the height of the two rows then starts to ellipsis.You also can do it easily use the startEllpsisLine props.
- start-ellpsis-line:number
<span>
somemePictureInfomationYouWantToReserveTheSurrfix.jpgsomePicture.jpg
</span>
</div>
<div class="w-200px">
<AutoEllipsis :start-ellipsis-line="2">
somePictureInfomationYouWantToReserveTheSurrfix.jpgsomePictureInfomationYouWantToReserveTheSurrfix.jpgsomePictureInfomationYouWantToReserveTheSurrfix.jpg
</AutoEllipsis>
</div>
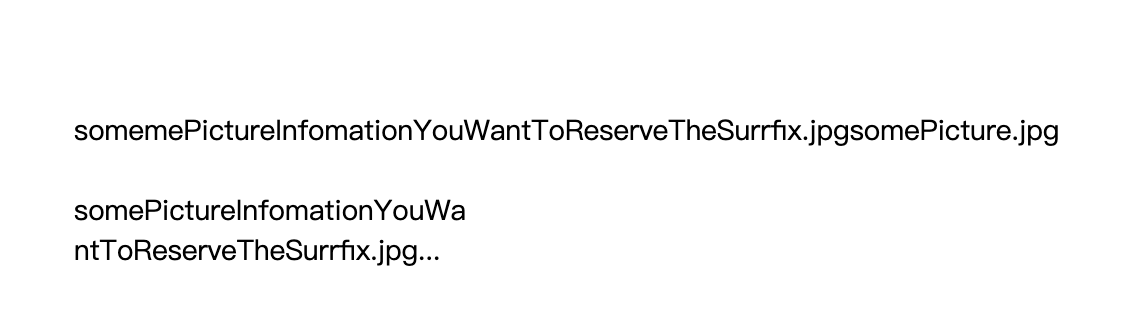
The result will be like below this.
And you can use the two props at the sametime.Like blow this.
<AutoEllipsis :start-ellipsis-line="2" :suffix="true">
somePictureInfomationYouWantToReserveTheSurrfix.jpgsomePictureInfomationYouWantToReserveTheSurrfix.jpgsomePictureInfomationYouWantToReserveTheSurrfix.jpg
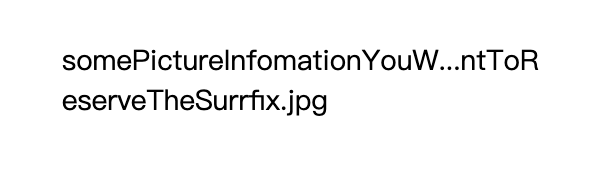
</AutoEllipsis>The result :
The component will auto calculate the number of words in the containner if the browser window is resized, too!
MIT © hanzhenfang