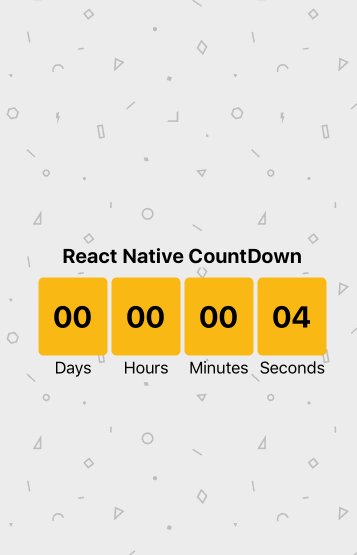
React Native CountDown
Run npm install react-native-countdown-component --save OR yarn add react-native-countdown-component --save
| Name |
Description |
Type |
Default Value |
| style |
Override the component style |
object |
{} |
| digitBgColor |
Digit background color |
string |
 '#FAB913' |
| digitTxtColor |
Digit text color |
string |
 '#000000' |
| timeTxtColor |
Time labels text color |
string |
 '#000000' |
| size |
Size of the countdown component |
number |
15 |
| until |
Number of seconds to countdown |
number |
0 |
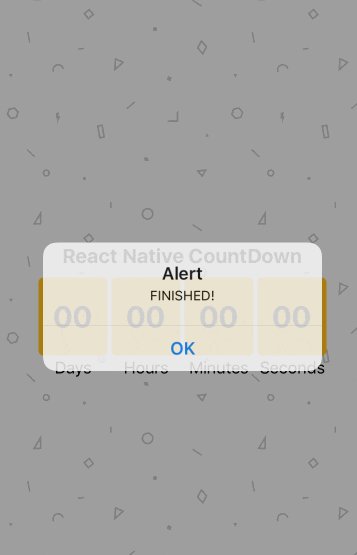
| onFinish |
What function should be invoked when the time is 0 |
func |
null |
| onPress |
What function should be invoked when clicking on the timer |
func |
null |
| timeToShow |
What Digits to show |
array |
['D', 'H', 'M', 'S'] |

import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={10}
onFinish={() => alert('finished')}
onPress={() => alert('hello')}
size={20}
/>
)
}