Dartbook is a dart implementation of gitbook-cli for guys who loves gitbook.
- Requirement: Dart sdk >= 3.0
dartbook should be "activated".
$ dart pub global activate dartbook
$ export PATH=$PATH:~/.pub-cache/bin
set up a boilerplate book:
$ dartbook initPreview and serve your book using:
$ dartbook serveBuild the static website using:
$ dartbook buildShow what have changed in one document:
$ dartbook diff [file1] [file2] ...Nearly same with gitbook!
- Write using Markdown
- Patch diff of characters
- Output as a website or ebook (pdf, epub, mobi)
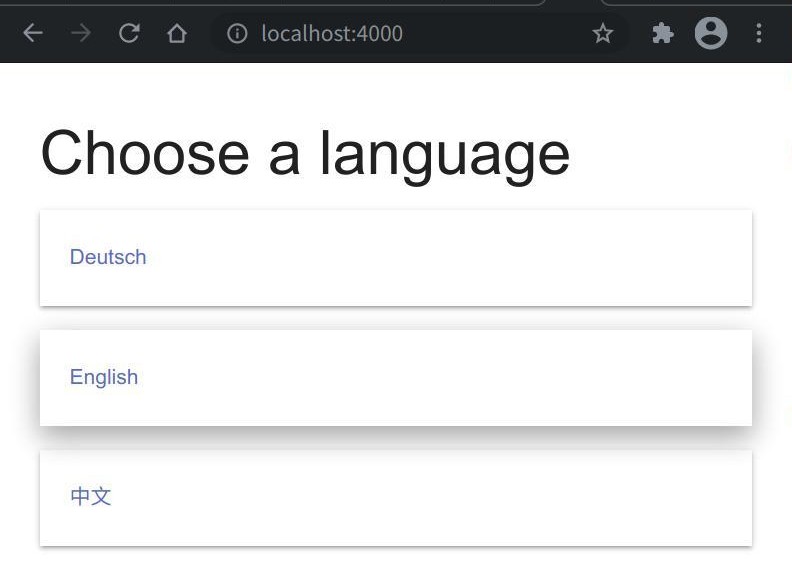
- Multi-Languages
- Lexicon / Glossary
- Variables and Templating
- Content References
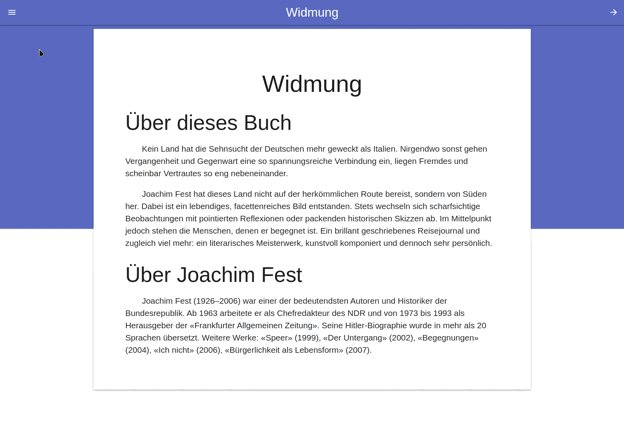
- Material default theme
Dartbook aims to smooth the migration from GitBook (Legacy) to Dart.
gitbook-cli stopped developping since 5 years ago, it was used widely but with many shortage.
First, it is very slow, especially for those books containing over 100 pages, in my case, it cost over 5 minutes for my project, which contains 3 language books, 168 pages for each.
Second, it contains some issues, e.g. glossary matching in different lingual text.
There is a nodejs project forked of gitbook called honkit, but it inherits bugs and errors since gitbook, and its update and bug-fixing is not so active.
Try to keep everything same with gitbook, dartbook is compatible to run existing book projects. A little differences are:
-
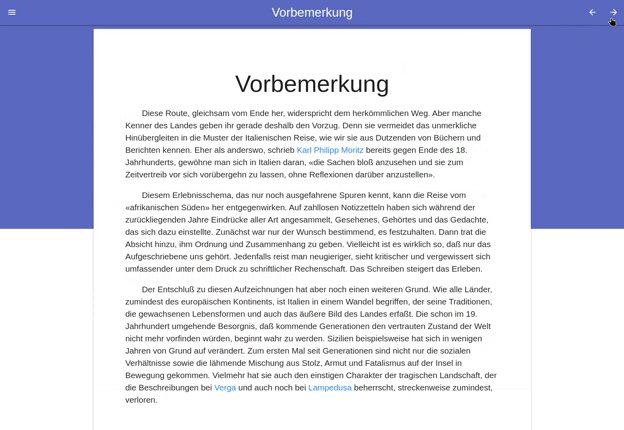
No glossary generated page. All glossary entries are shown as tooltip, no more link jumping.
-
Encoding text as slug id. In different lingual text, many glossories contain special characters.
-
No mulilingual book any more in code, every book is managed by
BookContext.langPathofBookis''if book is located in project root. -
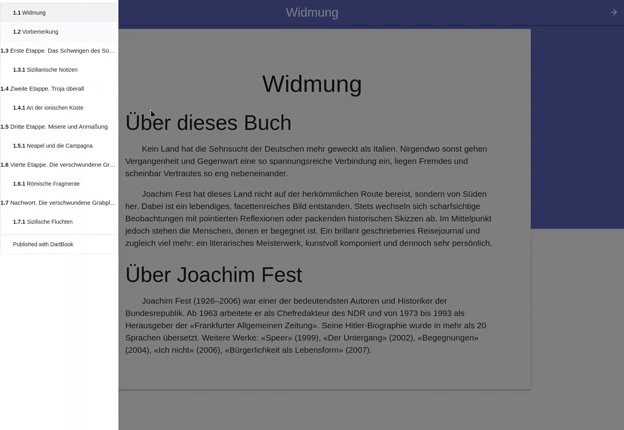
Book navigation would ignore invalid link article.
-
No more font-sizing, theme-changing settings config, but they would come back in the future if new UX design appears.
If you would like to develop your own dartbook theme, go to dartbook-theme.
Git diff is based on line, that means whole line would be labeled even if one character is changed, it is extremely inconvenient to find what we haved revised when doing authoring work. Thanks to google-diff-match-patch, we could clearly take on the text change.
Just change command git diff [<options>] to dartbook diff [<options>], it would output precisely the revised character.
It is very powerful to use plugins to extend applications, but currently we had no plan for it.