高度自定义的安卓视频框架
群主微信进饺子粉丝群,沟通重心从Q群转移到微信群。微信:lipanhelloworld备注JZVD,Q群:490442439, 2群:761899104, 验证信息:jzvd, 微信公众号:jzvdjzt,QQ:1066666651,Telegram,Weibo,公众号文章
为了增加项目质量,促进项目进度,调用社群力量,方便社群管理,推出基于以太坊ERC-20的数字通证JiaoZiToken(JZT)(饺子Token),必定大有可为。
- 可以完全自定义UI和任何功能
- 一行代码切换播放引擎,支持的视频格式和协议取决于播放引擎,android.media.MediaPlayer ijkplayer
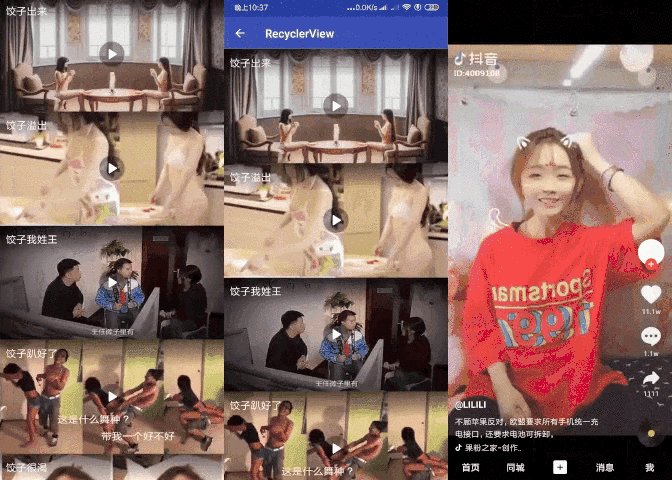
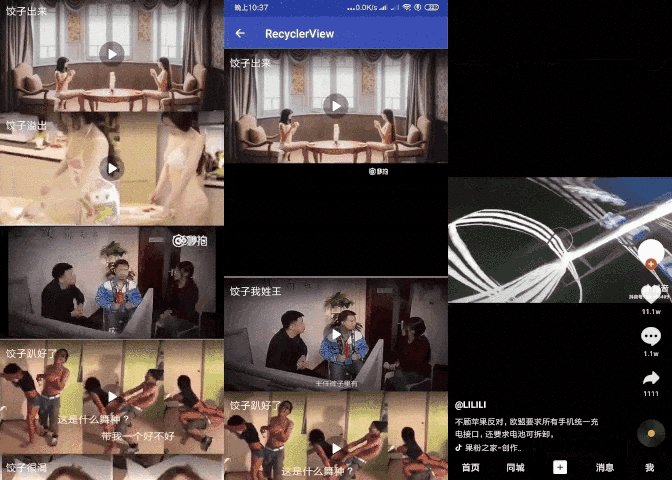
- 完美检测列表滑动
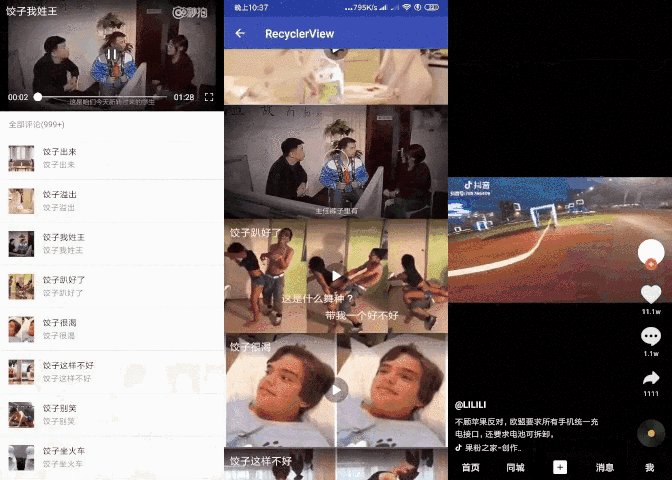
- 可实现全屏播放,小窗播放
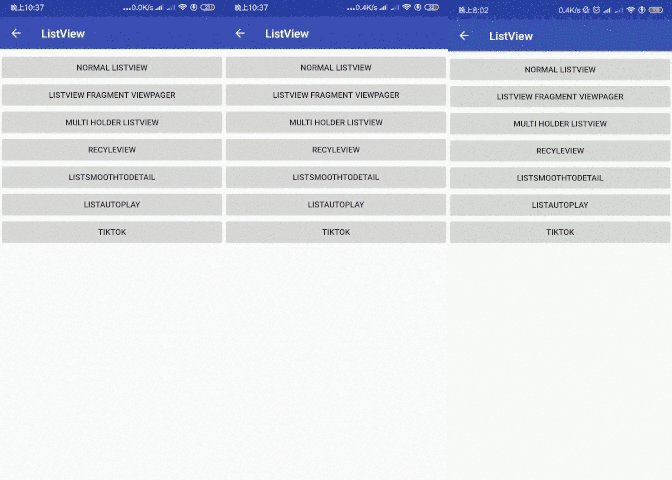
- 能在
ListView、ViewPager和ListView、ViewPager和Fragment等多重嵌套模式下全屏工作 - 可以在加载、暂停、播放等各种状态中正常进入全屏和退出全屏
- 多种视频适配屏幕的方式,可铺满全屏,可以全屏剪裁
- 重力感应自动进入全屏
- 全屏后手势修改进度和音量
- Home键退出界面暂停播放,返回界面继续播放
- WebView嵌套本地视频控件
- demo中添加视频缓存的例子
- 倍速播放
- 文档 - API,下载安装demojiaozivideoplayer-7.2.3.apk,仔细过一遍demo
- 文档 - 自定义Jzvd,继承JzvdStd实现自己的播放器
- 文档 - 自定义播放内核,测试哪个播放内核适合自己的项目
1.添加类库
compile 'cn.jzvd:jiaozivideoplayer:7.2.3'2.添加布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
<cn.jzvd.demo.CustomJzvd.MyJzvdStd
android:id="@+id/jz_video"
android:layout_width="match_parent"
android:layout_height="200dp" />
</LinearLayout>3.设置视频地址、缩略图地址、标题
MyJzvdStd jzvdStd = (MyJzvdStd) findViewById(R.id.jz_video);
jzvdStd.setUp("http://jzvd.nathen.cn/c6e3dc12a1154626b3476d9bf3bd7266/6b56c5f0dc31428083757a45764763b0-5287d2089db37e62345123a1be272f8b.mp4"
, "饺子闭眼睛");
jzvdStd.posterImageView.setImage("http://p.qpic.cn/videoyun/0/2449_43b6f696980311e59ed467f22794e792_1/640");4.在Activity中
@Override
public void onBackPressed() {
if (Jzvd.backPress()) {
return;
}
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
Jzvd.releaseAllVideos();
}5.在AndroidManifest.xml中
<activity
android:name=".MainActivity"
android:configChanges="orientation|screenSize|keyboardHidden"
android:screenOrientation="portrait" /> <!-- or android:screenOrientation="landscape"-->
6.在proguard-rules.pro中按需添加
-keep public class cn.jzvd.JZMediaSystem {*; }
-keep public class cn.jzvd.demo.CustomMedia.CustomMedia {*; }
-keep public class cn.jzvd.demo.CustomMedia.JZMediaIjk {*; }
-keep public class cn.jzvd.demo.CustomMedia.JZMediaSystemAssertFolder {*; }
-keep class tv.danmaku.ijk.media.player.** {*; }
-dontwarn tv.danmaku.ijk.media.player.*
-keep interface tv.danmaku.ijk.media.player.** { *; }
即便是自定义UI,或者对Library有过修改,依然要通过上述步骤使用播放器。
- 7.0版本之后要在JzvdStd外面包一层Layout
- 如果引入配置失败,根据失败的log检查是否添加了Java8的配置,或者升级环境到最新的稳定版
Copyright (c) 2015-2020 李盼
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.