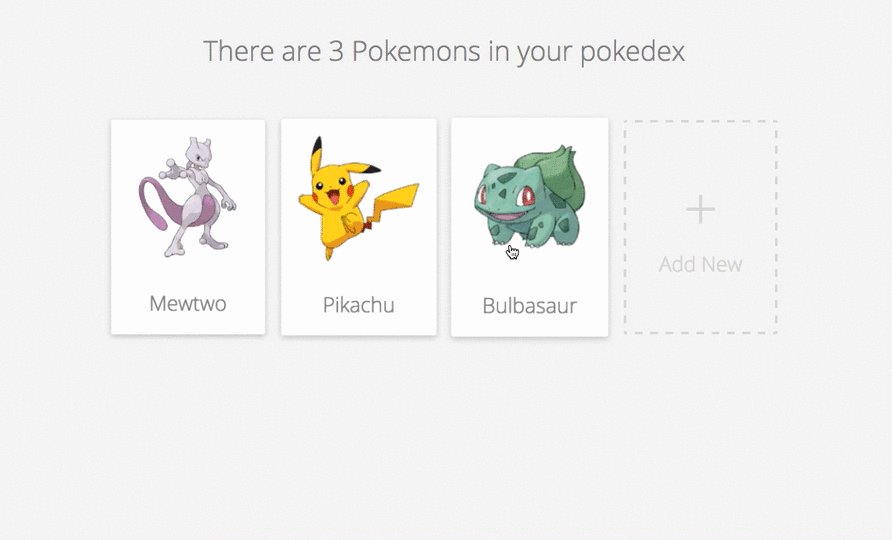
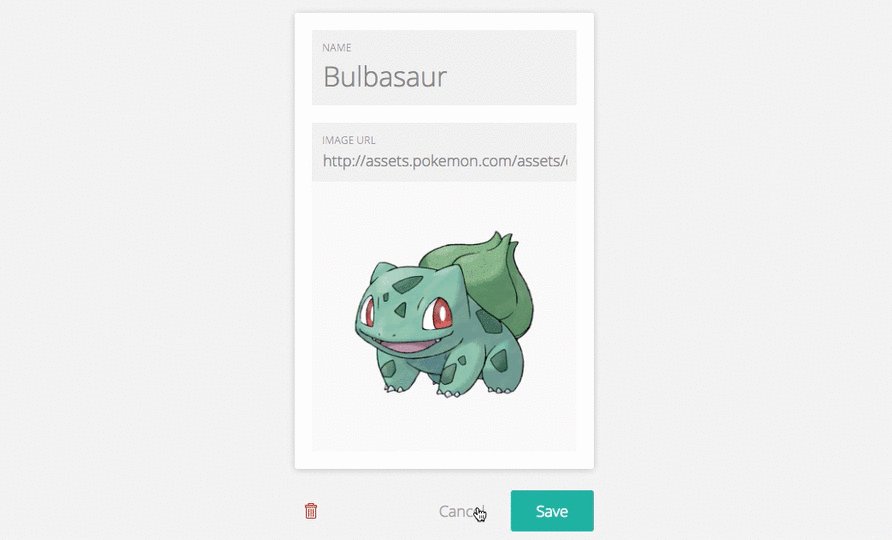
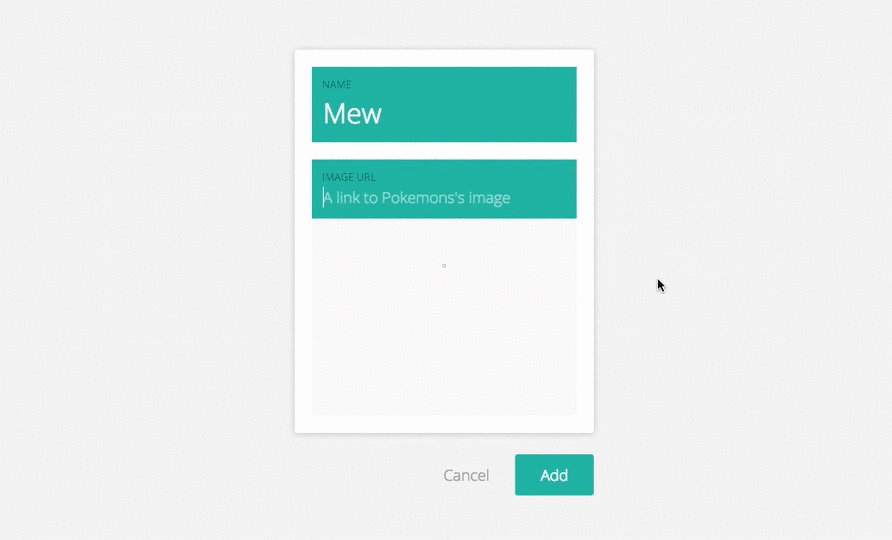
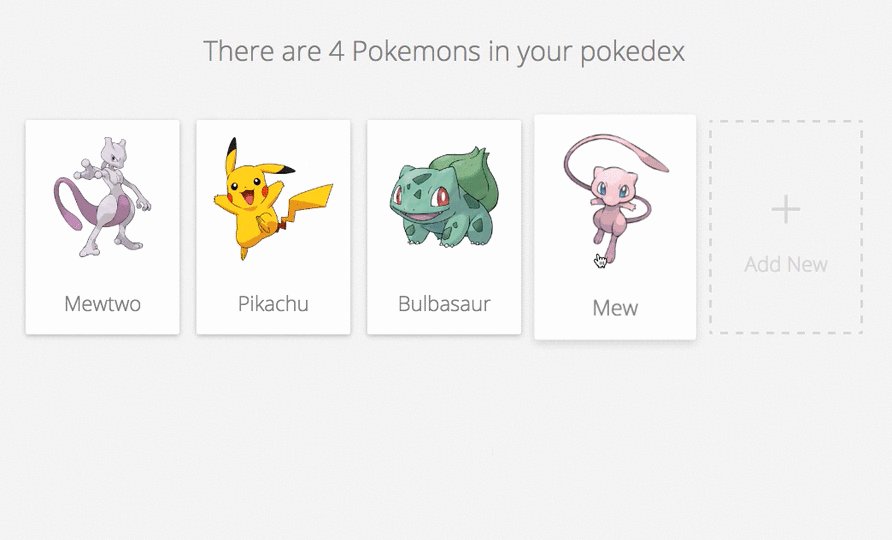
Pokedex example app using and teaching Relay and GraphQL
Live Demo: http://demo.learnrelay.org
If you haven't done it already, checkout the interactive Learn Relay tutorial.
git clone [email protected]:learnrelay/pokedex.git
cd pokedex
git checkout step-01
npm install
npm start # open localhost:3000As you're following along the chapters in Learn Relay, you will work on seven small coding excercises each called a "step". Each step and its solution is available in this repository as an individual branch where you can jump between if needed.
Let's say you want to start with step 3, so you would run git checkout step-03. In case you're not too familiar with git, this command switches you over to the step-03 branch. The node_modules folder doesn't change, that means you don't need to run npm install again.
After you completed the step, you can compare your results to the official solution by running git diff origin/step-03-solution. In the best possible case this command shouldn't give you any output which means your and our solution are identical. It can happen that you found a different solution than we're proposing. That's totally fine, just continue with the next step and feel free to tell us about your solution. 💡
Join our Slack community if you run into issues or have questions. We love talking to you!