On Learn, labs are exercises you have to complete.
The goal of this lab is to practice the workflow required to complete a lab and make sure that you can make a new file using the terminal.
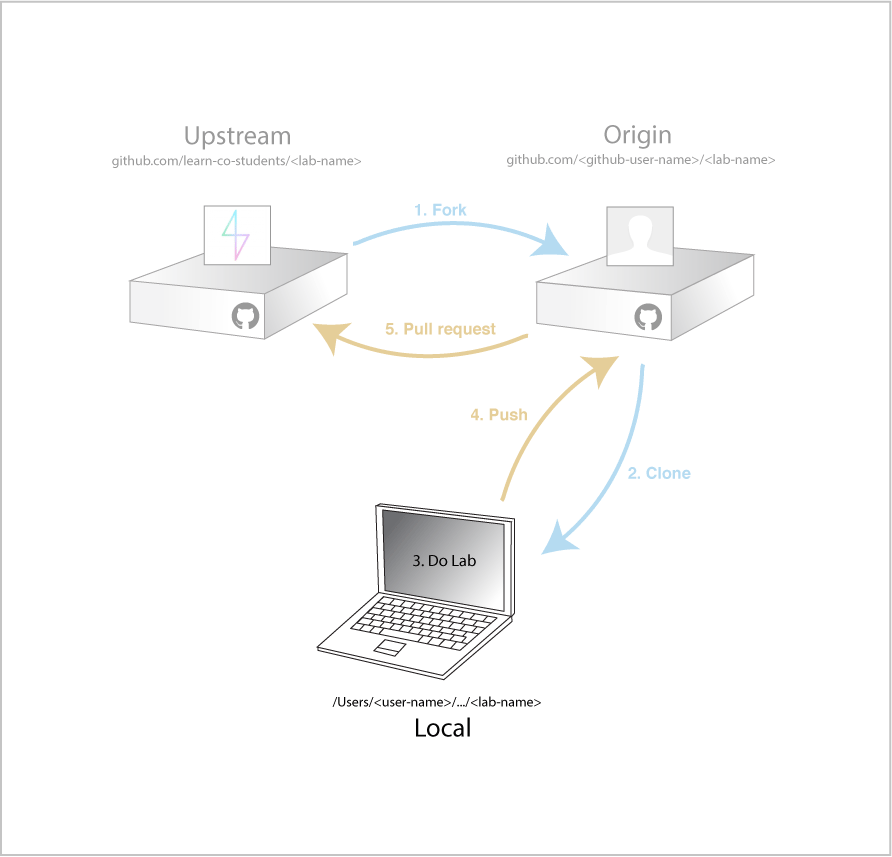
To complete this lab you will have to:
- Fork the lab via github.
- Clone your fork.
- Solve the lab
- Commit your changes
- Push the changes to your fork.
- Open a Pull Request from your fork.
Forking is the process of making your personal copy of the Learn lab on GitHub.
To get started, in Learn click the GitHub button to go to Flatiron School's copy of the lab on Github.
Next on Flatiron's Github page for the lab click the Fork button.
Then select your personal Github account as the location to fork to.
Cloning is the process of making a local copy of the lab from your fork on Github.
To clone, make sure you've first clicked on the SSH link, then click the copy button next to the Clone URL to copy it to your clipboard.
Next, in Terminal navigate to the parent directory where you would like to place this lab. Then type: git clone <paste the clone URL here>
Note: You should replace the <paste the clone URL here> including the < and > symbols in the snippet above with your actual clone URL by pressing command+v on mac or ctrl+v on windows. Example: git clone [email protected]:jongrover/first-lab-000.git
Now that you have forked and cloned your fork, your goal is simple. Just create a new file within this lab.
Go into this lab's directory by typing cd LABNAME (where "LABNAME" is the name of your version of this lab — we might type, e.g. cd first-lab-000). Confirm that your working directory in terminal is this lab by typing: pwd
You should see something like: /Users/avi/first-lab-000
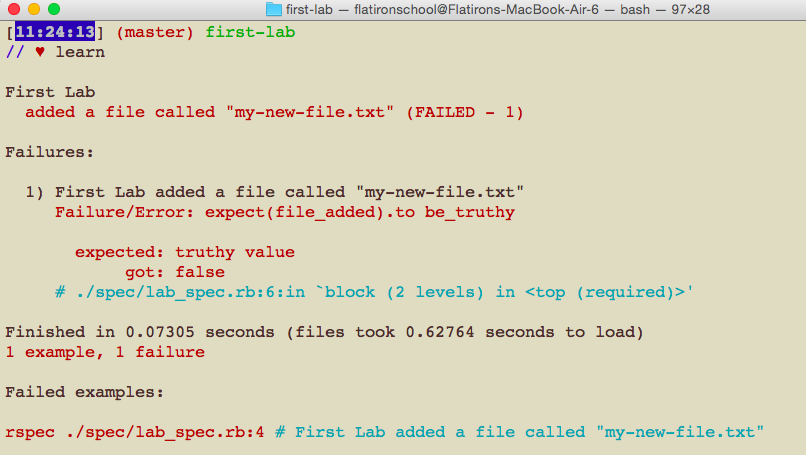
Now, try to run the learn CLI by typing learn in the lesson's directory. You'll see output similar to this, with failing tests (that's fine, don't panic).
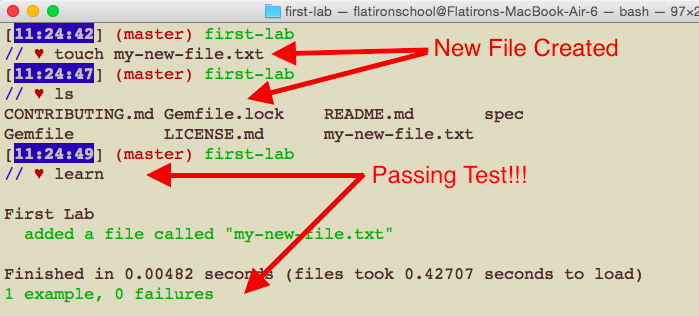
- Create a file and name it: 'my-new-file.txt'.
touch my-new-file.txt
- Once you've done that, run
learnon your terminal, which will run one test that's in thespec/folder. This test is looking to see that you've added this new file. If you have the test passing on your computer, you should see something like this on Learn, indicating the local build is passing:
- Add the new file to the staging area.
git add my-new-file.txt
- Commit the file.
git commit -m "My first commit"
After adding and commiting your most recent work next we want to push our work up to our personal fork on GitHub.
git push
Go to GitHub and confirm the push.
Submitting a Pull Request is the process of Requesting that the maintainer of the original Learn lab to consider Pulling (fetching & merging) in your work from your fork on GitHub. This also enables Learn.co to see your solution for the lab.
To do this, in Learn click on the title of the lab to go to your fork on GitHub.
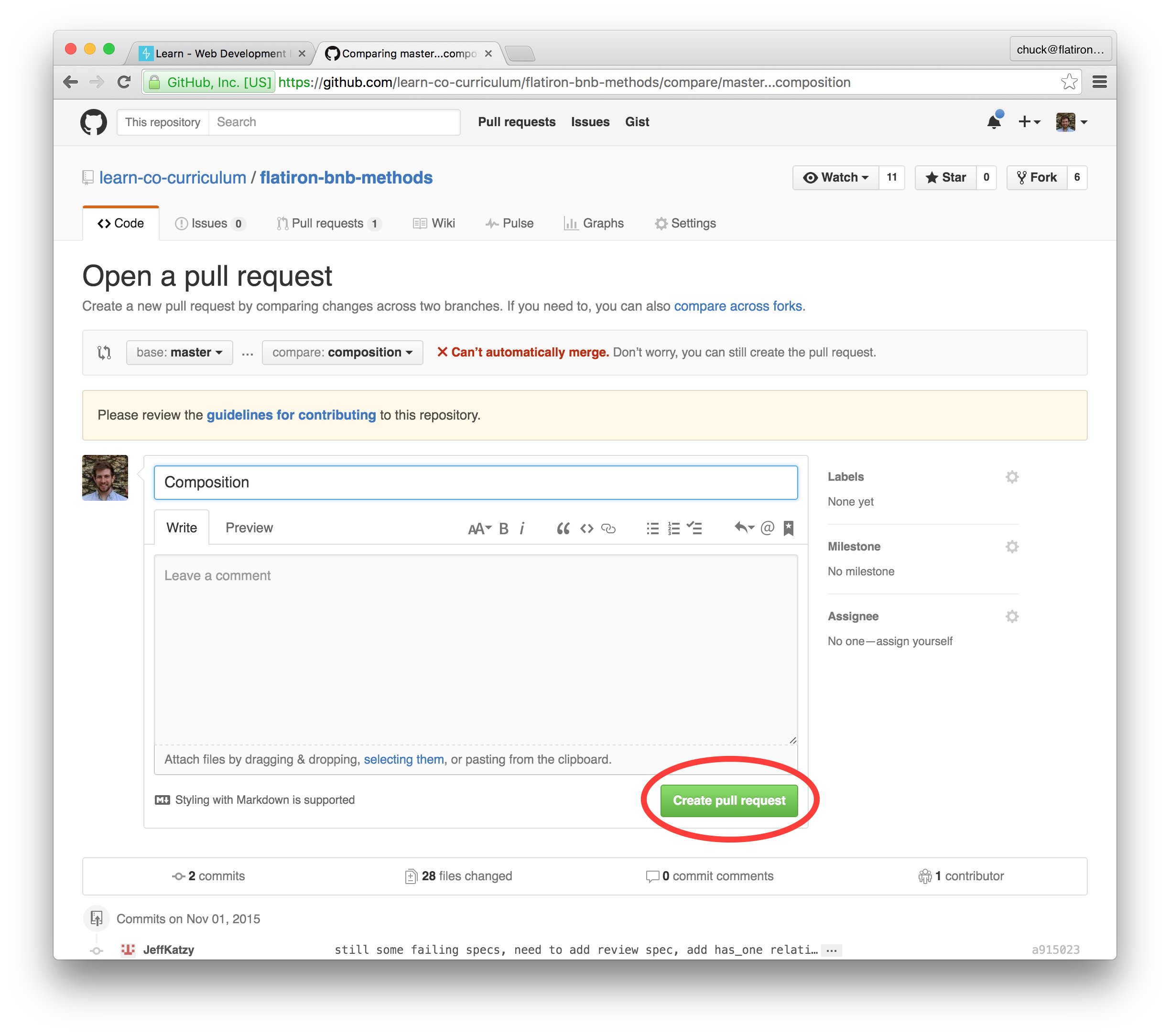
Then click the green Pull Request button.
After reviewing the comparison code and making sure it shows your solution, click the Create pull request button.
Then click Create pull request button again.
That's it, you're done! Now go back to Learn and you should see the Pull Request flip to green, and the remote build will be kicked off. Once it passes, you will be able to proceed to the Next Lesson.
View Your First Lab on Learn.co and start learning to code for free.