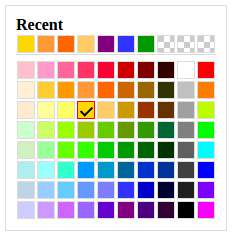
This Jquery Plugin is a simple palette color. See a demo.
<script src='palette.js'></script>
<link rel='stylesheet' href='palette.css' />
<div id="colorpicker"></div>
<script>
var $palette = $("#colorpicker").paletteColor({
palette: [["#FFC0CB", "#FF99CC", "#FF6699", "#FF3366"],
["#FFEFD5", "#FFCC33", "#FF9900", "#FF9933"],
["#FFEACD", "#FFFF99", "#FFFF66", "#FFD700"],
["#CCFFCC", "#CCFF66", "#99FF00", "#99CC00"]]
});
$palette.paletteColor("position", {x:100, y:100});
$palette.paletteColor("onColorSelected", function(color){
console.log(color);
});
</script>- Fix dependencies. In palette color folder root:
npm install -g grunt-cli
npm install
- Build:
grunt
Initialize palette color options
$("#colorpicker").paletteColor({
cellWidth: 12,
cellHeight: 12,
recentLabel: "<b> Recent Colors Selected</b>",
recentPalette: ['white', 'white'],
palette: [['red', 'blue'], ['green', 'orange']]
});-
cellWidth
type:interger
description: width of color cell -
cellHeight
type:interger
description: height of color cell -
recentLabel
type:string
description: the title that appear on recent colors -
recentPalatte
type:array
description: Colors array that init recent colors -
palette
type:array
description: A multidimensional color array that contain the colors of the palette
Show or hide
- value
type:boolean
var value = true;
$("#colorpicker").paletteColor("show", value);
Enable or disable drag
- value
type:boolean
var value = true;
$("#colorpicker").paletteColor("dragable", value);
Set position
- position
type:{x:float, y: float}
var position = {x: 120, y: 230};
$("#colorpicker").paletteColor("position", position);
Event when color selected
- action
type:function
var action = function(color){
console.log(color);
};
$("#colorpicker").paletteColor("onColorSelected", action);
The MIT License.