Simple Augmented Reality App implemented using HTML5 and Cordova with Foursquare data overlay (and US cities overlay)
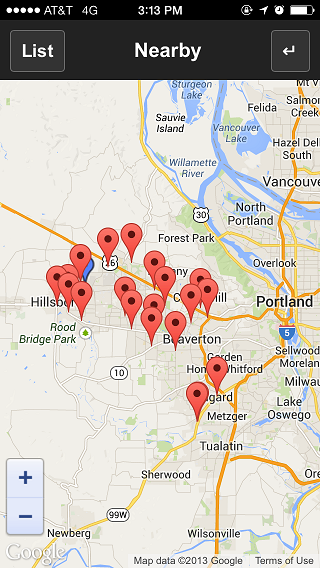
Uses Foursquare API to search for locations and plots the location on Google Maps. Uses Cordova API to access device compass, accelerometer, and geolocation.
Must be built using Intel XDK or use Phonegap build.
App developed during a 2-day XDK hackathon at Intel. Developed using Intel XDK tool - http://html5dev-software.intel.com
app must be tested using Intel XDK's App Preview or build app using Intel XDK.
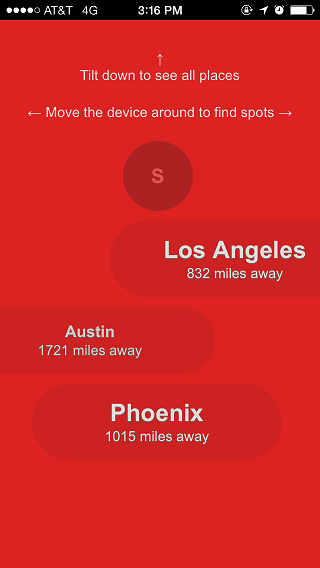
Shows 12 US Cities in list view, map view and augmented reality mode. Uses Cordova APIs for accelerometer, compass, and geolocation.
Shows 12 US Cities in list view, map view and augmented reality mode. Uses Cordova APIs for accelerometer, compass and geolocation. Uses intel.xdk JS bridge API to enable camera in background and overlays data in augmented reality mode.
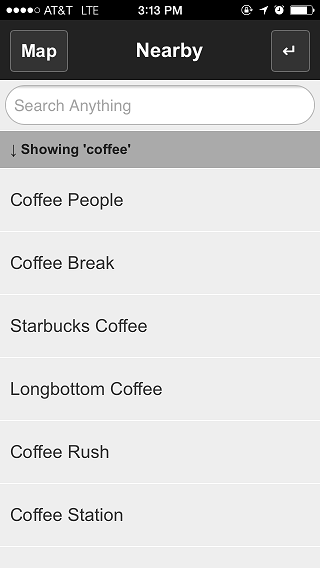
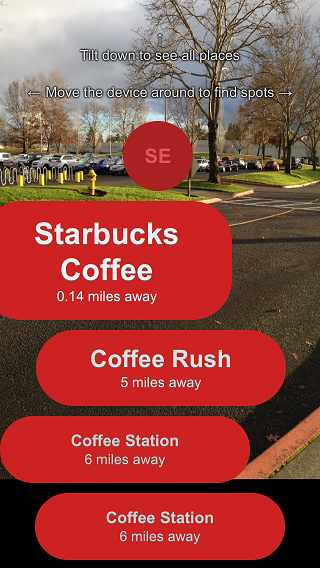
Shows foursquare places data in list view, map view and augmented reality mode. Uses Cordova APIs for accelerometer, compass and geolocation.
requires you to sign up for foursquare developer account and add client id and client secret to the source code
Shows foursquare places data in list view, map view and augmented reality mode. Uses Cordova APIs for accelerometer, compass and geolocation. Uses intel.xdk JS bridge API to enable camera in the background and overlays data in augmented reality mode.
requires you to sign up for foursquare developer account and add client id and client secret to the source code
index.html = index_UScities.html