This is a full Javascript Minesweeper full with runnable tests, game logic, and GUI.
⚡ BY KRIS @ ENERGY MARKETING COMPANY ⚡ ENERGYMARKETING.CO ⚡ [email protected] ⚡
Minor changes
a. Added fast mine on tile double click when flags in cell == number in tile
====================================
Game is FINALLY fully functional!!!! (2/28/2020)
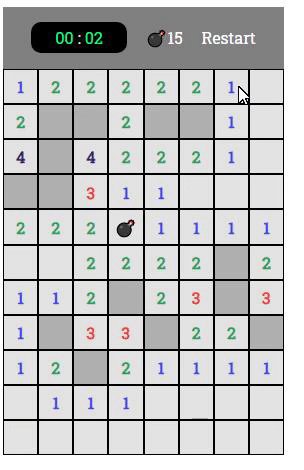
a. Added cell chain reaction !!
b. Fixed bug where if a bomb was double clicked it would not run the highlight function, thus revealing that the cell is a mine. Caused by bomb cells not having a [neighbors] property.
Bugs mentioned in Commit 45 are still present. Minor bug fixes.
a. Fixed errorCan't read property hasFlag of undefined when a number is clicked
b. Fixed bug where cell highlighting functionality wasn't working when a number is clicked
c. Added functionality to to Easy Dom function $() to accept numbers as ID and Class names
====================================
Bugs mentioned in Commit 45 are still present. Extremely minor changes and some optimizations.
Below are the changes:
- Removed unneeded
console.log()'s that were clogging this terminal and slowing the game
a. Fixed bug where cell highlight functionality wasn't working after game reset
b. Fixed bug where bomb locations weren't being appended to the game.bombLocations array
====================================
Below are the changes:
a. Changed way bomb locations are calculated to avoid collisions b. Removed padding cells in favor of increased boolean logic c. To calculate cells, I added the "neighbors" property to each tile object. d. Added "Tile" class for each tile
a. Added the changeHTML (element.addHTML) & addHTML (element.addHTML) functions to the HTMLElement prototype
b. Added eventListenerAll() to the NodeList prototype ( NodeList.addEventListenerAll() )
a. When a tile is double clicked, it will highlight all neighbors remaining on the board by making them blend with the background (light gray)
a. After running hideBoard(), click events are broken
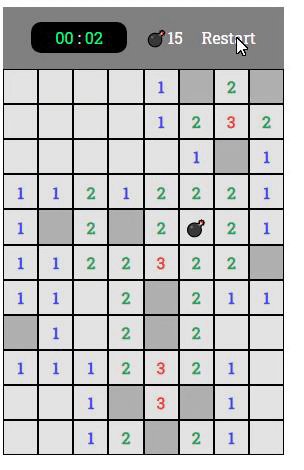
a. Timer function does not work after second restart, as picture below
a. Cell "chain reaction" b. Improved GUI?