This is the repo for the HTTP lab at HEIG-vd
Frédéric Korradi and Simon Flückiger
We used Docker on Windows 10 with Docker Engine v19.03.8
Work is done in various "fb" branches, one for each step
Find ip address : docker inspect express_dynamic | select-string ipaddress
Base image: php:7.4-apache
To build image :
docker build -t res/apache_php .
Then to run it :
docker run -d -p 9090:80 res/apache_php
to access it : http://127.0.0.1:9090/
installed package chance
docker build -t res/express-students .
http://127.0.0.1:8000/generateNumbers to get random numbers using express.js
Node.js version : 12.16
The static configuration is fragile and needs to be improved because as the IP addresses of Docker containers are generated at container startup, the configuration of the reverse proxy could need a change each time we restart containers in order to work properly.
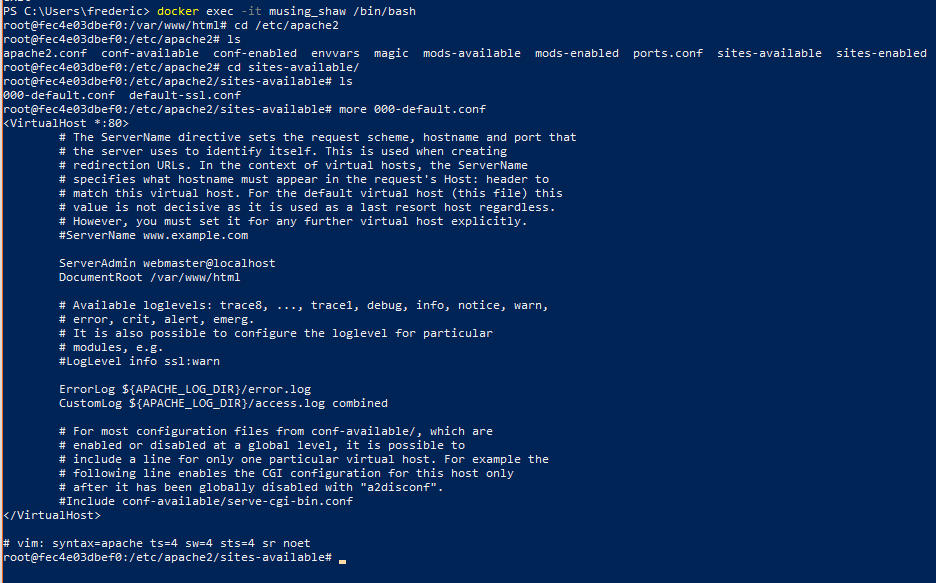
docker run -it -p 8080:80 php:7.4-apache /bin/bash
The ajax call to retrieve a random number is done with the following url: $.getJSON("/api/numbers/generateNumbers",...);
Regarding the lab videos, we need to take the latest version of the
To run the RP with dynamic ip configuration using environment variables:
docker run -d -e STATIC_APP=172.17.0.3:80 -e DYNAMIC_APP=172.17.0.2:3000 --name apache_rp -p 8080:80 res/apache_rp
a2ensite 001 a2enmod proxy a2enmod proxy_http service apache reload