Memex is a personal knowledge base.
A bookmarks and notes tool to help with storage and overview.
Read-only and 'sever-less' for easy sharing.
Memex supports:
- filtering
- tags
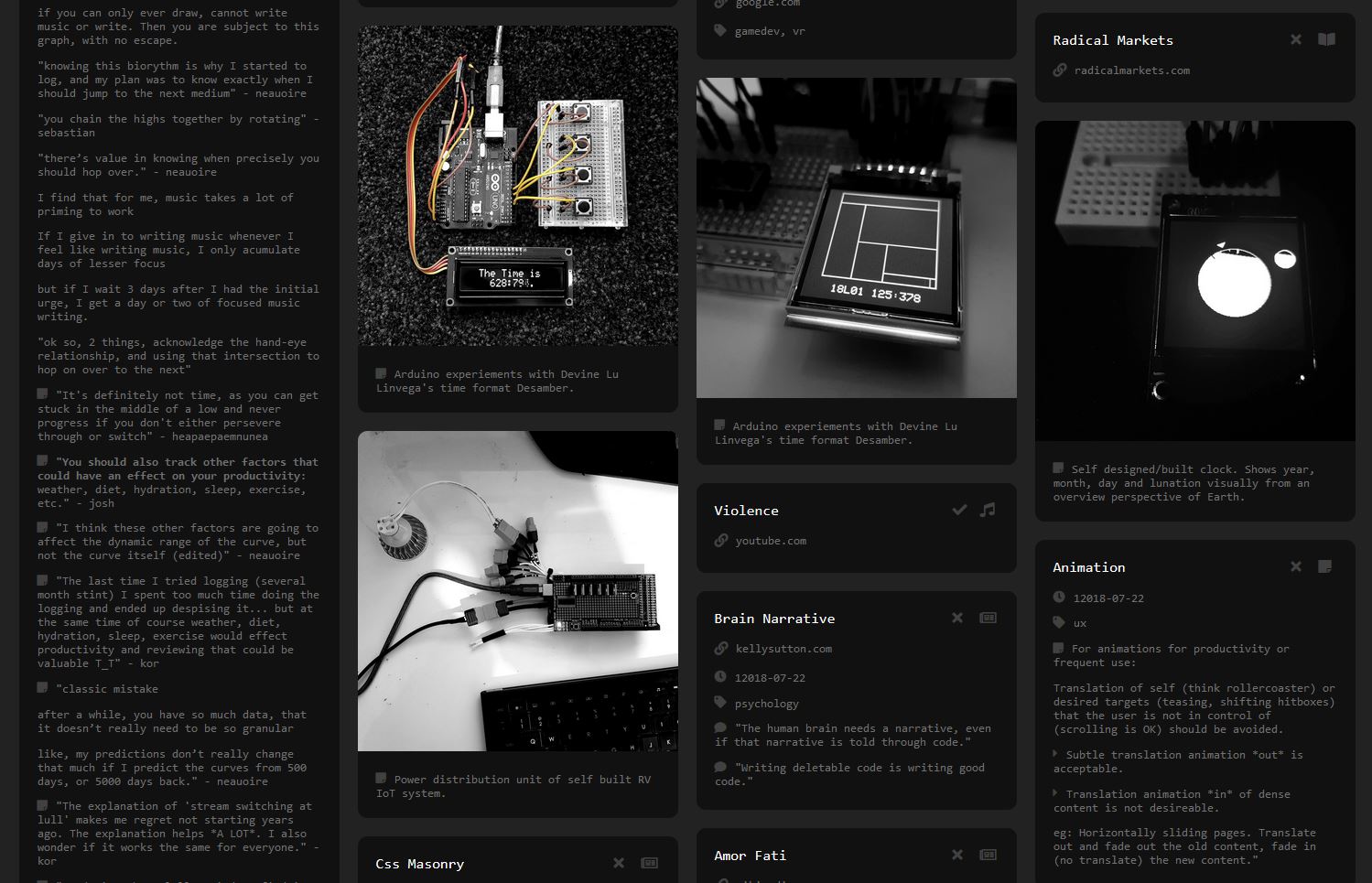
- images
- notes
- quotes
- terms
- links
- author
- files
- projects
- themes
To change theme simply drag a theme svg file onto the Memex webpage
More information on themes can be found here
- Kormyen's Memex - this repo
- Shinestrength's Portfolio - repo
- Dotcli's Memex - repo
git clone [email protected]:kormyen/memex.git
Then open memex/index.html in any web browser
Stored in a human-readable, flat-file database called Indental which is made by Devine Lu Linvega
| Setting | Description |
|---|---|
| STATSNUMTAGS | max limit of tags to show in menu |
| STATSNUMTYPE | max limit of types to show in menu |
| LOADANIMNUM | threshold number of articles in query/displayed to trigger loading animation to display |
| WIDEARTICLE | allow wide entries (WIDE : true) |
| AUTOWIDETRIGGER | automatically wide entry if it has more QOTE entries than this number |
| USEMASONRY | enable masonry layout library usage |
| MASONRYPROGRESS | masonry re-layout as images load (true), or only once all images complete (false) |
| ARTICLEIDBASE | CSS name prefix |
| SHOWUPPER | toggle display of upper entry element(s) |
| SHOWTITLE | toggle display of entry title |
| SHOWAUTH | toggle display of entry author(s) |
| SHOWTYPE | toggle display of entry type(s) |
| SHOWLINK | toggle display of entry link(s) |
| SHOWLOWER | toggle display of lower entry element(s) |
| SHOWTAGS | toggle display of entry tag(s) |
| SHOWPROJ | toggle display of entry project(s) |
| SHOWNOTE | toggle display of entry notes |
| SHOWQOTE | toggle display of entry quote(s) |
| SHOWTERM | toggle display of entry term(s) |
| SHOWDONE | toggle display of menu done (tick/cross) |
| SHOWPROG | toggle display of entry progress notes |
| SHOWIMAG | toggle display of entry image |
| SHOWFILE | toggle display of entry file(s) |
| SHOWOVERLAY | toggle display of dark overlay shown when hovering image type entries to improve text readability |
- Database parser: Indental
- Theming: Themes
- Grid layout: Masonry
- Icons: Font Awesome
- Devine Lu Linvega (Oscean)
- Rekka Bell (kokorobot)
- Hundred Rabbits (Ecosystem)
- Josh Avanier (Log)
- Alexey Botkov (Legacy)
- Seena Burns (Isolate)
Hamish MacDonald