In this project, let's build a Speedometer by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
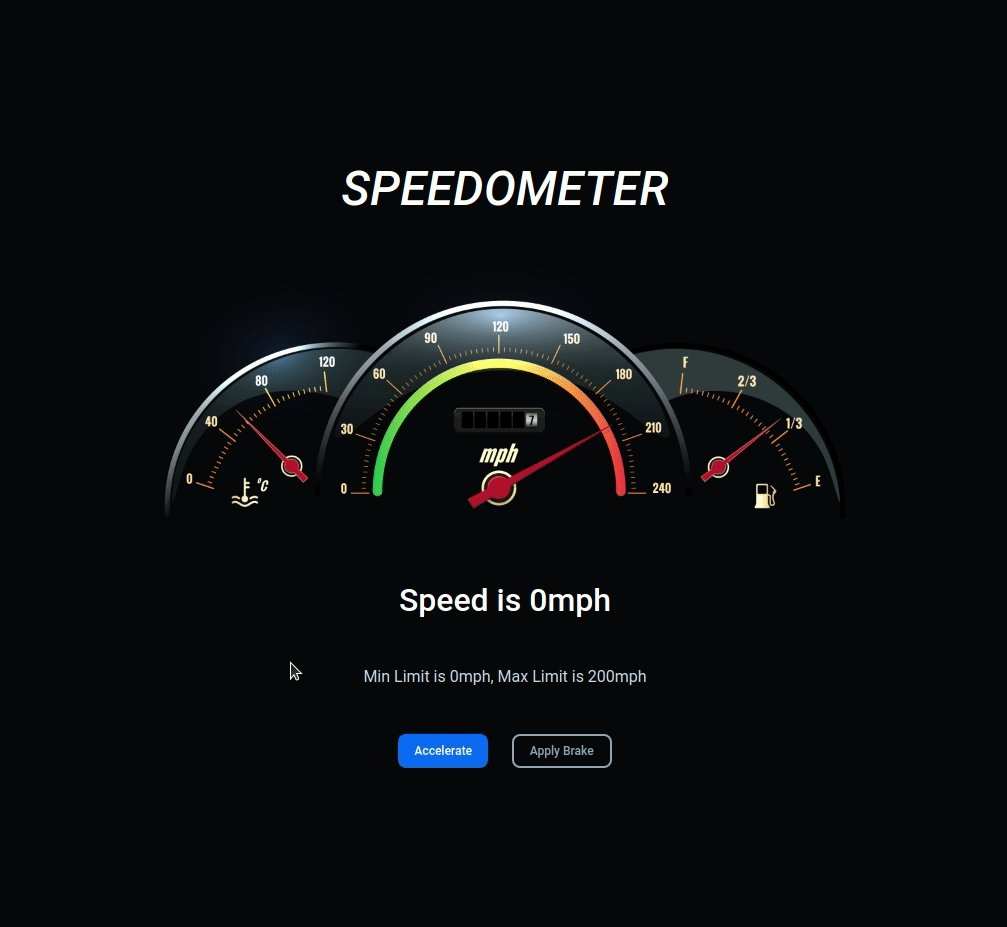
The speed should initially be 0mph
Here mph means Miles per hour
-
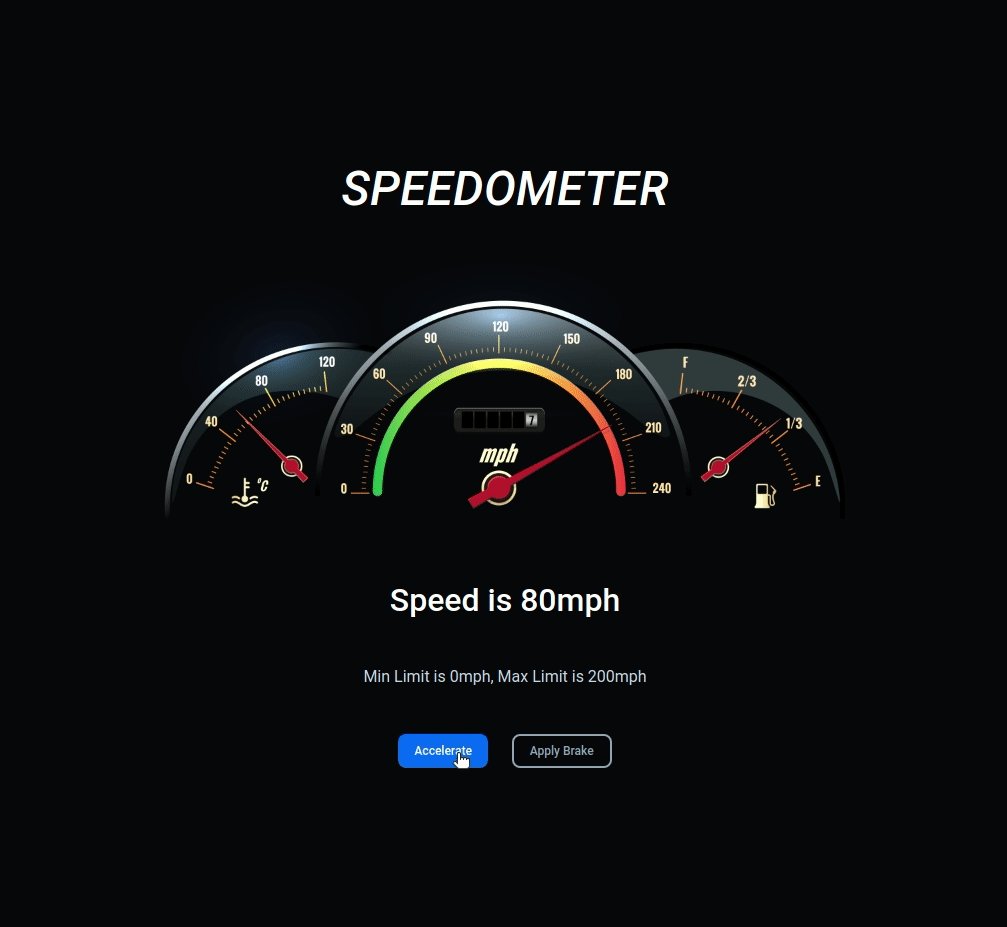
When Accelerate button is clicked,
- If the speed is less than 200mph, the speed should be increased by 10mph
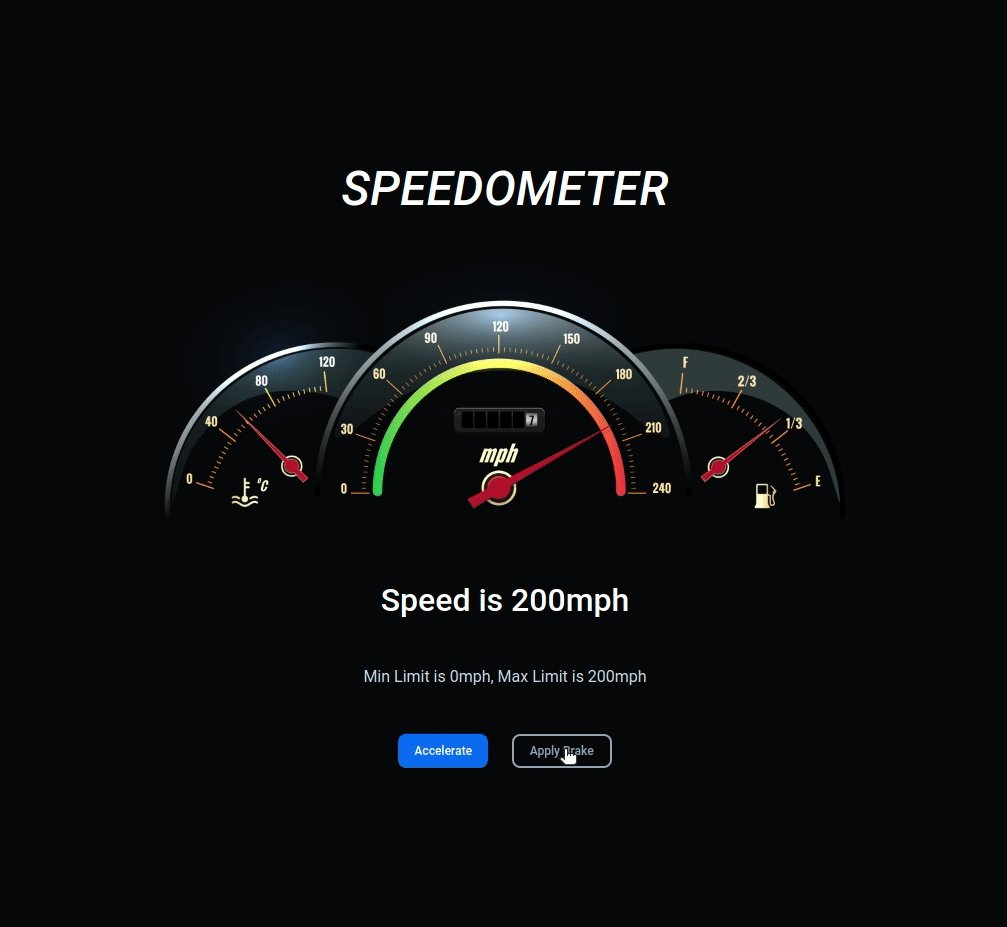
- If the speed is equal to 200mph, the speed should not be increased
-
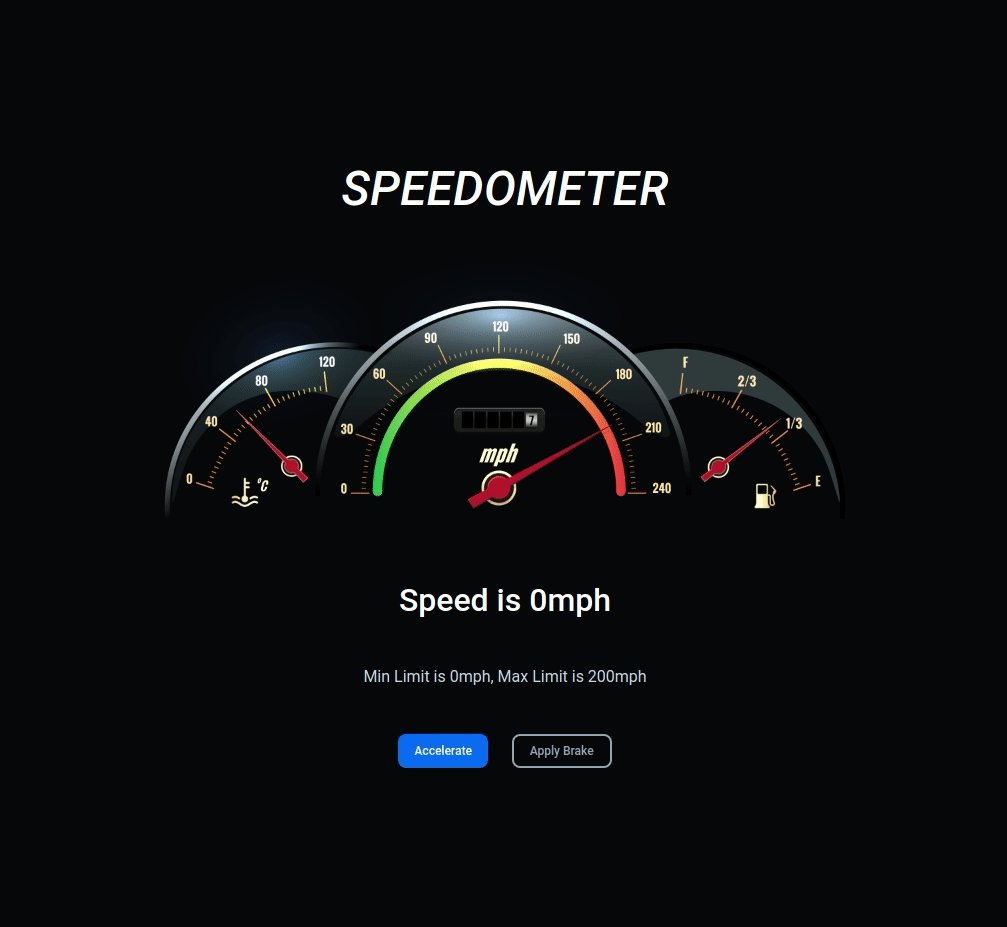
When Apply Brake button is clicked
- If the speed is greater than 0mph, then the speed should be decreased by 10mph
- If the speed is equal to 0mph, the speed should not be decreased
Implementation Files
Use these files to complete the implementation:
src/components/Speedometer/index.jssrc/components/Speedometer/index.css
Click to view
-
You can use the below cursor CSS property for buttons to set the type of mouse cursor, to show when the mouse pointer is over an element,
cursor: pointer;
-
You can use the below outline CSS property for buttons and input elements to remove the highlighting when the elements are clicked,
outline: none;
Image URLs
- https://assets.ccbp.in/frontend/react-js/speedometer-img.png alt should be speedometer
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.