Proxy session store for express-session allows to use any session store through http API.
It can be used to:
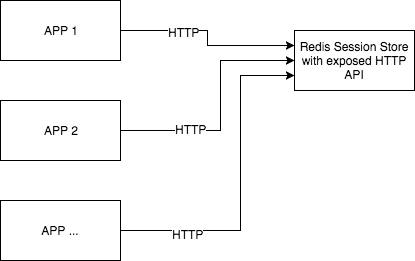
- share any session store between multiple applications,
- reach session store through HTTP Api
npm install proxy-session-store
In express app:
var session = require('express-session');
var ProxySessionStore = require('proxy-session-store')(session);
app.use(session({
store: new ProxySessionStore({
port: 9999,
hostname: 'localhost',
body: {
apiKey: '<api_key>',
someOtherOptionalKey: 'which you want to pass to session store'
}
}),
secret: 'keyboard cat'
}
));In above example Proxy Session Store will send POST request to server listening on http://localhost:9999. Body of POST request in this example looks like this:
{
apiKey: '<api_key>',
someOtherOptionalKey: 'which you want to pass to session store',
body: 'SESSION DATA'
}port- port of service with exposed HTTP APIhostname- hostname of service with exposed HTTP APIbody- OPTIONAL - any additional data which should be send in HTTP request