__ .__ .__ __ ____ _____________ _____ _____.___.
|__| _____| | |__| ____ | | __ \ \/ /\______ \ / _ \\__ | |
| |/ ___/ | | |/ \| |/ / \ / | _/ / /_\ \/ | |
| |\___ \| |_| | | \ < / \ | | \/ | \____ |
/\__| /____ >____/__|___| /__|_ \_____/___/\ \ |____|_ /\____|__ / ______|
\______| \/ \/ \/_____/ \_/ \/ \/\/
author: 0cat
version: 1.0
Github: https://github.com/0cat-r/jslink_XRAY
jslink_XRAY
👮🏻免责声明
由于传播、利用jslink_XRAY工具(下简称本工具)提供的功能而造成的任何直接或者间接的后果及损失,均由使用者本人负责,开发者本人不为此承担任何责任。
请在使用本工具时遵循使用者以及目标系统所在国当地的相关法律法规,一切未授权测试均是不被允许的。若出现相关违法行为,我们将保留追究您法律责任的权利,并全力配合相关机构展开调查。
🐉介绍
灵感来自TimWhitle的crawlergo_x_XRAY项目,js文件中又经常有一些url接口等,于是就想将这些信息分离出来,并依次交给xray做扫描处理。那么从js中提取一些信息的项目我也有看很多比如jsfinder,jsinfo,linkfinder等等 最后我选择了针对linkfinder进行围绕我的想法进行修改(同时解决了linkfinder无法在win下使用的bug),这才有了本项目中的jslink.py。
jslink.py将从网站的js中提取接口和url,jslink_Xray.py将结果用request去发到已经启动被动监听的xray中,再由xray进行扫描。 建议在windows平台使用。
⚡ Installation
pip3 install -r requirements.txt
👏 用法
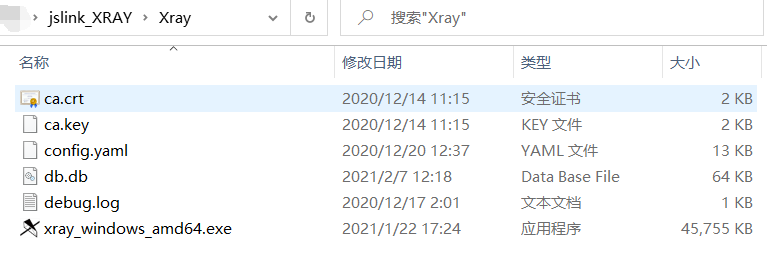
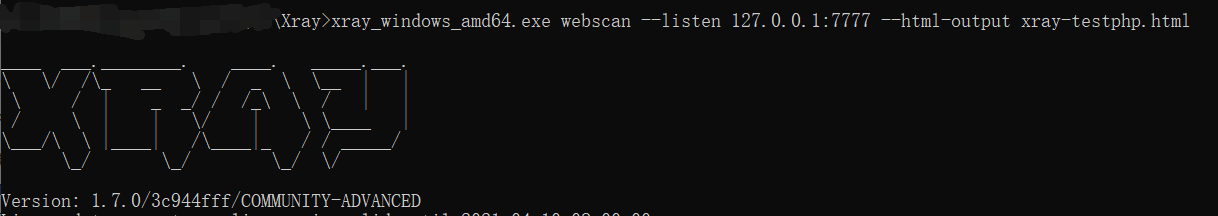
1.下载最新的已经编译好的Xray,并启动被动监听 xray_windows_amd64.exe webscan --listen 127.0.0.1:7777 --html-output xray-testphp.html
2.一行一行将目标站点写入targets.txt中(需要带http/https),output.txt是目标站点js分析出的url和接口

3.修改jslink_Xray.py中的python3环境的路径,修改为自己电脑的python3绝对路径

4.python3 运行jslink_Xray.py
5.结果说明:output.txt是目标网站js中的接口和url,漏洞报告在自己本地xray的目录下
📝 TODO
jslink_XRAY这个项目还会修改优化以让结果更丰富,功能更强大,于是我会一直在路上,更新并完善这个项目
- js正则处理优化,以显示更多接口
- 批量本地js文件一键扫描并交给xray
- 增加webpack判断并可以在webpack中寻找接口(目前无法处理webpack的站点)
- 等等
📝致谢!
感谢TimWhite,lmy1769779790 帮我答疑解惑