Stateful HTTP mocking service built on top of HAPI. Easily add routes and different scenarios for each route including the ability to maintain state with an admin interface to control everything.
With smocks you can
- create route definitions (with dynamic tokens)
- define multiple route handlers (variants) for for any route (selectable through an admin panel)
- add input configuration components for routes and variants (accessable through an admin panel)
- define actions which can manipulate the current state and be executed from the admin pnael
- use route request handlers that can keep a state for true dynamic mocking capabilities
- define global request handlers (variants) which can be selected for any route
- use plugins which can intercept all requests to perform actions
- use a RESTful API to make configuration changes programatically
- Replay exports from HAR files
- be able to use as a direct proxy to real service endpoints
- provide a simple database-like API that works with your smocks state
View installation and API docs
Go to a clean directory
npm install smocks
touch mock-server.js
open mock-server.js and paste in this content
node mock-server.js
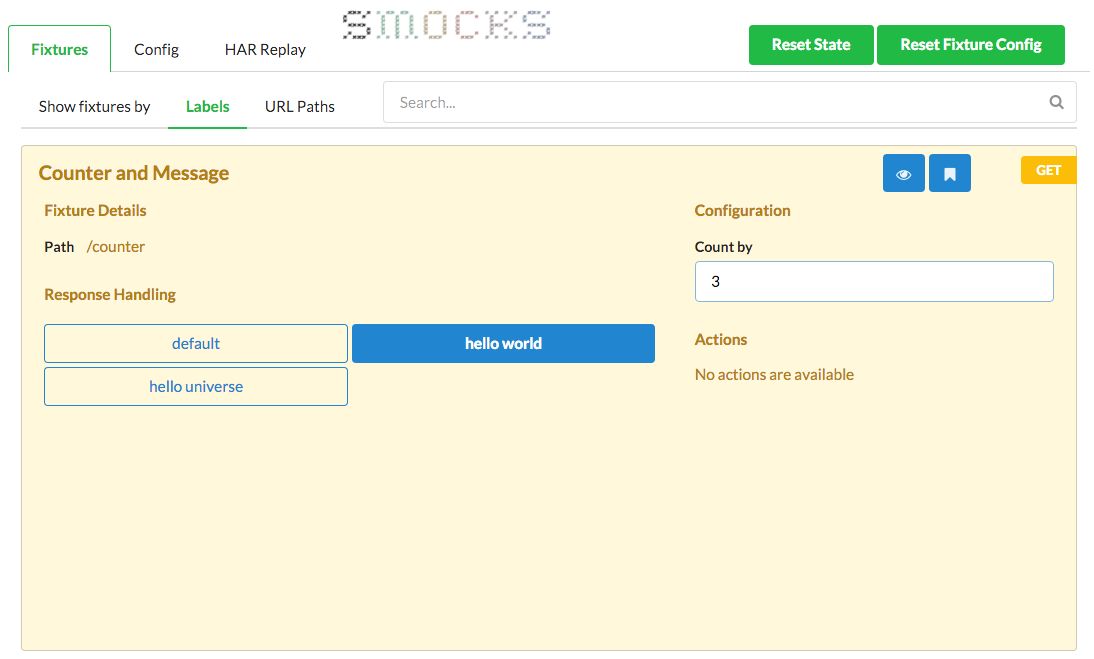
browse to http://localhost:8000 to see the admin panel and play around.
browse to http://localhost:8000/api/counter to see how your changes show up.
Take a look at the code and to see what the route handlers are doing.
The handler methods are just HAPI route handlers.
You can run the example server and a route test app by cd into example/test-end-points
npm i
yarn startIf you use smocks.start not as a plugin then smocks will also handle Websockets by default.
The admin panel shows you all of the routes you define and provides an interface to select different ways that routes should respond or update config values.