Send NFTs via a URL/SMS (API & bridge service)
A hosted instance is available on Heroku: https://token-tx.herokuapp.com.
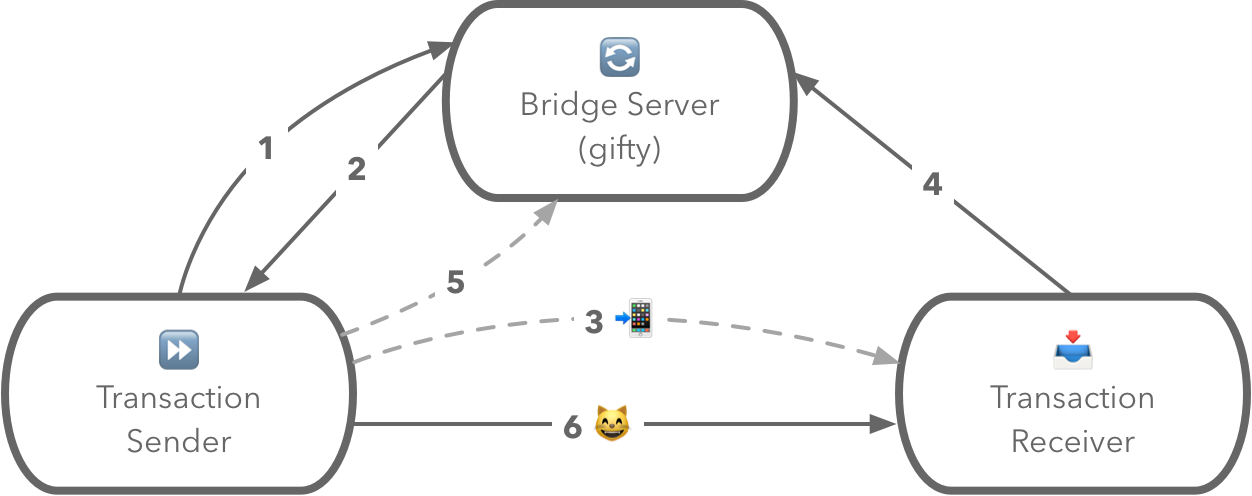
- Transaction Sender creates a new session with its public key
- Bridge Server returns the URL for the session (
data.href) - Transaction Sender sends the session URL to the intended Transaction Receiver (such as via SMS)
- Transaction Receiver updates the session with its wallet address
- Transaction Sender polls the session for updates to the wallet address
- Transaction Sender receives the Transaction Receiver’s wallet address and signs a transaction to send the token
Creates a new token transaction session.
| Name | Type | Description |
|---|---|---|
publicKey |
string (optional) | The public key to use for encrypting the receiver address |
A Session object.
Returns the current state of a token transaction session.
A Session object.
Updates the receiver address of a token transaction session.
| Name | Type | Description |
|---|---|---|
address |
string (required) | The new receiver address to associate with the session |
A Session object.
A token transfer session.
| Name | Type | Description |
|---|---|---|
_id |
string | The session identifier |
address |
string or null | The current receiver address associated with the session |
href |
string | The canonical URL for the session |
publicKey |
string or null | The public key to use for encrypting the receiver address |
{
"data": {
"_id": "abcdefghijklm789",
"address": null,
"href": "https://.../sessions/abcdefghijklm789",
"publicKey": "ABCDEF..."
}
}$ yarn
$ yarn mongodb
$ yarn watchThe development server should now be listening on
Apache 2.0. Written by Alex Kern and Andrew Gold at ETHSanFrancisco 2018.